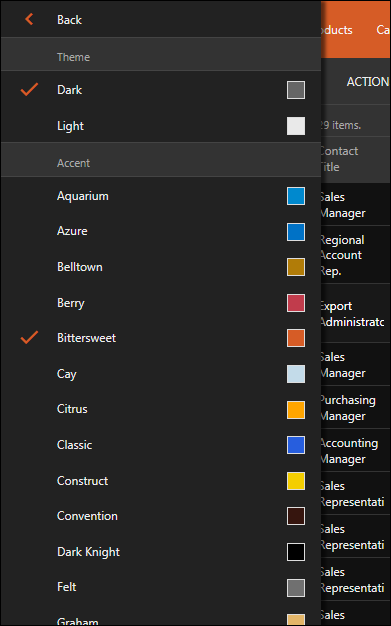
Long dark winter nights are calling for a different kind of GUI. Here comes the “Dark” theme.

Place the following in ~/touch-settings.json to lock-in the Dark theme with the Bitter Sweet accent. This configuration will also disable “Settings” option in the GUI.
{
"ui": {
"theme": {
"name": "Dark",
"accent": "BitterSweet"
},
"transitions": { "style": "slide" }
},
"settings": { "enabled": true }
}
This is the “Light” version of the same app. It works best if you use the device in the bright light.

Light and Dark theme are provided to give developers more options to express themselves and to allow upcoming native apps to have day and night time versions of the GUI, while still enabling rich customization with accents.
Accents do look more dramatic with the “Dark” theme. Try building your own theme accent now!
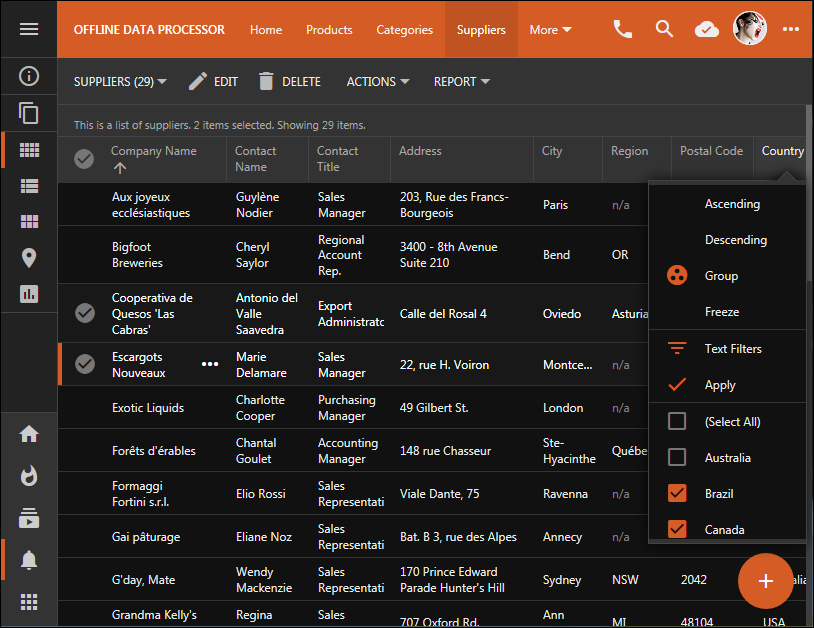
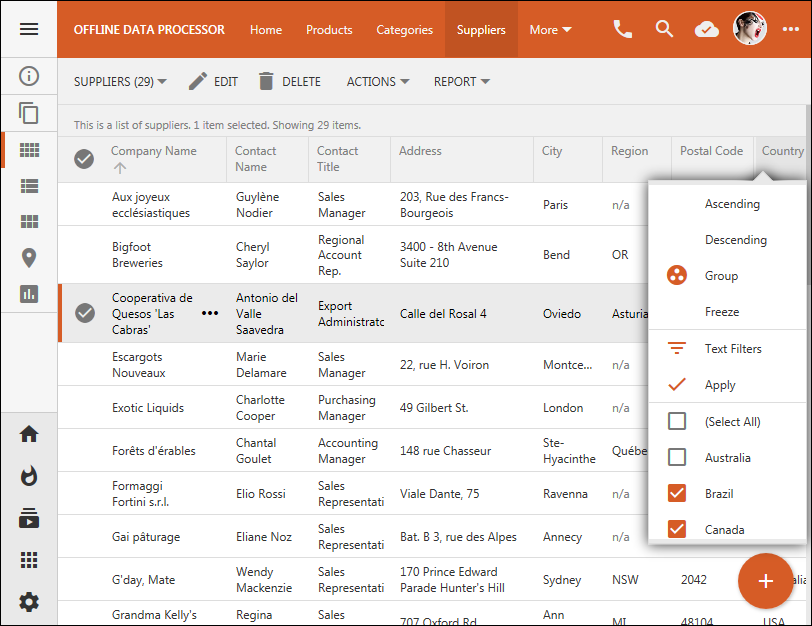
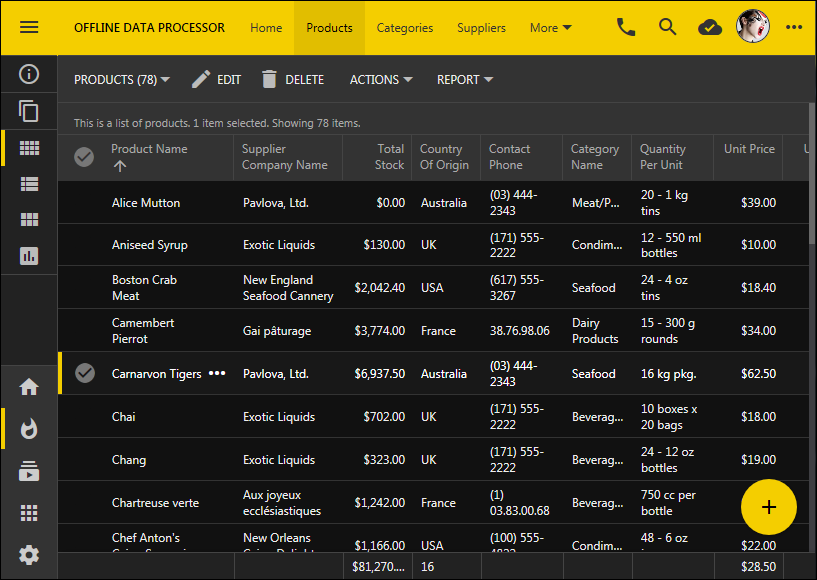
Dark theme with Construct accent in the app created with Code On Time.

