Code On Time applications now offer a new feature that automatically presents forms in modal windows if activated from a master data view without details or from any child view.
ASP.NET/AJAX demo web applications created with Code On Time at http://codeontime.com/demo.aspx were updated to showcase the new capability.
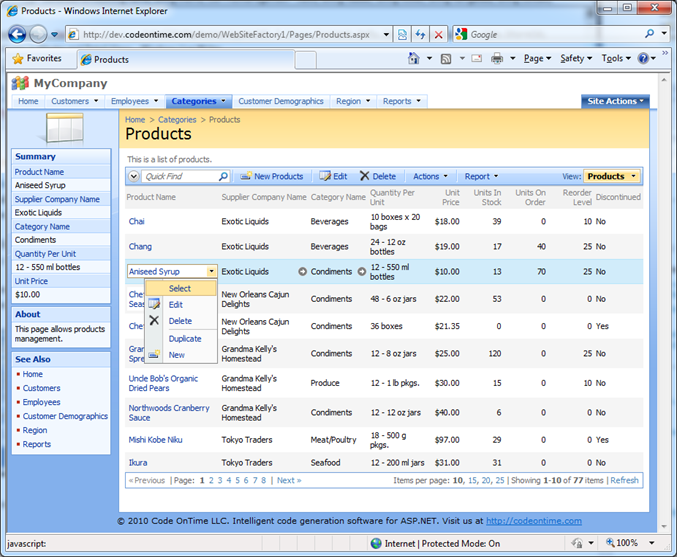
Here is the page with a single data view of Products presenting the list of products in a grid view. You can see the live page presented in the screen shots at http://dev.codeontime.com/demo/websitefactory1/pages/products.aspx.
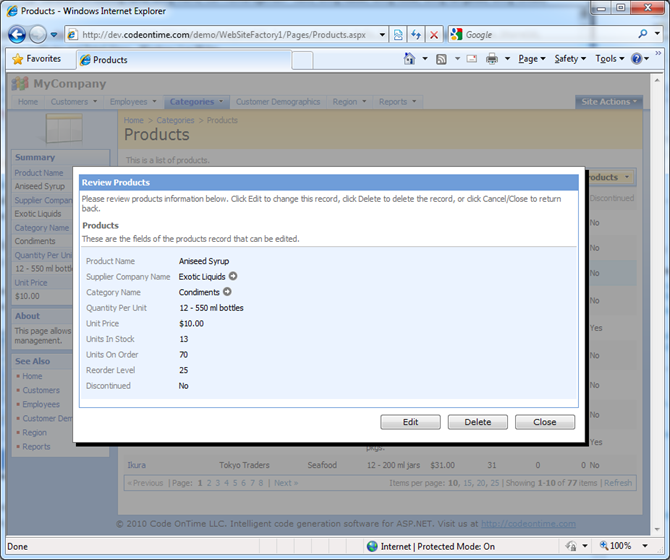
If you click on a link in the first column, choose “Select” option in the context menu of a row, or click “Edit” button on action bar then the modal form will show up.
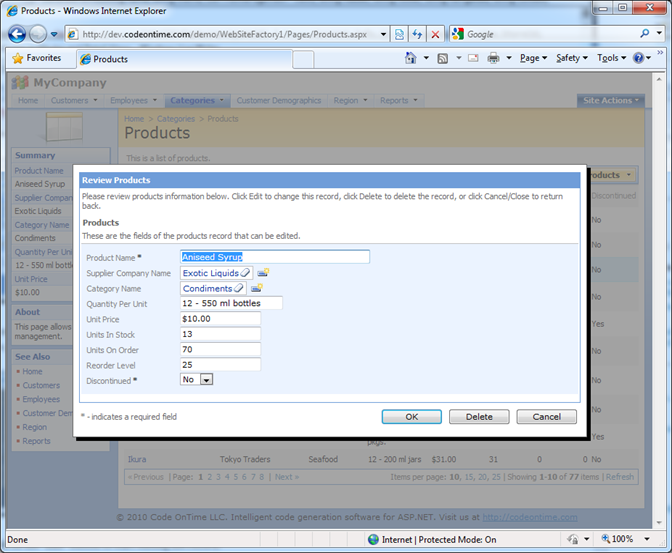
Click “Edit” button to start editing the record.
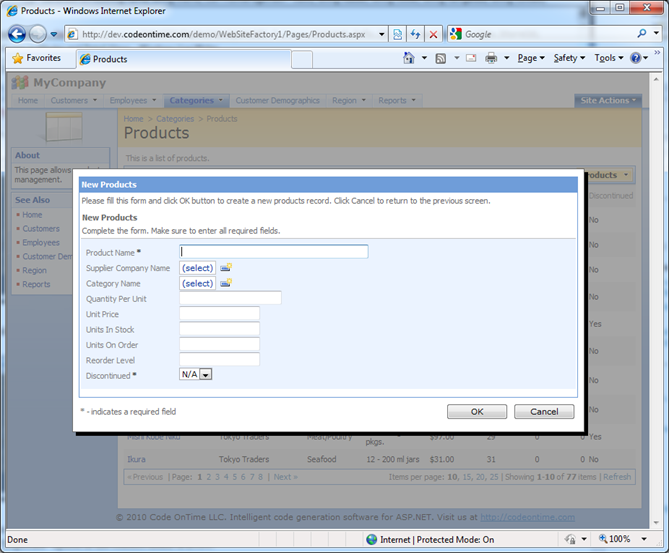
You can also create a new record by selecting “New Products” button on the action bar or “Duplicate” option in the context menu of a row.
If the action state machine of the data controller switches form to a grid view then the form is automatically closed.
The feature is available to Premium and Unlimited subscribers. All new and existing projects will be re-generated with this feature activated by default.
If you want to turn the feature off and have forms displayed in-place (see the sample in-place view at http://dev.codeontime.com/demo/WebSiteFactory1/Pages/Products.aspx?ProductID=15&_controller=Products&_commandName=Select&_commandArgument=editForm1) then click on your project name and step to the Features page in the project wizard. Unselect option “Show modal forms in master data views without children and in child data views” and generate your ASP.NET AJAX web application one more time.
You can also alter the property Show Modal Forms in Designer if you select a page and then navigate to data views tab.