The release 8.9.34.0 introduces numerous visual and behavioral enhancements to the App Studio hierarchies. There are also important features and bug fixes that will improve the performance of applications created with Code On Time.

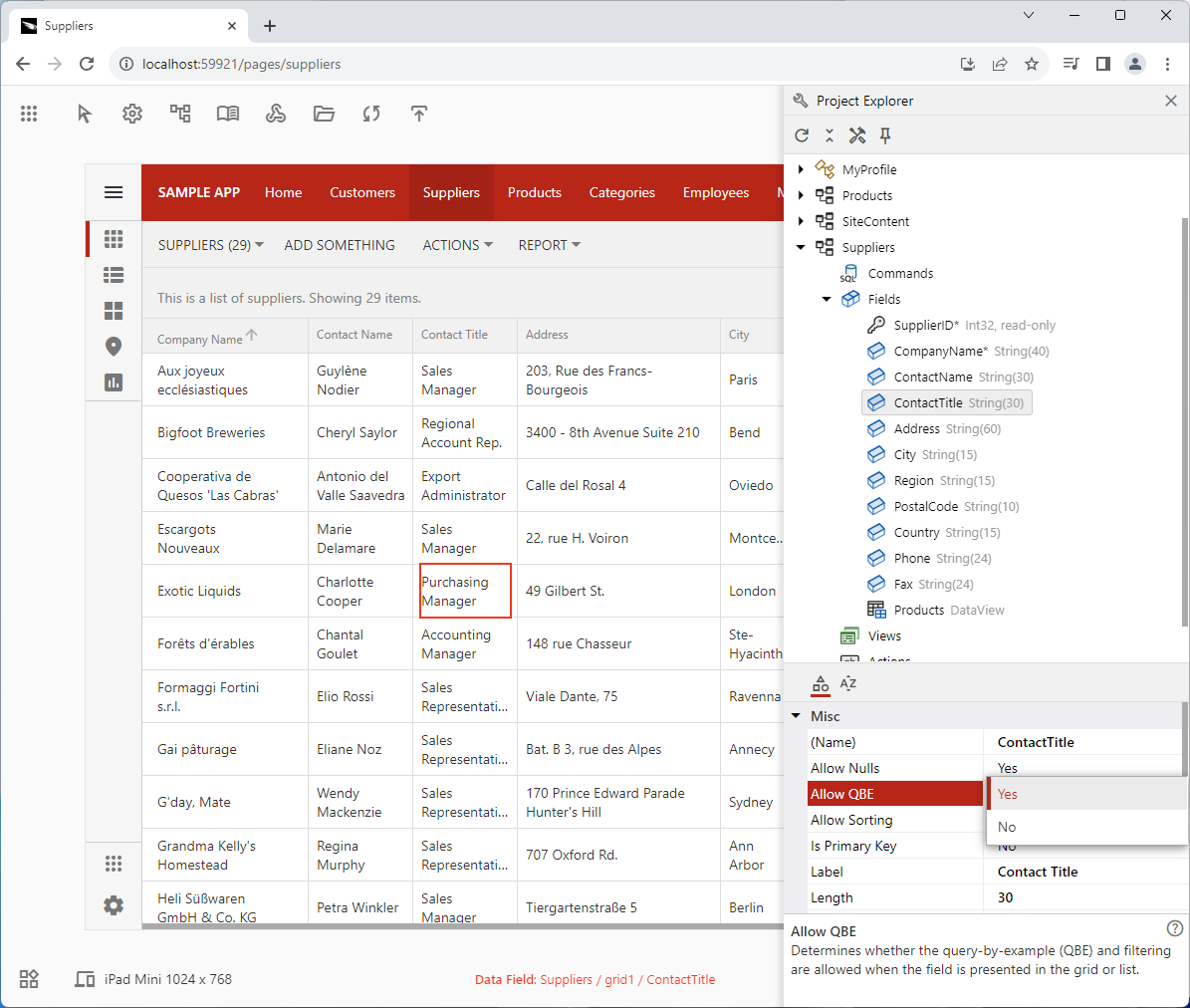
The tree in a hierarchy is now provided with a dedicated toolbar. The system Refresh, Collapse All and Properties buttons will allow developers to operate the hierarchies in a consistent manner. The Pin command will create a reference to the selected configuration element on the surface of the Studio in the future releases. The node-specific actions will appear on the toolbar.
App Studio Hierarchies
The hierarchy is the core feature of the App Studio, the new development environment embedded directly into the applications created with Code On Time. This release provides an extended set of options available for configuration in the Settings hierarchy. Developers can inspect the live app and see the properties of the data controller fields. The Project Explorer hierarchy provides the read-only access in this release. The Models hierarchy is unchanged and provides access to the data models and their columns.
The following enhancements are available in this release:
- The RESTful API limit default is set to 2500 to ensure that all controllers, fields, etc are visible in the hierarchies. The original default value was set to 100.
- Extended the UI Automation rules.
- Added the basic server.rest configuration.
- Added the visible expressions to the barcode and ui-automation configuration to hide properties when not enabled.