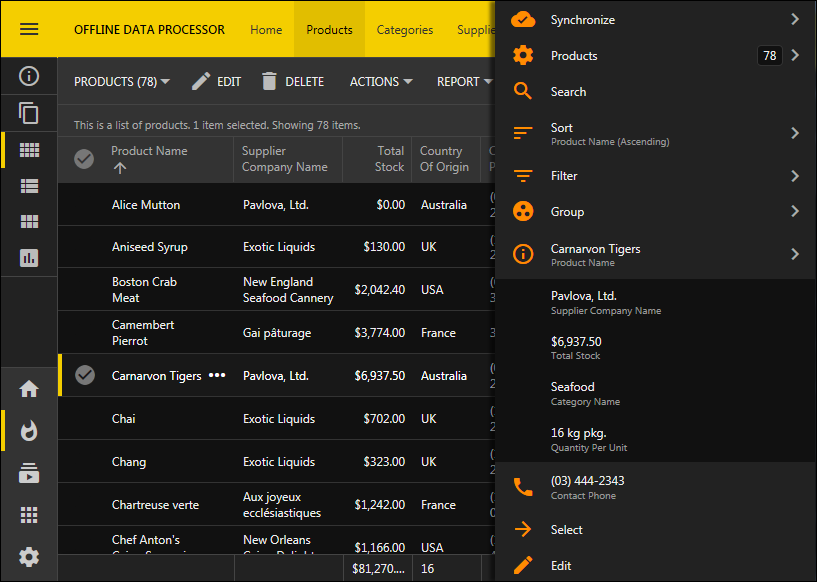
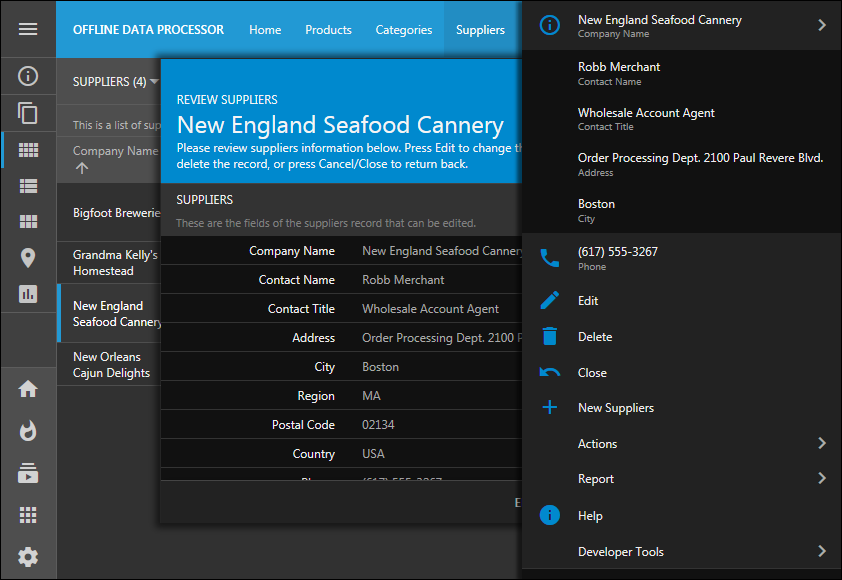
Dark theme with Construct accent in the app created with Code On Time. The context menu is open.

