The primary focus of every mobile device maker is to deliver a camera that beats the competition. Year after year the consumers are getting better photos with an unbelievable level of detail. Large high resolution images have huge implications for the business app developers since the files need to be transmitted, stored, and processed at an increasing cost and often without a significant benefit.
Touch UI introduces a simple and powerful set of image preprocessing capabilities that help enforce the image size, format, and compression quality for any BLOB field. The processing is performed entirely on the client and works both in online and offline modes.
Image Size
Apply the tag image-size-WxH to a blob field in a view to ensure that the submitted images will have a fixed size. For example, entering image-size-640x480 in the tag property of a BLOB field in the data controller views createForm1 and editForm1 will ensure 640x480 images. Also only the image files will be accepted and any other types of files will be rejected.
Mobile browsers and web views provide an option to take a photo with the camera. Photos taken with the device camera will also undergo the pre-processing if the image-size-WxH tag is specified.
The original 4032 x 3024 image in the screenshot below was taken with the Pixel 4XL and occupies 3.43MB of storage. The preprocessing has reduced the image to 640 x 480 pixels and will require 768 KB on the hard drive.
Fit vs Cover
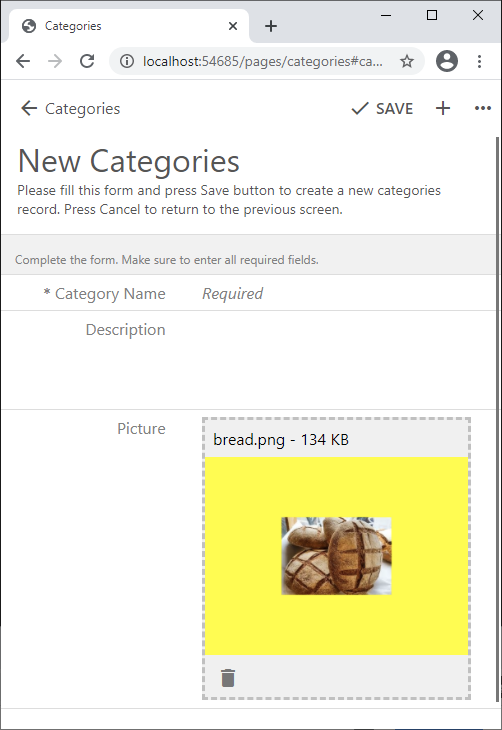
If the large image does not perfectly scale down to the specified size, then the image will be reduced to fit in the specified boundaries with the horizontal or vertical bars (gaps) around it. Developers can change the default image background color from white to yellow by tagging the blob field as image-background-yellow.
Use image-background-transparent tag to have the transparent bars instead. The standard color names
and the hexadecimal values are allowed when specifying the background.
Tag image-large-cover will prompt the framework to scale the large image down to cover the entire area without gaps.
If the smaller image is provided, then it will be centered on a solid background.

Clipping Large Images
A large image can be reduced to the requested size without the “filler” bars. Tag the blob field as image-large-clip to ensure that no file is larger than the specification. Large images will be reduced and clipped. The smaller images are accepted as-is by default.
Image Quality and Format
Preprocessing will draw the original image on the DOM canvas. The default binary serialization format of the canvas is PNG with the 92% compression. The latter cannot be changed. Apply the tags image-format-jpeg and image-quality-50 to the BLOB data field and ensure the standard JPEG image format with the 50% compression.
Rejecting Image Upload
Image size specification can also serve as a client-side image filter. Tag image-small-reject will reject any image that is smaller than the specified size. Tag image-large-reject will reject the larger images instead.
If you want to enforce a specific image size 320 x 320, then apply these tags to the BLOB field in the data controller views:
image-size-320x320 image-small-reject image-large-reject.
The following combination of tags will ensure that all images are uniformly confirming to a particular size requirement and do not have the gaps:
image-size-640x480 image-large-cover image-small-reject