In the world of data-centric applications, clear data input and representation are key to a smooth user experience. Often, fields that store numeric or coded values, while efficient for databases, can be a source of confusion for end-users, leading to potential data entry errors. If you've ever had users puzzled by what a specific number or code means in a form, this is for you.
This document explores how Static Pick Lists in Code On Time applications can transform these challenging fields into user-friendly controls. Imagine turning a simple numeric input into an intuitive Drop Down List or Radio Button List. For instance, the Products.ReorderLevel field in the Northwind database, which contains discrete numbers, can be enhanced to show descriptive text labels.
The Static Pick List Solution
Code On Time enables developers to define a list of value-text pairs directly in the application's metadata for a specific field. The application will store the actual data value in the database, but users will interact with meaningful, descriptive text. This approach neatly separates the user interface from the stored data format, which is especially useful for values that rarely change.
You can manage these configurations within the "Pick List" group of properties for a field in the App Studio. For the Products.ReorderLevel field, instead of users typing numbers like 0, 5, or 10, they can select "Zero," "Five," or "Ten" from a list you've defined. This not only looks cleaner but also significantly reduces the possibility of data input errors. These helpful text representations will also appear in filters and search screens, making data interaction consistent and clear throughout the application.
Enhancing Boolean Fields Too
The power of Static Pick Lists isn't limited to numeric fields. Boolean fields, often represented as simple checkboxes, can also be made much more descriptive.
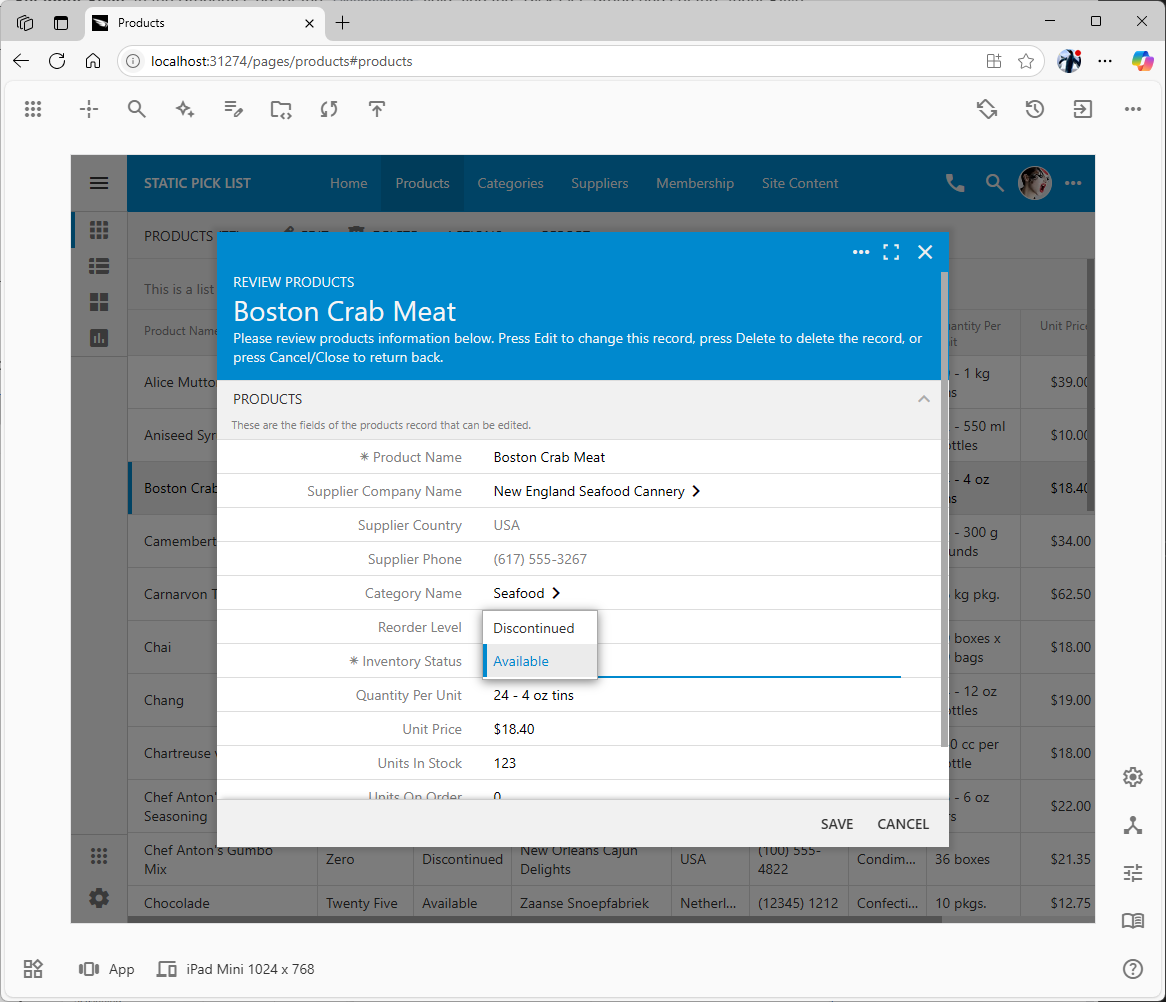
Take the Products.Discontinued field from Northwind, for example. While a checkbox is functional, you can provide users with clearer options. By configuring a static pick list, you could relabel this field as "Inventory Status" and offer choices like "Available" (representing the false value) and "Discontinued" (representing the true value). This makes the field's purpose immediately obvious.
