Introduction
In the development of data-centric applications, ensuring user-friendly data input and clear data representation is paramount. Numeric or coded values, while efficient for database storage, can often present challenges for end-users, leading to potential data entry errors and difficulties in data interpretation. This document addresses the utilization of static item configurations within Pick Lists in applications developed using Code On Time. Specifically, it demonstrates how to transform a standard numeric input field into a more interactive and comprehensible selection control, such as a Drop Down List or Radio Button List. This enhancement will be illustrated using the Products.ReorderLevel field from the Northwind database, converting its distinct numeric values (0, 5, 10, ..., 35) into a predefined list with descriptive text labels (Zero, Five, Ten, ..., Thirty Five).
The Challenge: Optimizing User Interaction with Predefined Value Sets
Many database fields are designed to accept values from a finite, predefined set. A common example is a "Status" field, which might contain values such as "New," "Pending," "Open," "Closed," or "Archived." Similarly, the Products.ReorderLevel field in the Northwind database contains discrete numeric values. Presenting these fields as simple text boxes requires users to recall or look up valid entries, increasing cognitive load and the likelihood of erroneous input. The objective is to provide an intuitive mechanism for selecting from these predefined sets, thereby improving the user experience and data integrity. This can be achieved without necessitating modifications to the underlying database schema, particularly for lists of values that are inherently static.
Static Pick List Items: A Schema-Agnostic Solution for Enhanced Usability
Code On Time provides a robust mechanism for implementing Pick Lists where the items are statically defined. This feature allows developers to define a list of value-text pairs directly within the application's metadata for a specific field. The actual value is stored in the database, while the application presents the corresponding descriptive text to the user. This approach effectively decouples the user interface representation from the stored data format, offering significant usability gains, particularly for fields where the permissible values are fixed and unlikely to change. The configuration for such fields is managed within the "Pick List" group of properties for a field in the App Studio.
Implementation: Configuring a Field with Static Pick List Items for Products.ReorderLevel via App Studio
The configuration of a field to use a static list of items can be efficiently accomplished using Code On Time's App Studio, a visual development environment. The conceptual process for modifying the Products.ReorderLevel field within the Products data controller is as follows:
- Field Selection: In App Studio, navigate to the
Products data controller in the Controllers and select the ReorderLevel field for modification. Alternatively, search for controller Products field ReorderLevel and select the first match.

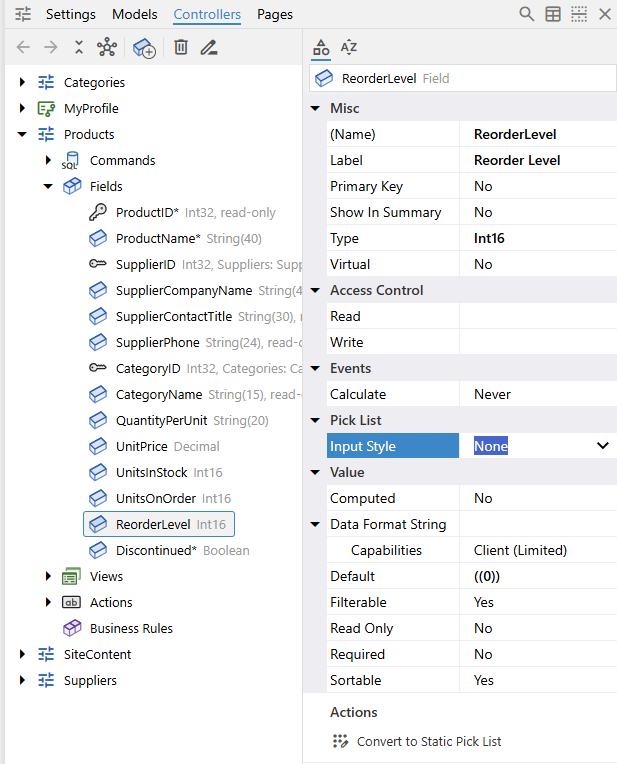
- Access Pick List Properties: In the Property Grid for the
ReorderLevel field, locate the "Pick List" group of properties.

- Set Input Style: Set the property labeled "Input Style" to the desired presentation, such as
Drop Down List or Radio Button List. If the field is not already configured for item presentation, the action "Convert to Static Pick List" might be used, which would typically set a default Input Style to the Drop Down List value and add the first list item to the field.
- Define Static Items: Once the Input Style is set appropriately and the system knows the items will not be sourced from a data controller (i.e., the property labeled "Controller" within the "Pick List" group is empty), proceed to define the individual items. Click the “Add List Item” or “Convert to Static Pick List” action below the list of properties.
