Starting with release 7.0.7.0, web applications created with Premium or Unlimited edition include a preview of the second generation data sheet view. The new implementation supports horizontal and vertical scrolling, column resizing, and freezing. In addition, applications based on Microsoft SQL Server or Oracle also support hierarchical presentation of data.
The preview does not yet support all capabilities available in the original data sheet. The missing features will be released as soon as they become production-ready. Therefore, the second generation data sheet is disabled by default. If you would like to take it for a spin, make sure to regenerate your web app and follow the instructions below.
Start the web application generator. Create a sample Northwind web app. When generation is complete, click on the project name in the start page of the generator. Then, click Develop to open the project in Visual Studio.
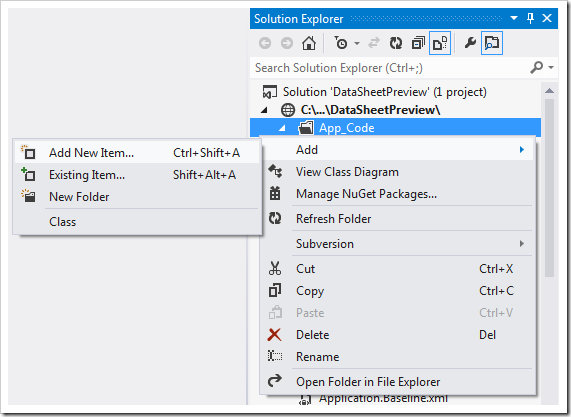
In the Solution Explorer, right-click on ~\App_Code folder, and press Add | Add New Item…
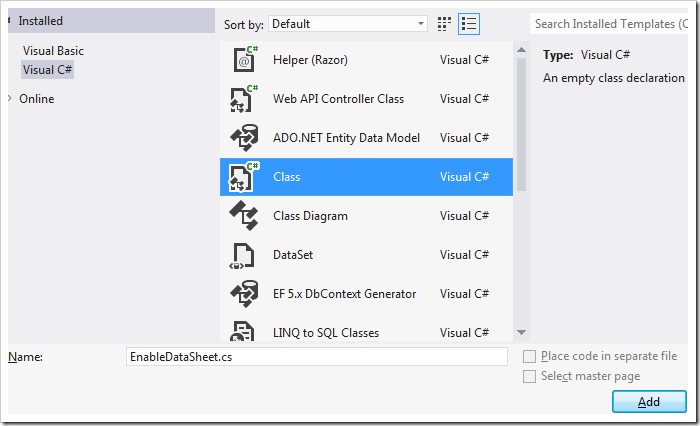
Select Class from the list, and assign a name. Press Add to create the file.
Replace the existing code base with the following:
C#:
namespace MyCompany.Data { public partial class ControllerUtilities { public override bool SupportsScrollingInDataSheet { get { return true; } } } }
Visual Basic:
Namespace MyCompany.Data Partial Public Class ControllerUtilities Public Overrides ReadOnly Property SupportsScrollingInDataSheet As Boolean Get Return True End Get End Property End Class End Namespace
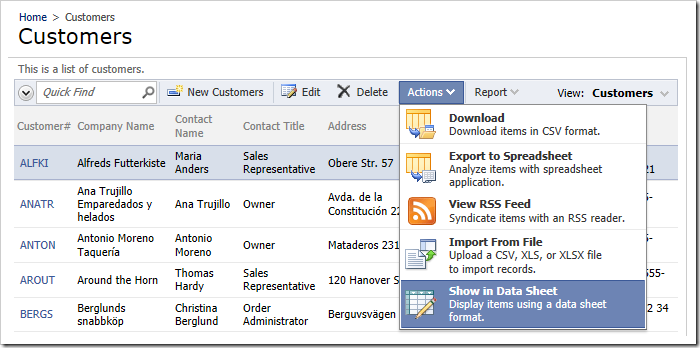
Save the file and run the web app. Navigate to the Customers page. On the action bar, press Action | Show in Data Sheet.
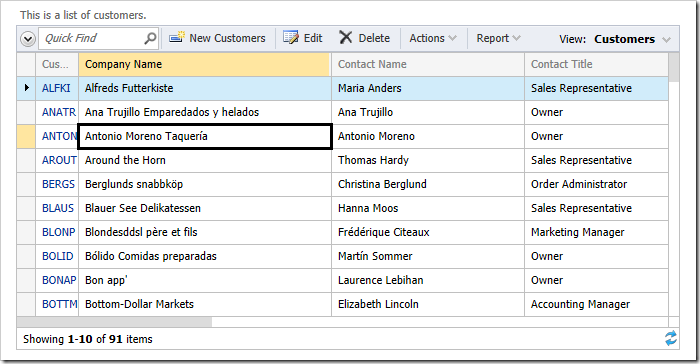
The grid view will render the second generation data sheet.
The second generation data sheet will be enabled by default when the feature set of the previous implementation is replicated.
To use the original data sheet view implementation, make sure that the SupportsScrollingInDataSheet property of class ControllerUtilities returns false.