 The user-friendly
The user-friendly Discontinued and Available options of the Inventory Status provide a user-friendly interface for the Products.Discontinued flag.
Why Implement This?
- Improved Data Integrity: Clear choices lead to fewer input mistakes.
- Better User Experience: Users face less confusion and can interpret data more easily.
- No Database Schema Changes: Enhance usability without altering your underlying database structure.
How It's Done (A Glimpse)
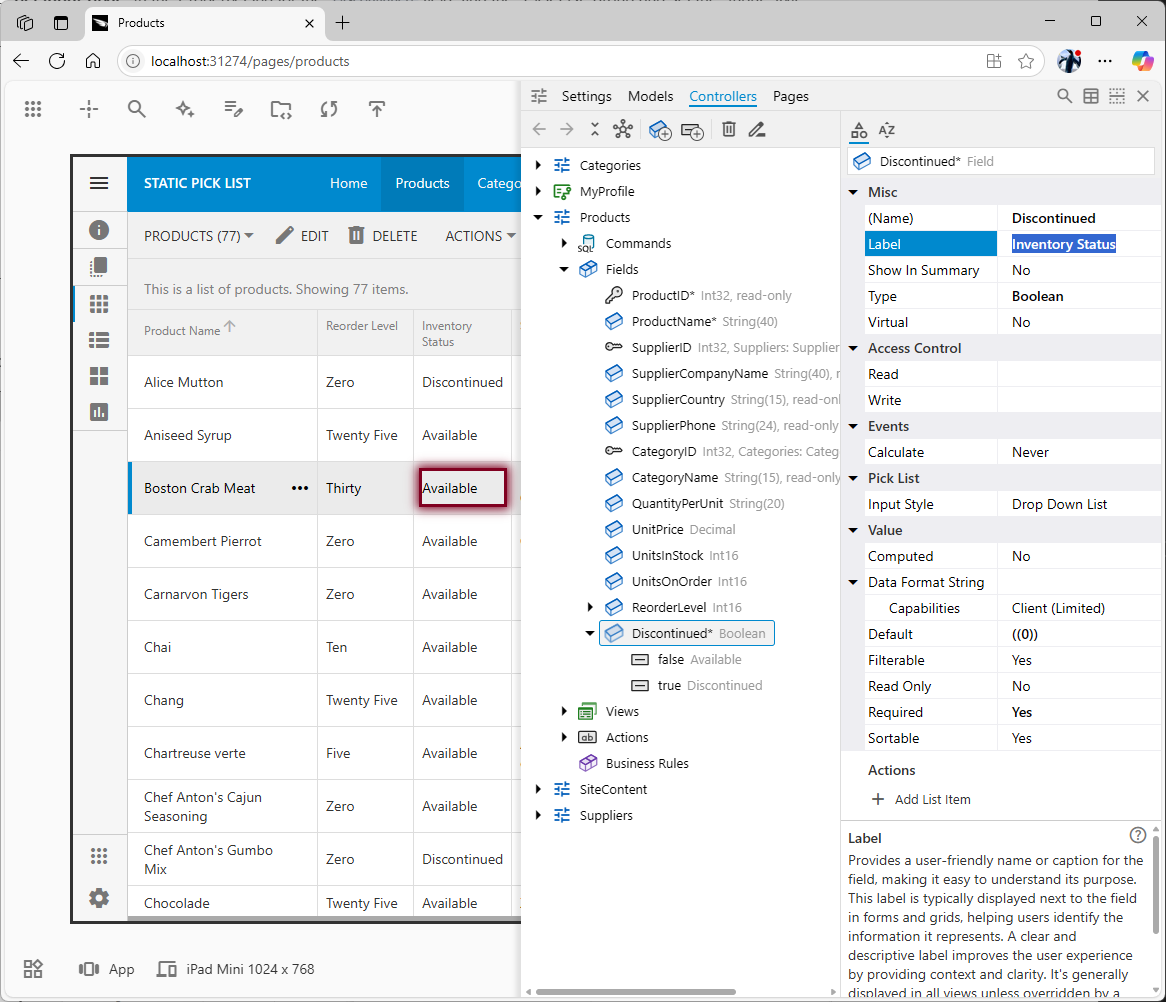
Setting this up involves a few straightforward steps in the App Studio. After selecting your field, you'll work with its "Pick List" properties. You'll set the "Input Style" to your preferred control, like Drop Down List. If the field isn't already set up for list items, an action like "Convert to Static Pick List" can get you started. Then, you define each static item by providing its actual Value (what's stored in the database) and the Text (what the user sees).
 The custom configuration of the Discontinued field is shown in the App Explorer panel overlaying the live application. The inspection frame is placed over the field value in response to the selection of the corresponding field.
The custom configuration of the Discontinued field is shown in the App Explorer panel overlaying the live application. The inspection frame is placed over the field value in response to the selection of the corresponding field.
Ready to Improve Your App's Clarity?
If you're looking to make your Code On Time applications more intuitive and reduce data entry errors, implementing Static Pick Lists is a fantastic step. For a comprehensive guide on how to configure these for both numeric and boolean fields, including detailed steps and more examples, please refer to our documentation.
Dive into the full details here: Enhancing Data Input and Representation with Static Pick Lists and start building more user-friendly applications today!