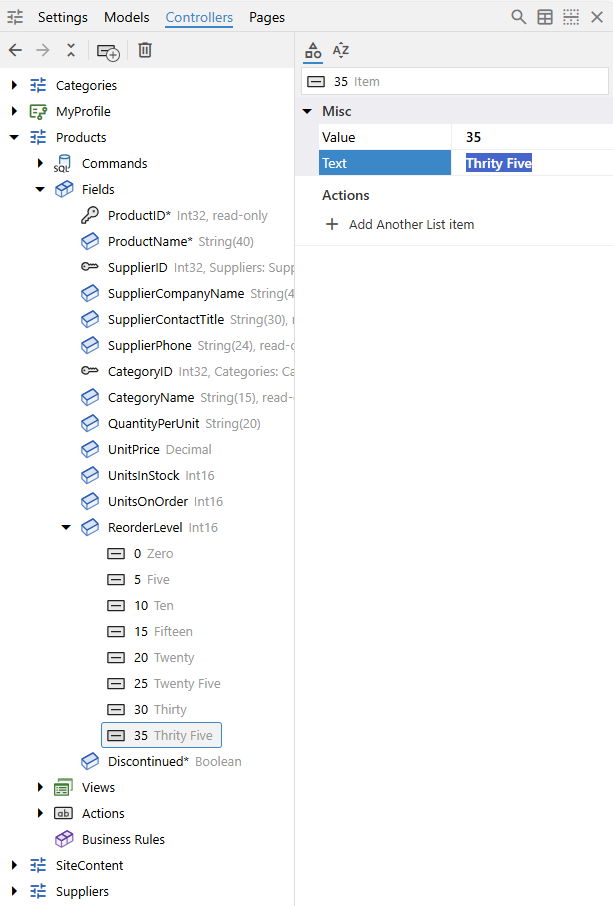
These items appear as children of the field node in the App Explore. Each item will consist of:
-
- Value: The actual data to be stored in the
Products.ReorderLevel column (e.g., 0, 5, 10, 15, 20, 25, 30, 35).
- Text: The corresponding descriptive text to be displayed to the user (e.g., "Zero," "Five," "Ten," "Fifteen," "Twenty," "Twenty Five," "Thirty," "Thirty Five").
- Entering List items: The
Value of the first static list item will be selected in the properties. Repeat the following steps to enter the items:
-
- With the
Value property selected, start typing the number representing the value (e.g. 0) and press the Enter key.
- Press the
Arrow Down key to select the Text property.
- Once the
Text property is selected, start typing the text representing the user-friendly representation of the value (e.g. Zero).
- Click the
Add Another List Item action below the properties of the static list item. Continue entering the values until all static list items are defined.
- Completed Pick List: Finally, the configuration of the
Products.ReorderLevel field will appear similar to the screenshot. The order of items can be changed with drag & drop.

Expected Application Behavior Post-Configuration
Upon successful configuration of the static items within the field's "Pick List" settings, the application will exhibit the following behavior:
