Some projects require that a location must be recorded when a new order is made or whenever a record is modified. Code On Time client library will automatically request the latitude and longitude from the browset with the use of tags on the data field level.
For example, let’s consider the Northwind sample database. When a new order is created, we would like to save the location. Let’s add two pairs columns to the Orders database table, refresh the Orders controller, and tag these fields as coordinates.
Adding Latitude and Longitude to Orders Table
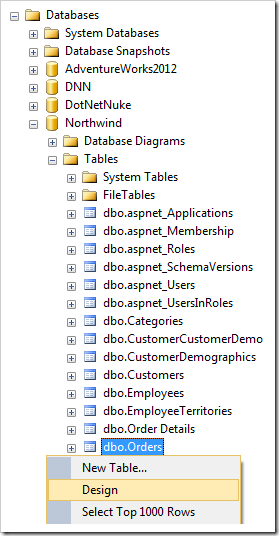
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.Orders node, and press Design.

Add four more columns with the following values:
| Column Name | Data Type | Allow Nulls |
| CreatedLatitude | nvarchar(50) | yes |
| CreatedLongitude | nvarchar(50) | yes |
| ModifiedLatitude | nvarchar(50) | yes |
| ModifiedLongitude | nvarchar(50) | yes |
Save the design to add the columns to the table.
Refreshing Orders Controller
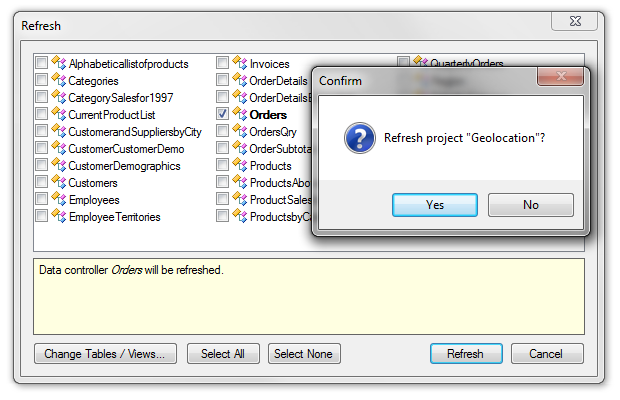
Start the web app generator. Click on the project name, and press Refresh. Check the box next to Orders controller, and click Refresh.

Tagging the Data Fields
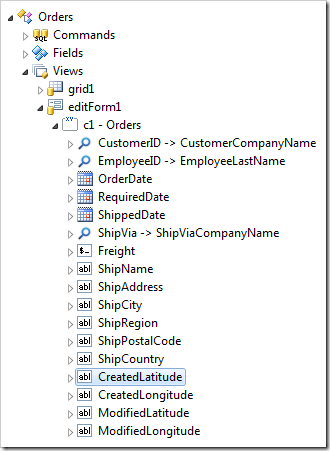
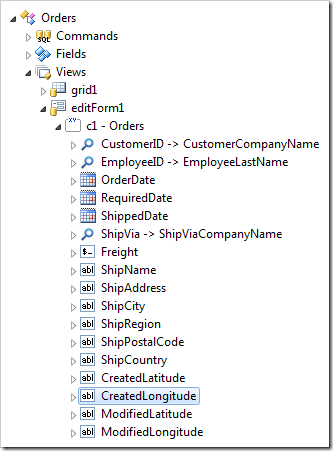
Press Design to activate the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Orders / Views / editForm1 / c1- Orders / CreatedLatitude (String(50)) data field node.

Add a tag to the data field:
| Property | New Value |
| Tags | created-latitude |
Press OK to save. Double-click on Orders / Views / editForm1 / c1- Orders / CreatedLongitude (String(50)) data field node.

Add the following tag:
| Property | New Value |
| Tags | created-longitude |
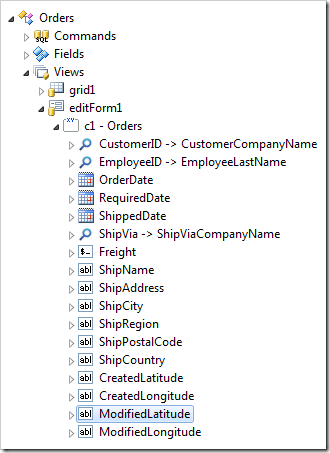
Save the data field. Double-click on Orders / Views / editForm1 / c1- Orders / CreatedLongitude (String(50)) data field node.

Use this tag:
| Property | New Value |
| Tags | modified-latitude |
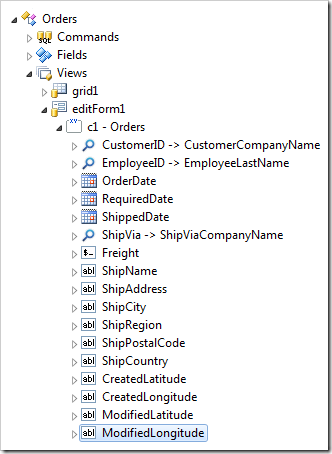
Save the item. Double-click on Orders / Views / editForm1 / c1- Orders / ModifiedLongitude (String(50)) data field node.