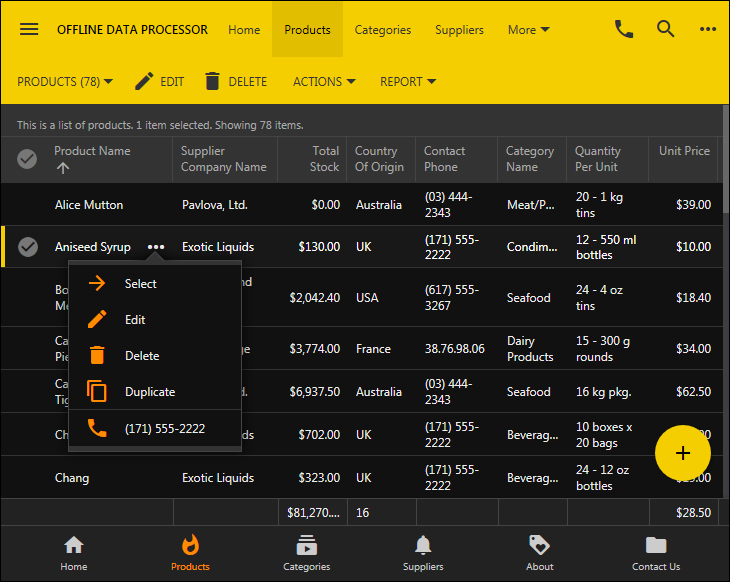
Dark theme with Construct accent in the app created with Code On Time. The sidebar is hidden and the tab bar is displays icons for frequently used app pages.