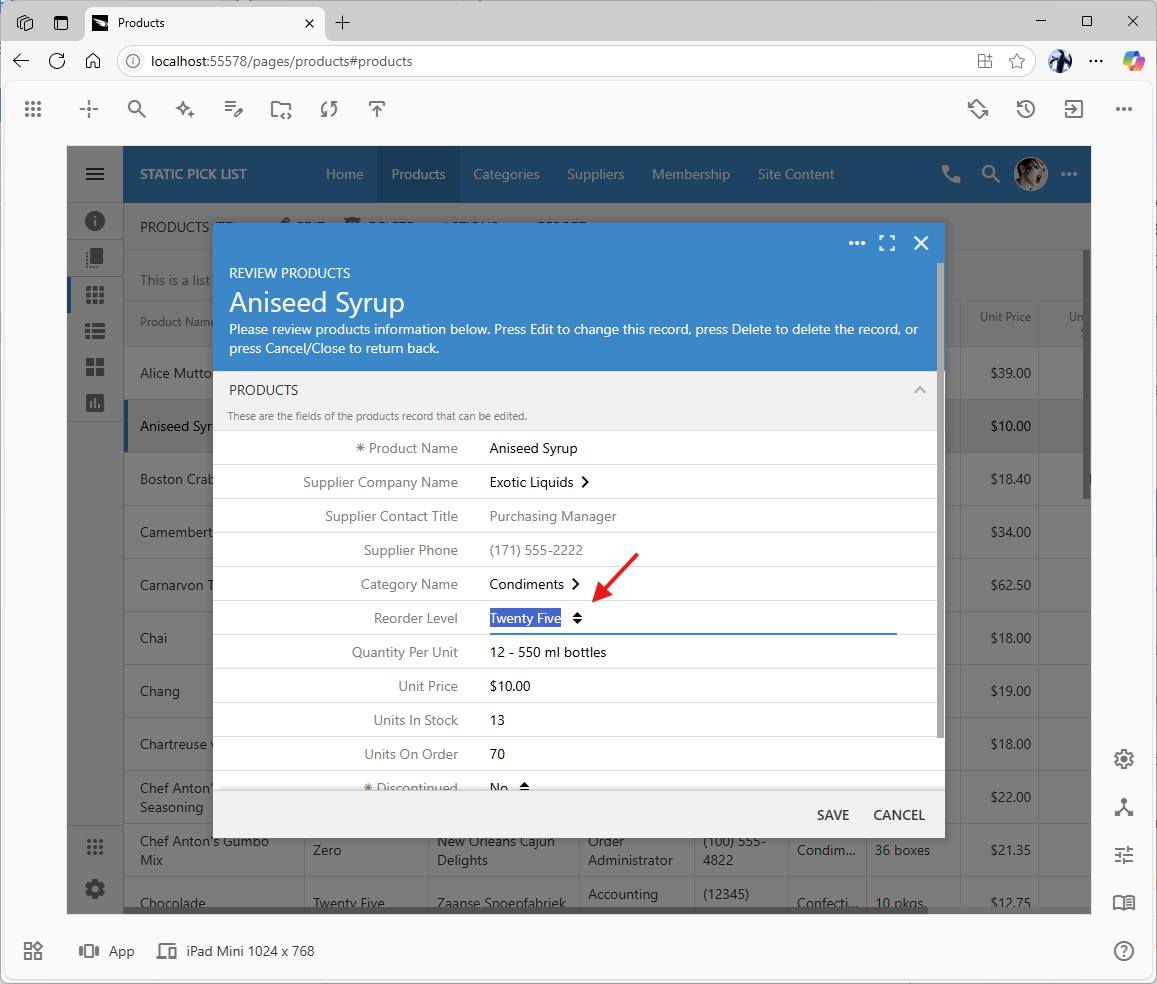
- Data Input Forms (
ReorderLevel field will render as the chosen input control (e.g., Drop Down List or Radio Button List), populated with the defined text descriptions. Selection of a descriptive text (e.g., "Ten") will result in the storage of its associated underlying value (e.g., 10) in the database.
- Data Views (e.g.,
ReorderLevel field is displayed, the application will show the descriptive text (e.g., "Ten") instead of the raw numeric value, enhancing readability and immediate comprehension of the data. The text representation of values will also be displayed in the filters and the search screens.
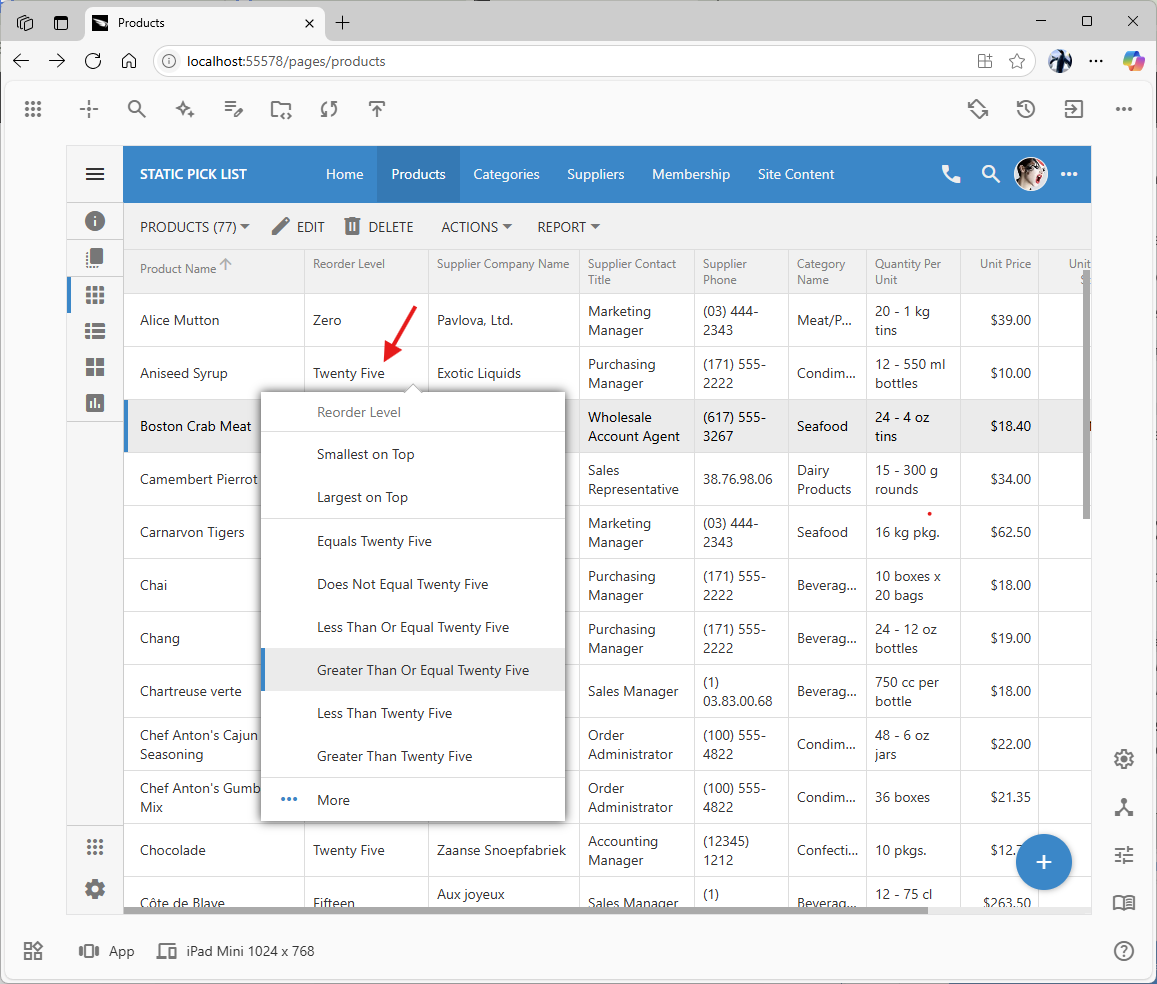
 The static pick list items appear in all views, context menu, and search screens. The screenshot shows the field context menu with quick filter options using the pick list item text.
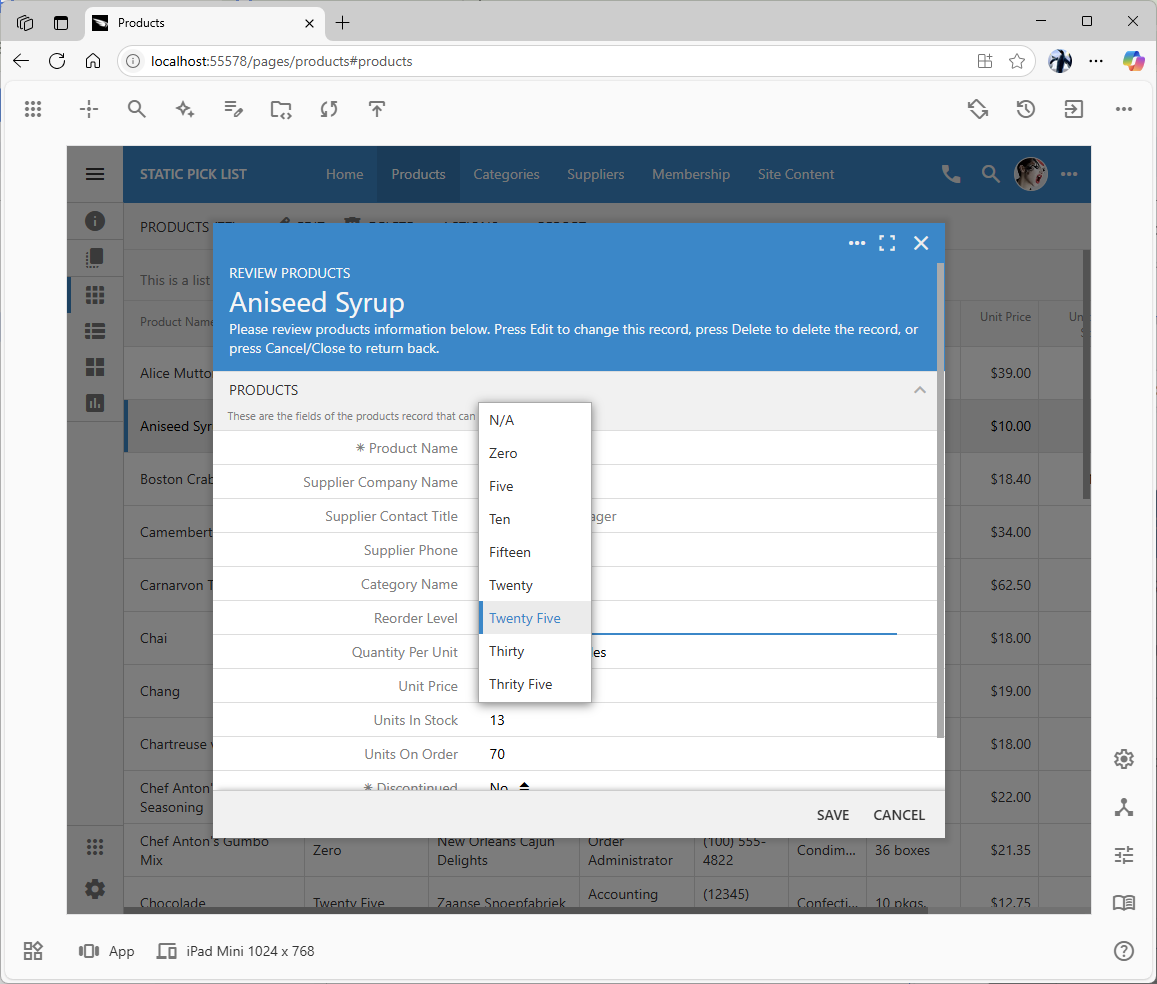
The static pick list items appear in all views, context menu, and search screens. The screenshot shows the field context menu with quick filter options using the pick list item text. The Products.ReoderLevel field is now presented as the Drop Down List with a fixed number of choices. This reduces the possibility of data input errors.
The Products.ReoderLevel field is now presented as the Drop Down List with a fixed number of choices. This reduces the possibility of data input errors.  Application users can select the ReoderLevel value directly from the list.
