Touch UI was designed to be responsive and functional on a device with any screen size. Forms are presented in modal popups on large screens or in the fullscreen mode on smaller devices. Actions are automatically rendered in the system toolbar bar, in the form button bar, or as a floating button. There is the universal “more” menu providing users with access to all actions available in the current context.
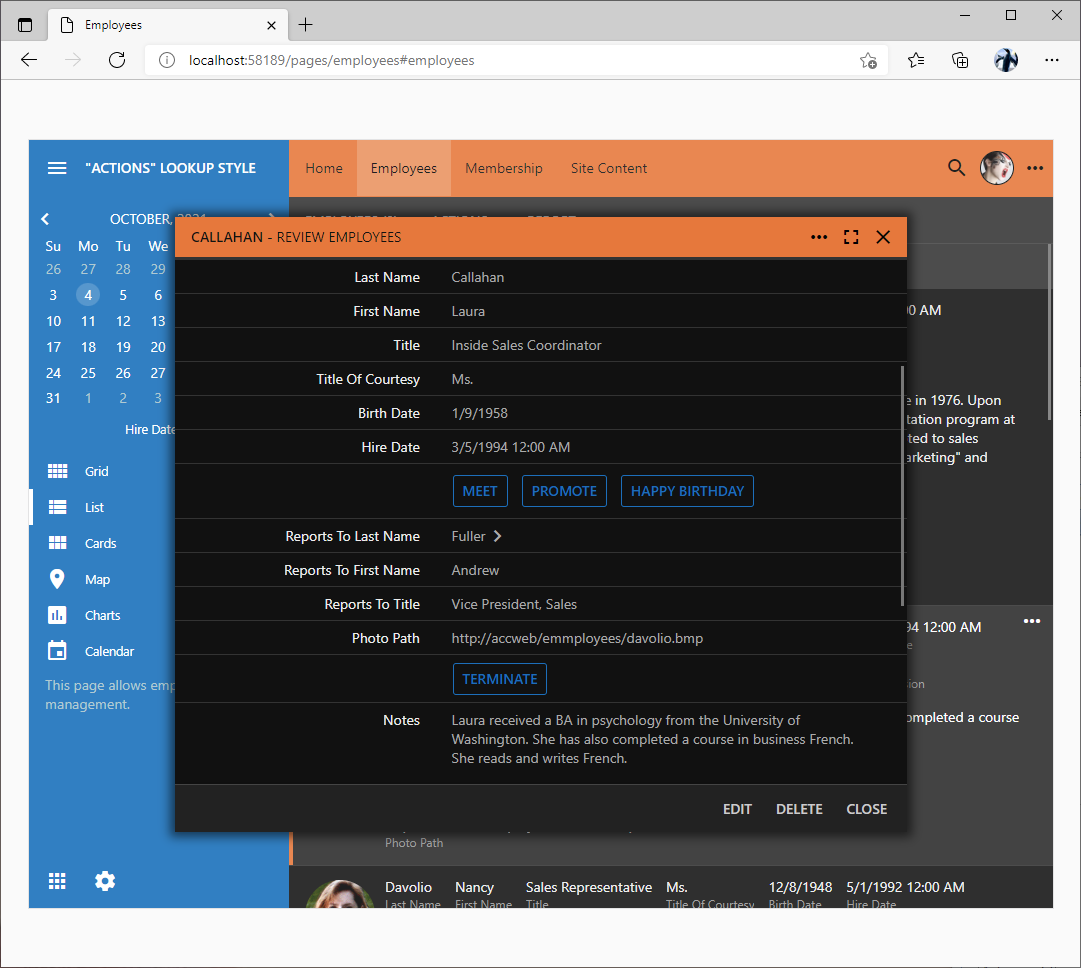
Developers can download HTML templates of live forms and tinker with them by moving fields around and injecting custom actions in the desired position. Touch UI provides a simple method of injecting custom actions in the desired position without a custom form template. The screenshot below demonstrates two sets of actions mixed in the flow of the data fields in the form on the iPad-size screen.
Here is another example of the same form in the Pixel phone preview mode in the app created with Code On Time.
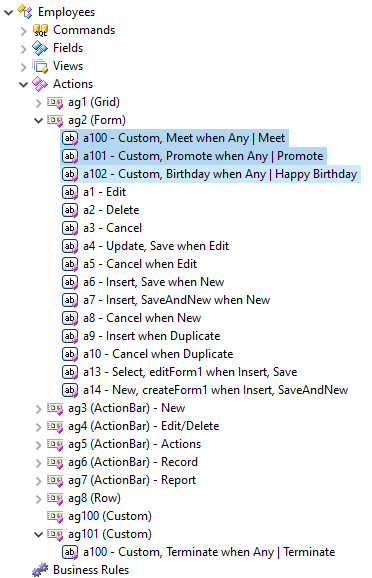
Begin by adding two action groups with the “Custom” scope to the Employees data controller. Place actions with the Custom command name and corresponding Argument and Header Text into each group. Make sure to specify the When Last Command Name property for the actions. Our example has this property set to Any to ensure that the actions are visible in any mode regardless of the last executed action.
Action group IDs are set to ag100 and ag101 by the Project Designer. Right-click an action group in the Project Explorer and choose Rename if you prefer the custom identifiers.
Now create two fields in the same data controller with the matching fields names. Set their item Style to Actions. The framework will treat these fields as virtual and therefore they will not have any impact on the standard data manipulation actions or custom actions.
Drag the fields into the desired position in the data field flow of the editForm1 view.
The framework will render the actions as specified. These actions will be visible only if all conditions specified in their “When …” properties are met. If all actions are invisible, then an empty space will be in their place instead. Use the Visible When property of the data field to hide the empty space when such conditions do occur.
We had attempted previously to come up with a way to mix the data fields and actions without having to build a custom template. Our last attempt succeeded when we were solving the problem of making it obvious to users that the
Get Verification Code button in the
2-Factor Authentication form must be pressed in order to get the code via chosen delivery method.
The data field with the Actions style in the form above is also tagged as merge-with-previous to eliminate the line separating the “Actions” lookup from the previous data field.
If you were to move the actions from the Custom group ag100 to the Form group ag2, then the form would look like this. Custom actions Meet, Promote, and Happy Birthday are rendered in the form button bar.
This is how the corresponding configuration of the data controller may look in the Project Explorer.

Arguably keeping the ag100 data field in the form flow right next to the Last Name, First Name, Hire Date, and Birth Date is a better user experience than placing the actions into the form button bar.