- Added the "group" nodes to the controller, e.g. command, actions, etc.
- Added the 2FA settings in the Membership and Authentication section of settings.
- The studio is available in the live apps based on the HTML page implementation model only. Apps based on the Classic UI and ASPX page model will be configurable directly in the App Studio application without the live preview and ability to inspect the user interface.
- (App Studio) The "...not fully implemented..." message shows the App Generator version instead of the app version.
- (PropGrid) The hierarchies have a dedicated "close" button. Another option to close is to tap out.
- (PropGrid) The "Properties” command executed in the tree will center the selected node if it was scrolled away.
- (PropGrid) The "tree" can gain the keyboard focus.
- (PropGrid) Double-clicking the information pane divider will toggle between its default height and the height that ensures that the entire content is visible.
- (PropGrid) Expanding a category or complex property will scroll the inner content to maximize its visibility as needed.
- (TreeView) Expansion of nodes and navigation between the nodes in the same hierarchy is smooth instead of being instant.
A hierarchy is built with two new features of Touch UI, the TreeView and the PropGrid. Both features will be made available to developers for use in their own projects in the future.
Features and Bug Fixes
The following bug fixes and enhancements are a part of the release:
- (Touch UI) Advanced Search displays the available lookup values for the fields in the form while taking into account both the operators that require a value and those that do not require a value. For example, setting the "DateTime" field operator to "last week" will reduce the number of options available in the dropdowns of the other fields in the search form. Previously the operators without a value were ignored.
- (Touch UI) Notification bar/toast will not push the modal form upward when the form transition is taking place. The notification will be delayed until the end of the transition.
- (Touch UI) The data controller notifications start displaying right away. Previously a non-controller related notification had to be displayed first for the controller notifications to begin showing.
- (Touch UI) Enhanced styling of the single-column and multi-column forms. The automatic form templates always make use of the “collapsible” containers.
- (Touch UI) The simple and collapsible containers in forms are hidden unless they contain at least one visible data container or if there are no data containers but there are visible children.
- (Data Aquarium) Dynamically generated JavaScript business rules are precompiled and reused for better performance.
- (Touch UI) The Expand/Collapse tooltip of the collapsible container in a form will appear only if the toggle is clicked.
- (Touch UI) The ability to configure the complex sort expression through the context menu of a grid/list/cards view is restored. It was broken in the previous release.
- (Framework) The new this.FieldName syntax is fully supported in the When Client Script property of the data controller actions.
- (UI Automation) The automated forms will remain visible when the automation rules are executed if the ui.automation.debugging is set to true in the ~/app/touch-settings.json configuration file. This is a useful feature that accelerates the development of applications driven by barcode readers.
- (UI Automation) Fixed the typo that prevented the subsequent execution of the "then" rules during the automation.
- (Action State Machine) The Select and Edit commands initiated in the form are executed by the parent view after the form is closed. All other commands are executed in the context of the active form.
- (RESTful) The names of the data controllers, views, fields, etc. with "_" are allowed to be specified in the path of the resources.
- (RESTful) The foreign key fields in the resources with the compound primary keys are correctly resolved during the navigation.
- (RESTful) The "public" API Keys are included in the path of the "lookup-" resources.
- (TreeView) The data-studio-link navigation is instant.
- (TreeView) The tree remains invisible during the initial rendering and performs the instant scrolling of the visible node into view.
- (Touch UI) The $app.touch.scrollIntoView(element, block) method will scroll the element into view if it is not fully visible. The optional block parameter accepts 'start', 'center', and 'end' values that will indicate the new location of the scrolled element in the owner's boundaries.
- (TreeView) The $app.touch.treeView.context() method returns the context data of the TreeView in the active form if the child node is not specified.
- (Prop Grid) The selection of a node will cause the navigation toolbar to update its contents and state of the buttons.
- (Touch UI) Added new resources related to the property grid.
- (PropGrid) The vertical scrollbar is correctly refreshed when another tree node is selected.
- (PropGrid) If there is no selected property then the "information" pane is cleared.
- (PropGrid) Native "dblclick" event will reset the dimensions of the dynamic components of the Properties Window.
- (PropGrid) The event propgrid.app is triggered with the 'propGrid.eventName' set to 'action' when a button is pressed on the toolbar of the tree or properties.
- (TreeView) The partially visible node is scrolled into view before the 'select' is triggered when the node is selected by the user.
- (Prop Grid) The dedicated toolbar is displayed above the navigation tree.
- (Prop Grid) Expansion of a category or complex property will cause the contents to scroll upward to ensure maximum visibility of the expanded content.
- (Prop Grid) Reduced the height of the hierarchy title.
- (Prop Grid) The 'visible' attribute of a category is propagated either to its "primary" property or assigned to the first property that has no "visibility" expression of its own.
- (PropGrid) A tap on the "readonly" property value will select its label.
- (Prop Grid) A click on the "horizontal" line separating two properties will select the one above. Previously the entire line was "dead" to the click and it caused the impression that the grid is not responding to the click.
- (TreeView) The container representing a tree node is now marked as app-node. The text of the node is marked as app-text.