Application users can select the ReoderLevel value directly from the list.
Configuring a “Boolean” Field with Static Pick List Items
For fields of type Boolean, the "Input Style" property within their "Pick List" settings allows selection from Check Box, Drop Down List (presenting "Yes" and "No"), or Radio Button List (also presenting "Yes" and "No") to represent the true/false values. If you define the custom item values for a boolean field, then make sure that the first item has its value set to false and the second item has its value set to true to match the default sequence of values.
The Products.Discontinued field, while a perfectly logical boolean representation from a database design perspective, can be significantly enhanced for user interaction within the application. Presenting this field with more descriptive values shifts the immediate meaning from a simple true/false state to a more contextually clear status, thereby improving data interpretation and the overall user experience. Instead of a basic checkbox implying a somewhat negative "Discontinued" state, we can transform its presentation to "Inventory Status" with options like "Available" and "Discontinued." This approach leverages static pick list items to provide a more intuitive and user-friendly way to manage this binary choice, aligning with the goal of making data input fields more comprehensible.
Follow these steps to transform the Products.Discontinued boolean field into a user-friendly "Inventory Status" selector, using a 'Drop Down List' as an example input style:
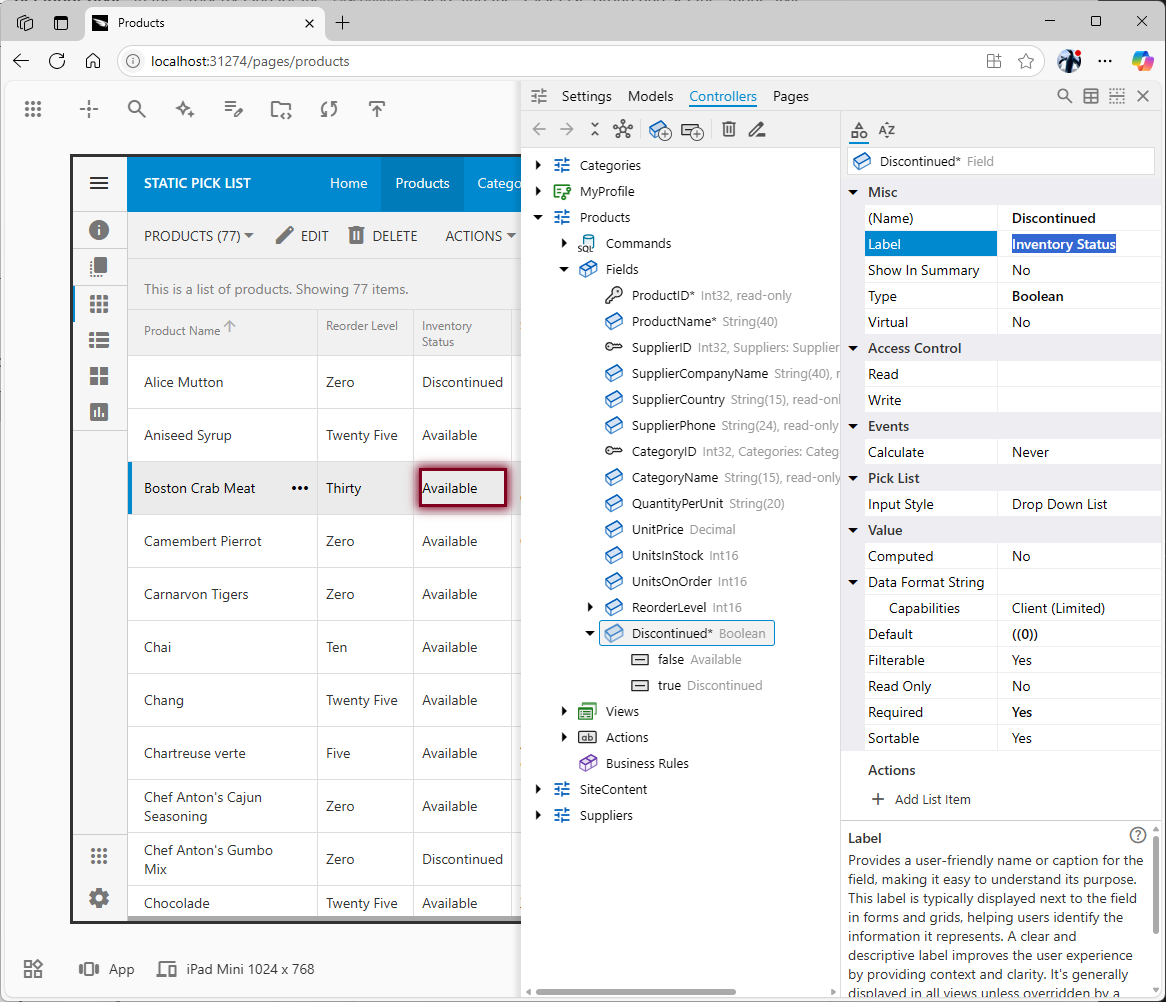
- Navigate to the Field: In App Studio, locate the
Products data controller and select the Discontinued field for modification.
- Set Input Style: In the Property Grid for the
Discontinued field, find the "Pick List" group and set the "Input Style" property to 'Drop Down List'. This action configures the field to present a list of choices.
- Define Static List Items:
-
- Click the "Add List Item" action to begin defining the choices.
- First Item (Available):
-
- Select the
Value property of the newly added item. Type false and press Enter. This is the actual value that will be stored in the database.
- Press the
Arrow Down key to select the Text property. Type Available and press Enter. This is the user-friendly description.
- Second Item (Discontinued):
-
- Click the "Add Another List Item" action below the properties of the first static list item.
- Select the
Value property for this new item. Type true and press Enter.
- Press the
Arrow Down key to select the Text property. Type Discontinued and press Enter.
- Update Field Label: In the Property Grid for the