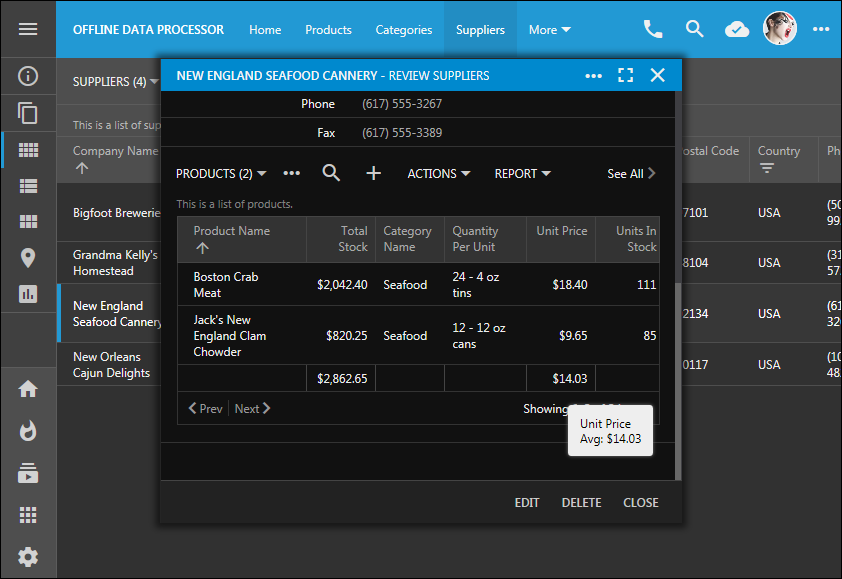
Dark theme with Aquarium accent in the app created with Code On Time. The form is open and context menu of the form is also visible.

Dark theme with Aquarium accent in the app created with Code On Time. The form view is open and the "Data View" field is visible in the form.

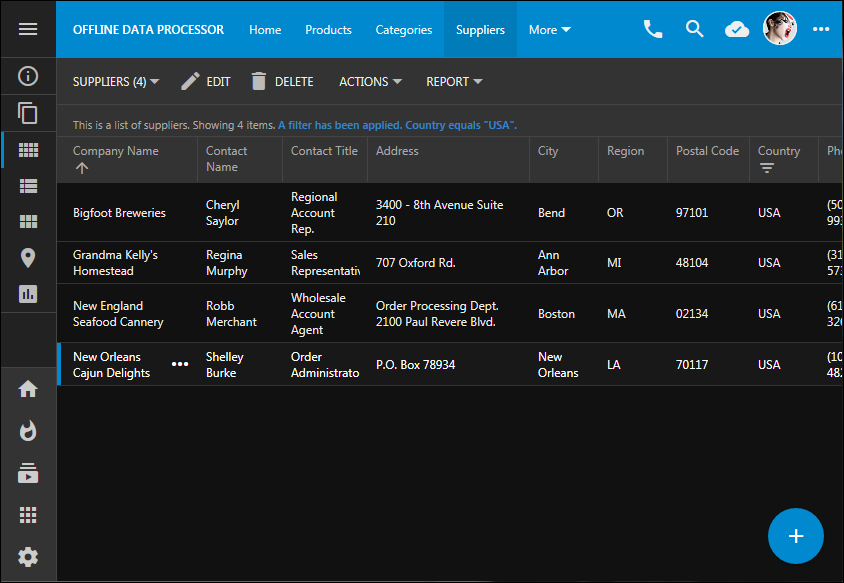
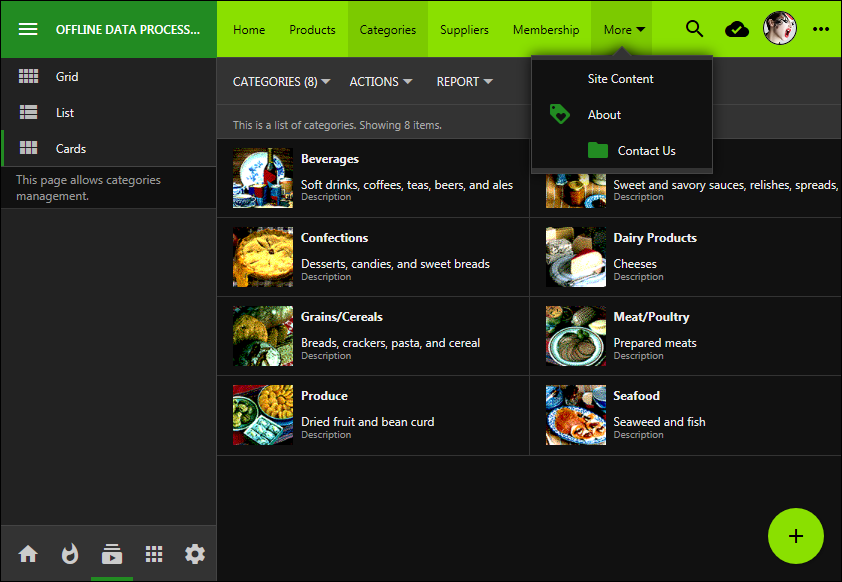
Dark theme with Verdant accent in the app created with Code On Time. The sidebar is expanded.

