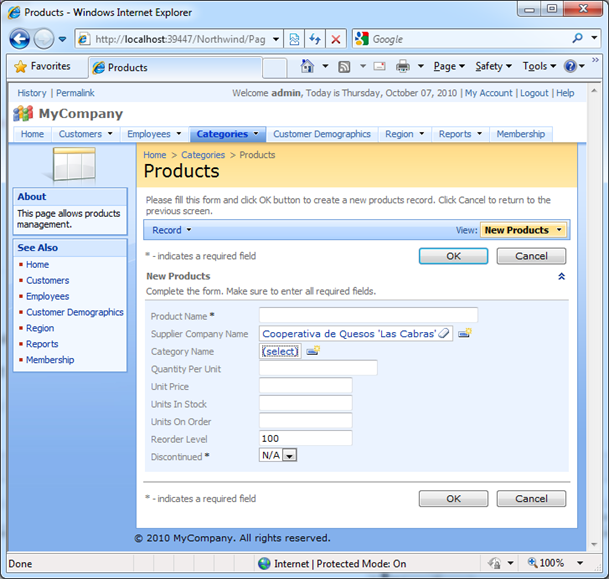
Here is the screen shot of the New Products screen from the Northwind sample. Suppose you want to implement detection of value change in Supplier Company Name lookup that must result in clearing of Category Name along with resetting of Reorder Level field to 100.

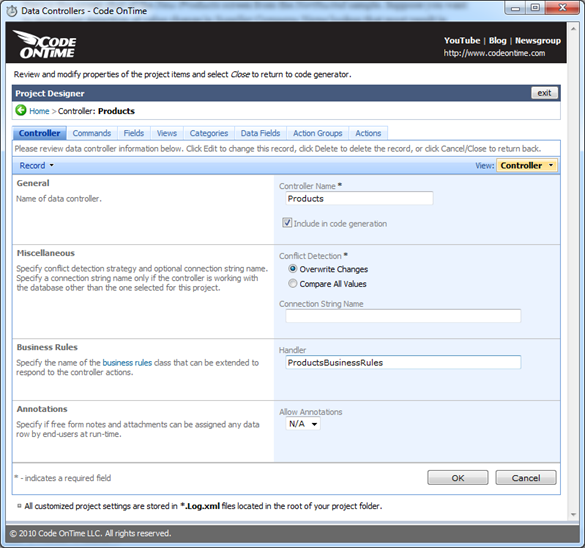
Open your project and click Design button to activate the project designer. Select All Controllers tab and click on Products data controller. Click Edit button and enter ProductsBusinessRules in the Handler field in Business Rules section. Click Save to persist the changes.

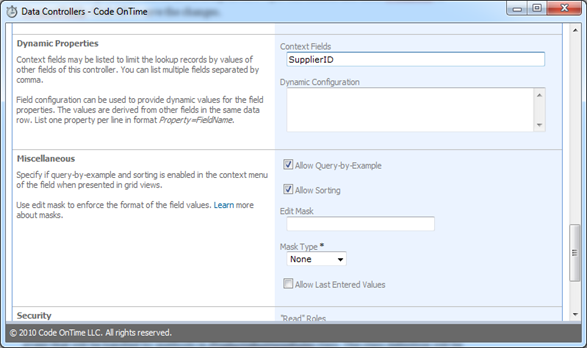
Select the same data controller once more and click on Fields tab. Select CategoryID field and click Edit button. Select the check box in General section labeled “The value of the field is calculated by a business rule expression”. Scroll down to Dynamic Properties section and enter SupplierID in ContextFields. Click OK to save the changes.

From now on any changes to the SupplierID field in the client web browser will trigger a server side event that will be handled by methods in ProductsBusinessRules class. The class definition will be automatically generated once and will not be overwritten by the code generator in the future.
Now it is time to add the business logic that will react to the changes in the SupplierID fields.
The business rules class is located in ~/App_Code/Rules/ProductsBusinessRules.vb(cs) file.
The first example below is written in Visual Basic.NET.
Here is how it implements the logic described at the top of this article. Attribute ControllerAction on method ResondeTOChangeInSupplierID will ensure that the method is invoked in response to the system action “Calculate” when any of the fields specified in Context Fields property of CategoryID is changed in the client browser.
Notice that we are assigning text “(select)” to the CategoryCategoryName field. This field is an alias for the CategoryID. You can also change any unrelated fields as well such ReorderLevel.
The last updated data field will be focused on the client.
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Namespace MyCompany.Rules
Partial Public Class ProductsBusinessRules
Inherits MyCompany.Data.BusinessRules
<ControllerAction("Products", "Calculate", "CategoryID")> _
Sub RespondToChangeInSupplierID(ByVal supplierID As Nullable(Of Integer))
If supplierID.HasValue Then
UpdateFieldValue("ReorderLevel", 100)
Else
UpdateFieldValue("ReorderLevel", Nothing)
End If
UpdateFieldValue("CategoryCategoryName", "(select)")
UpdateFieldValue("CategoryID", Nothing)
End Sub
End Class
End Namespace
The C# version of the same business rule is presented next.
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class ProductsBusinessRules : MyCompany.Data.BusinessRules
{
[ControllerAction("Products", "Calculate", "CategoryID")]
public void RespondToChangeInSupplierID(int? supplierID)
{
if (supplierID.HasValue)
UpdateFieldValue("ReorderLevel", 100);
else
UpdateFieldValue("ReorderLevel", null);
UpdateFieldValue("CategoryCategoryName", "(select)");
UpdateFieldValue("CategoryID", null);
}
}
}
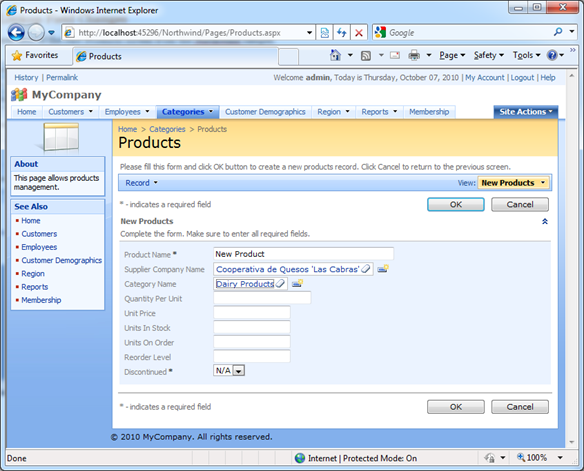
The screen shot of the New Products form just after the selection of a supplier is presented below.