Discontinued field, locate the Label property (typically found in the "Misc" group) and change its value from "Discontinued" to "Inventory Status".
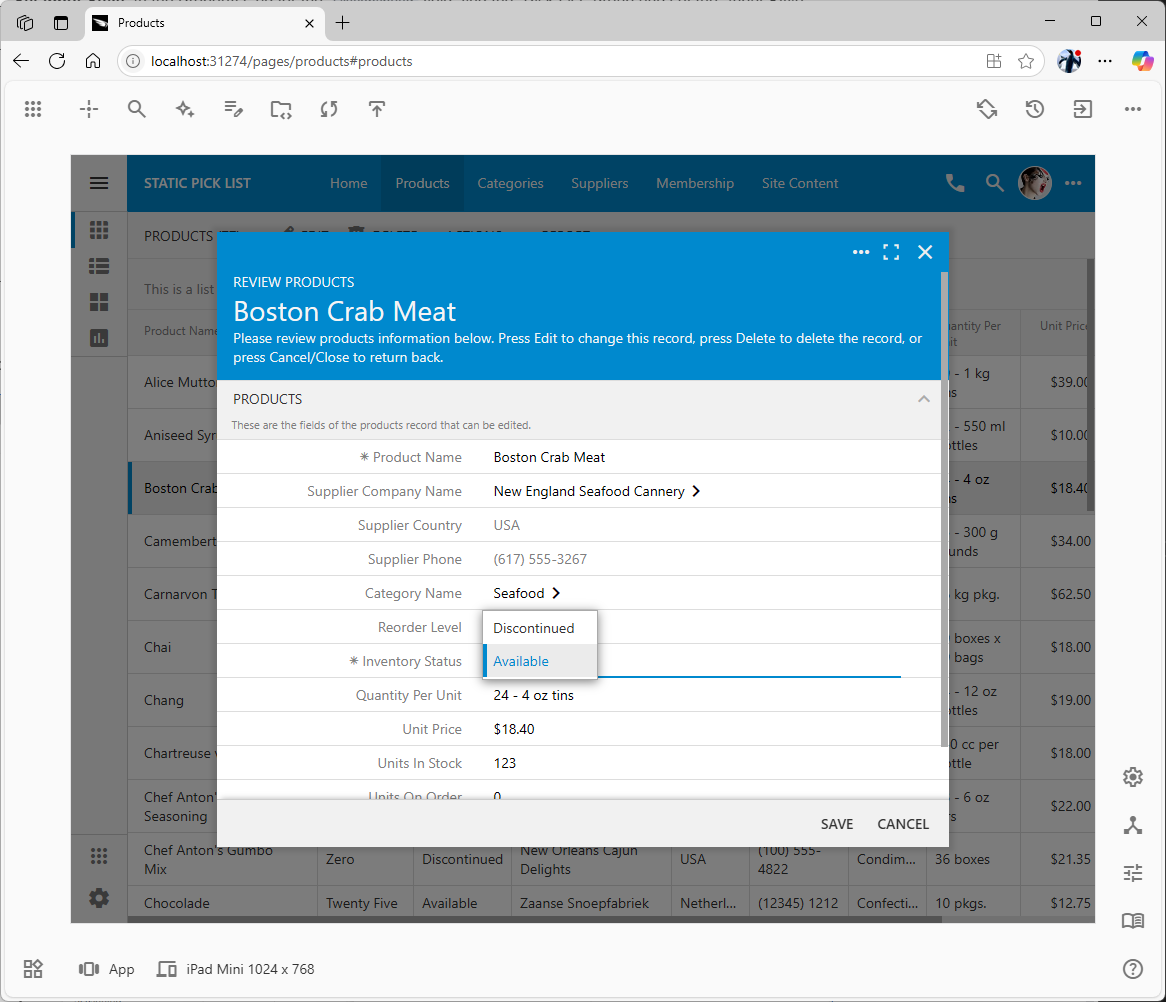
With these steps, the Discontinued field will now be presented as an "Inventory Status" dropdown, offering "Available" and "Discontinued" as choices, enhancing clarity and usability in data forms and views.
 The custom configuration of the Discontinued field is shown in the App Explorer panel overlaying the live application. The inspection frame is placed over the field value in response to the selection of the corresponding field.
The custom configuration of the Discontinued field is shown in the App Explorer panel overlaying the live application. The inspection frame is placed over the field value in response to the selection of the corresponding field. The user-friendly
The user-friendly Discontinued and Available options of the Inventory Status provide a user-friendly interface for the Products.Discontinued flag.
Broader Applications of Statically Defined Pick Lists
The ReorderLevel example is illustrative of a broader range of applications for statically defined pick list items. Numerous other field types can benefit from this approach, including but not limited to:
- Enumerated Priority Levels: (e.g., Low, Medium, High, mapped to stored values 1, 2, 3).
- Documented Status Codes: (e.g., Order Statuses: "Quote," "Confirmed," "Invoiced," "Paid," mapped to Q, C, I, P).
- Binary Choices with Enhanced Descriptions (Boolean Fields): Beyond a simple checkbox, booleans can be presented as "Enabled"/"Disabled" or "Active"/"Inactive" using
Drop Down List or Radio Button List styles within their "Pick List" configuration.
The primary advantage remains the abstraction of actual stored values, presenting users with meaningful options, thereby streamlining data entry and improving the overall user experience.
Considerations for Data Controller-Driven (Dynamic) Pick Lists
It is important to distinguish static pick list item configurations from Pick Lists whose items are dynamically driven by another data controller. Code On Time possesses sophisticated capabilities for automatically discovering foreign key relationships and configuring corresponding Pick List behaviors (often defaulting the Input Style to "Lookup" for these). This dynamic approach is the preferred method when the list of permissible values may change over time or requires management by application users (e.g., through an administrative interface). A pertinent example from the Northwind database is the Categories table. Although the list of product categories is relatively small, it is subject to potential additions or modifications, making a separate data controller (Categories) the appropriate source for its Pick List items, configured by setting the "Controller" property in the "Pick List" group.