Use this tag:
| Property | New Value |
| Tags | modified-longitude |
Save the data field.
Now, repeat the steps above to assign the correct tags to the relevant data fields in createForm1 view.
It is also possible to store latitude and longitude in the same field in the form “[latitude],[longitude]” by using the tags “created-coords” and “modified-coords.”
Viewing the Results
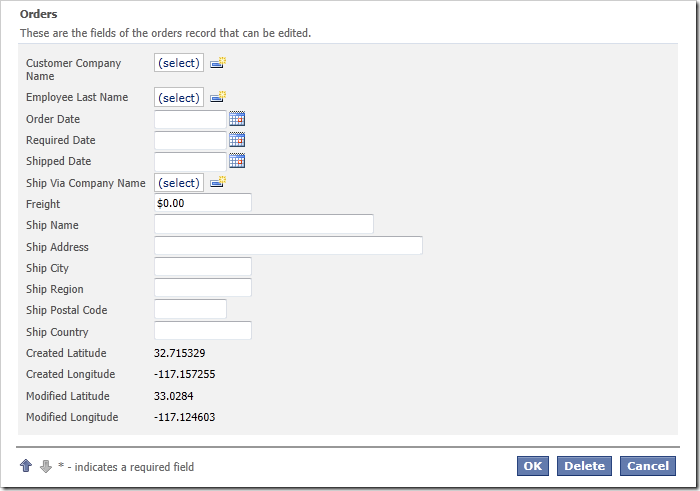
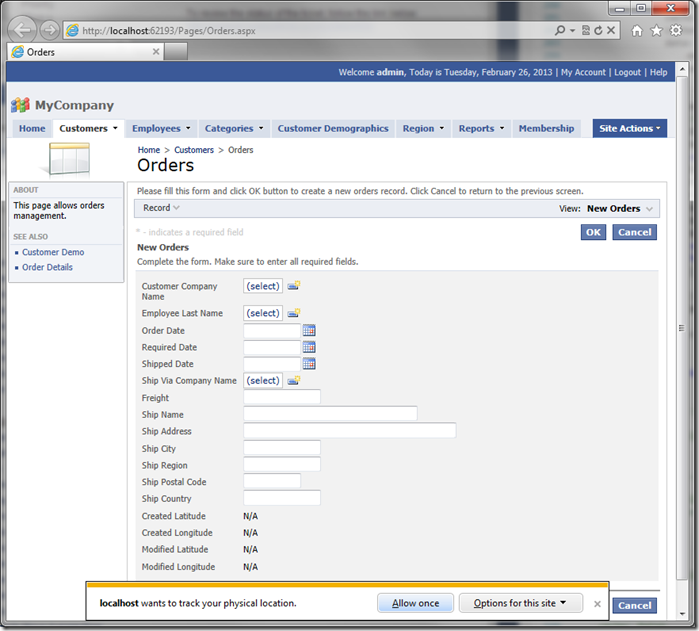
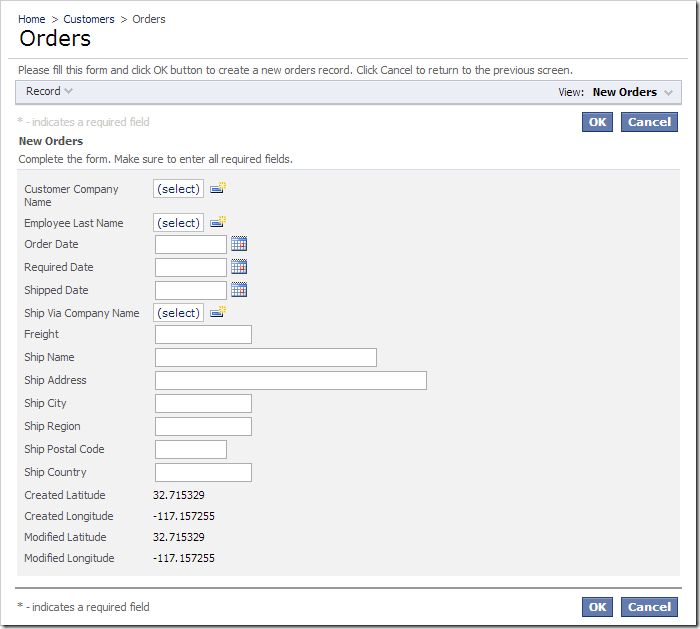
On the toolbar, press Browse. Navigate to the Orders page. Create a new record. A request for permission will be triggered – every browser will display it differently.

Allow the website location request for the session or site. Press Cancel and open the create form again. Both sets of coordinates will be updated. Note that the data fields are read-only.

Save the record and edit the record again. Note that only Modified Latitude and Longitude values are changed.