The roadmap at https://codeontime.com/roadmap provides an overview, direction, and status of product development. The projected delivery dates are estimates and may change at any time.
Release 8.x.x.x Features
The major milestones in the near future are:
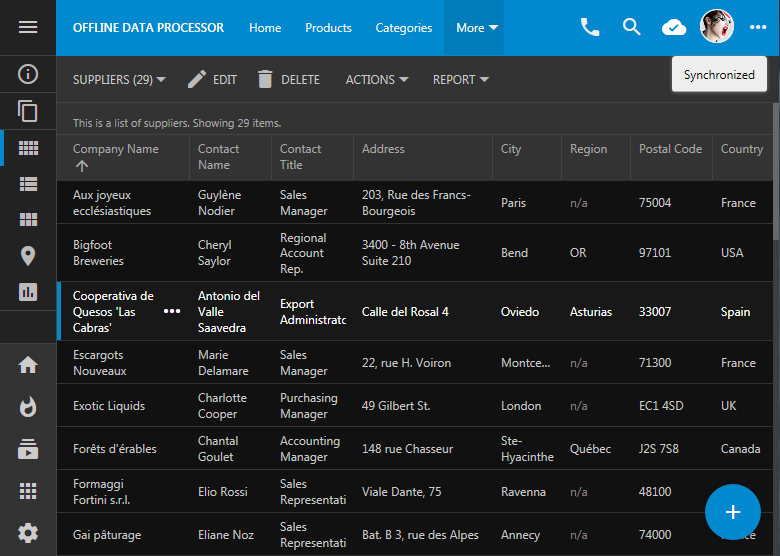
Offline Data Processor
The new client-side application feature in Touch UI apps will enable transactional data input. ODP is automatically engaged when DataView fields are modified. Changes begin to accumulate on the client and CRUD operations are simulated creating an illusion that data has been persisted. If the master record is saved then the entire log of server-side requests is submitted at once to the server. The server-side framework will start a database transaction, execute all requests, and commit them if there are no errors.

ODP makes possible
- Entering child rows without submitting the master record.
- Creating complex wizard forms with child data view fields.
- Building surveys with the DataView fields.
- Confirmation controllers collecting complex parameters for business rules. Child DataView fields are accessible in business rules in JSON format.
- “Always-offline” execution mode of apps.
- Built-in Project Explorer configuration forms in the upcoming Code On Time v9.
ODP is expected in Release 8.8.0.0.
Native Apps
Native apps for Windows 7, Window 10 (Microsoft App Store), iOS (Apple App Store), and Android (Google Play Store) will become available to run applications created with Code On Time directly on native devices without using a web browser. Native App is a collection of HTML, JavaScript, CSS files integrated with a platform-specific code, interacting with your web server via HTTP to read-write data.
We will offer pre-made native apps available in the corresponding app stores. It will also be possible to create a native branded app that developers can deploy to the app stores on their own.
Native Apps are expected in Release 8.7.0.0.
Offline Sync Add-On
This is a new product that makes possible for Native Apps to run in a always-offline mode by extending ODP (Offline Data Processor) with the pre-emptive downloading of data from the server-side code deployed to a web server.
In essence you are building an app that works with a traditional database engine (SQL Server, Oracle, MySql, etc) or REST backend and turn it in a fully offline app without writing a single line of code with the help of Offline Sync Add-On,
Offline Sync Add-On is expected in Release 8.8.0.0.
Release 9.x.x.x
Our next major goal is a new development environment named Code On Time v9.
Today Code On Time is a Windows Application that combines a hierarchical Project Explorer implemented as TreeView component available natively in Windows and built-in Web Browser. Developer navigates the trees of pages and controllers to access project configuration elements loaded in the web view. There is no web server involved. All settings are loaded from the local file system of the development machine. Configuration changes are persisted back to the local file system.
Code On Time v9 drops TreeView+WebBrowser development environment and replaces it with a JavaScript implementation embedded directly into the apps.
JavaScript equivalent of the Project Explorer will activate directly from the generated app and display alongside of the live pages. The new Project Explorer will synchronize with the application as user navigates through the app and activates screens/forms. Drag & drop operations from the Project Explorer to the app will cause the live app to change. Modal Forms will be used to change properties. A new Object Inspector will simplify learning and change the app configuration with instant live preview.
The new Project Explorer needs a backend to discover the project configuration elements and to persist project changes.
We will offer three different backends.
Code on Time v9 - a Windows application that performs many of the functions of the current Code On Time v8, but does not have any user interface. Apps created with Code On Time v9 will detect its presence on the local computer and provide end users logged in as Administrators/Developers with an access to Project Explorer if the app is running as "localhost".
This backend is an equivalent of current Code On Time and will have exactly the same pricing model available at https://codeontime.com/buy.
Cloud On Time - a hosted application running in the cloud. It will have a built-in Database Designer that will allow creating tables/views in the cloud database. Programming will be possible with SQL business rules. This hosted app is being created with Code On Time v9.
This new backend will have a subscription-based pricing and let creating apps with Unlimited Edition features without installing anything on a development machine.
Cloud On Time Private Edition - a version of Cloud On Time that can be privately deployed on premises.
The pricing for this backend is per-core of the deployment machine.
Code On Time v9 is a single development environment with 3 different backends. Development environment of v9 integrates directly in the apps.