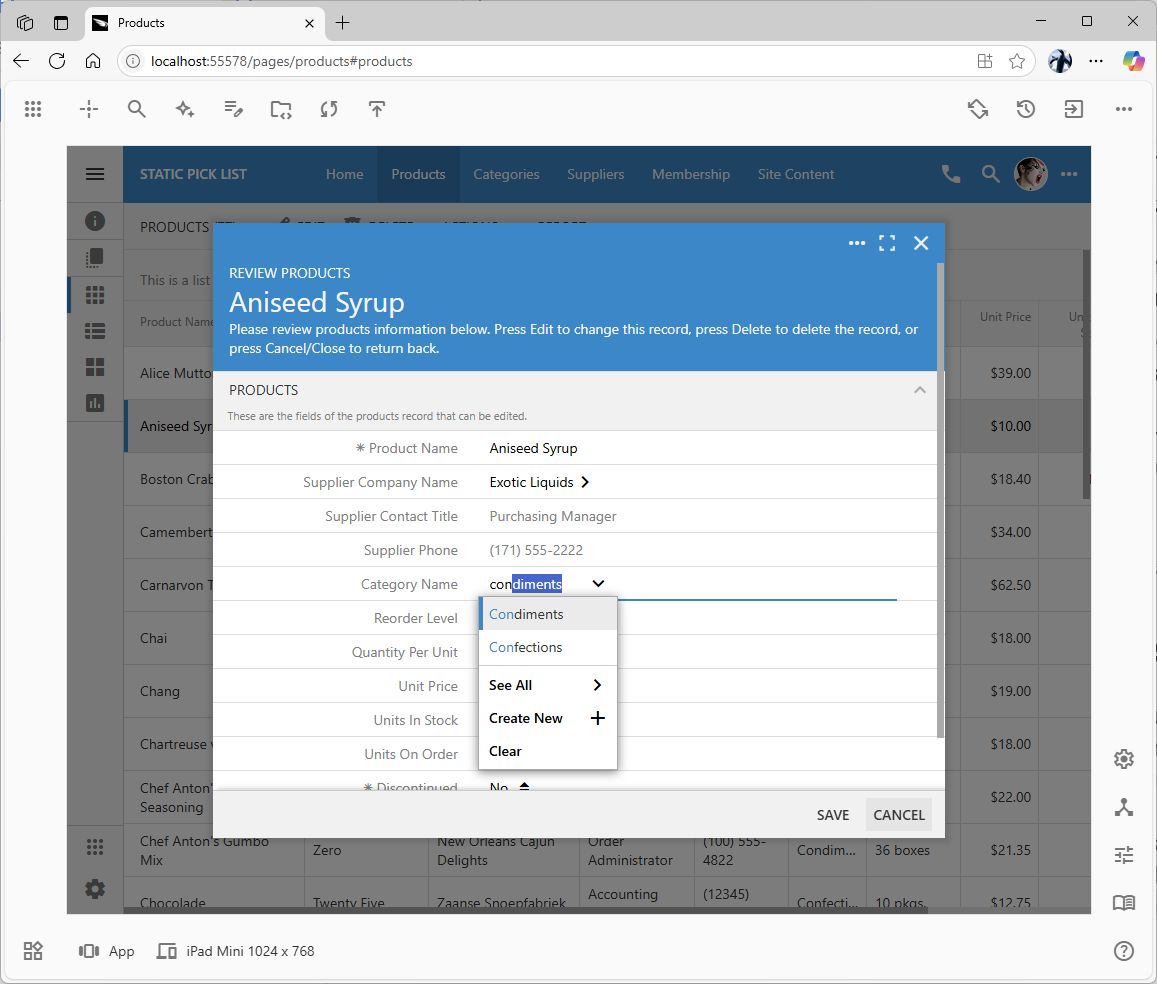
 A pick list powered by a data controller allows creating new items directly in the input field.
A pick list powered by a data controller allows creating new items directly in the input field.
Static item definition within a field's "Pick List" properties is best reserved for scenarios where the set of choices is genuinely fixed and integral to the application's business logic, rather than representing mutable business data.
Conclusion
Configuring a field with a static list of items via its "Pick List" properties in Code On Time offers a powerful yet straightforward method for significantly enhancing the usability of data input fields that rely on a predefined set of values. By mapping underlying stored data to user-friendly text descriptions, developers can improve data entry accuracy, reduce user error, and make data displays more intuitive. This can be achieved without altering the database schema, providing a pragmatic solution for managing fixed-choice data fields within modern web applications. Careful consideration of the volatility of the choice data will guide the decision between utilizing a static item definition or a more flexible data controller-driven (dynamic) Pick List.