The primary focus of every mobile device maker is to deliver a camera that beats the competition. Year after year the consumers are getting better photos with an unbelievable level of detail. Large high resolution images have huge implications for the business app developers since the files need to be transmitted, stored, and processed at an increasing cost and often without a significant benefit.
Touch UI introduces a simple and powerful set of image preprocessing capabilities that help enforce the image size, format, and compression quality for any BLOB field. The processing is performed entirely on the client and works both in online and offline modes.
Image Size
Apply the tag image-size-WxH to a blob field in a view to ensure that the submitted images will have a fixed size. For example, entering image-size-640x480 in the tag property of a BLOB field in the data controller views createForm1 and editForm1 will ensure 640x480 images. Also only the image files will be accepted and any other types of files will be rejected.
Mobile browsers and web views provide an option to take a photo with the camera. Photos taken with the device camera will also undergo the pre-processing if the image-size-WxH tag is specified.
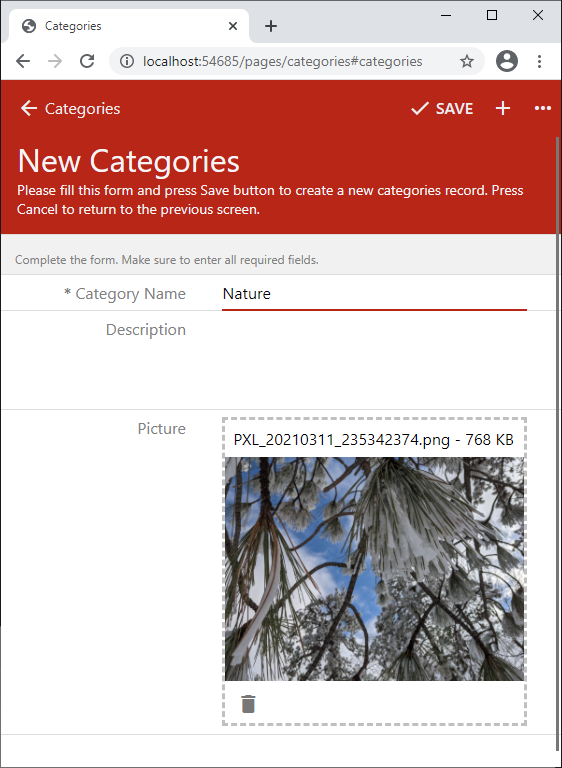
The original 4032 x 3024 image in the screenshot below was taken with the Pixel 4XL and occupies 3.43MB of storage. The preprocessing has reduced the image to 640 x 480 pixels and will require 768 KB on the hard drive.
Fit vs Cover
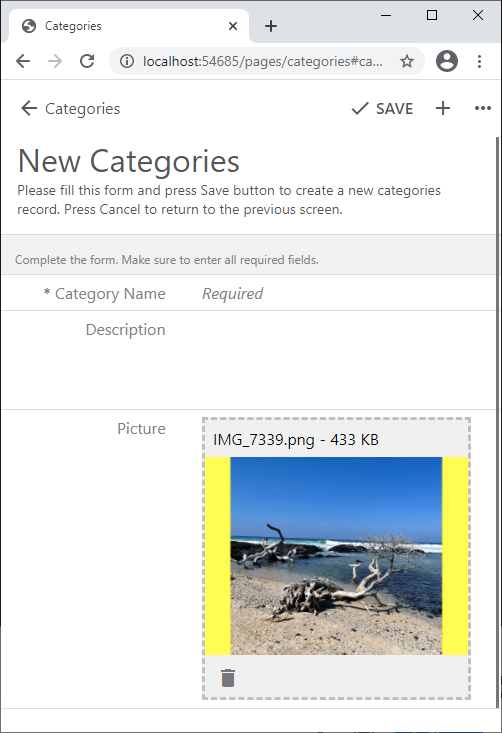
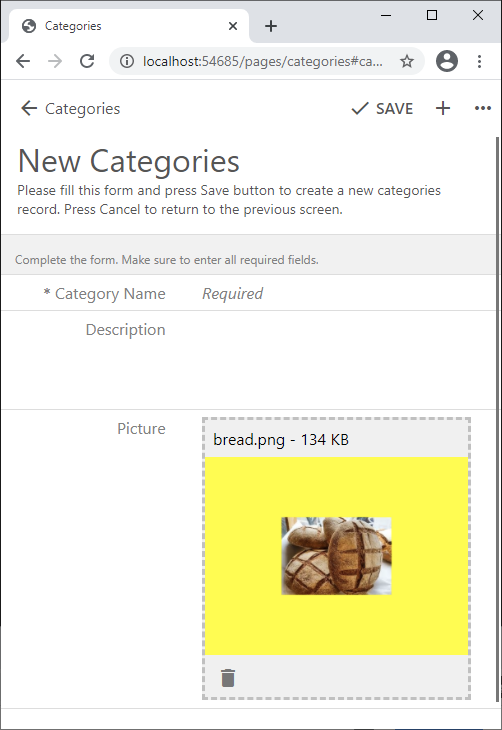
If the large image does not perfectly scale down to the specified size, then the image will be reduced to fit in the specified boundaries with the horizontal or vertical bars (gaps) around it. Developers can change the default image background color from white to yellow by tagging the blob field as image-background-yellow.
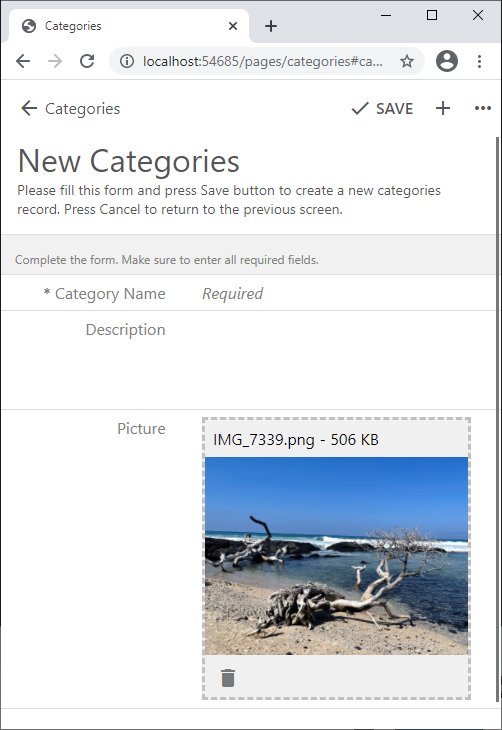
Clipping Large Images
Image Quality and Format
Rejecting Image Upload
image-size-320x320 image-small-reject image-large-reject.
image-size-640x480 image-large-cover image-small-reject