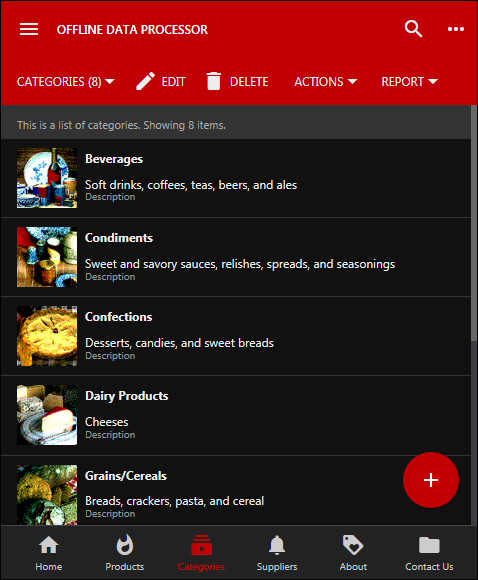
Dark theme with Modern Rose accent in the app created with Code On Time. The app is displayed in a small form factor.

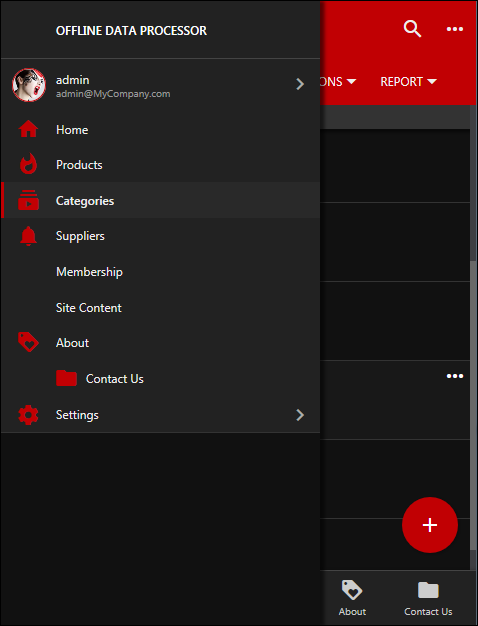
Dark theme with Modern Rose accent in the app created with Code On Time. The navigation menu is open.

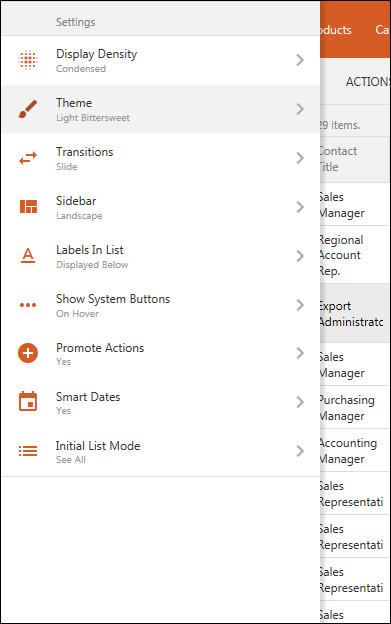
If Settings option is enabled, then users can access the themes and accents at runtime.