In Touch UI apps, icons can be assigned to pages in order to convey additional meaning to the users. Up to five page icons will be displayed in the Quick Launch area at the bottom of the sidebar.

Let’s customize the default Northwind app. Initially, this app does not have any icons assigned to pages. Only “Apps” and “Settings” icons are displayed in the Quick Launch area.

Pressing the “Apps” button will reveal a site map with no icons.

Let’s assign some icons to the primary pages in our app to help the user find them quickly.
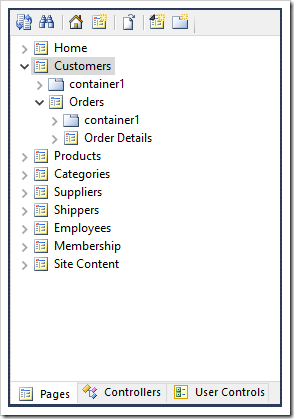
Start the Project Designer. In the Project Explorer on the right side of the screen, double-click on Customers page node.

Icons can be defined by specifying the icon library plus the icon name. Replace spaces with dashes.
Let’s assign the “group” icon from the Material Icons library.
| Property | Value |
| Icon / Custom Style | material-icon-group |
Press OK to save the page. Double-click on the “Orders” page, and make the following change.
| Property | Value |
| Icon / Custom Style | material-icon-shop |
Save the change, and double-click on “Products” page to set an icon.
| Property | Value |
| Icon / Custom Style | material-icon-local-offer |
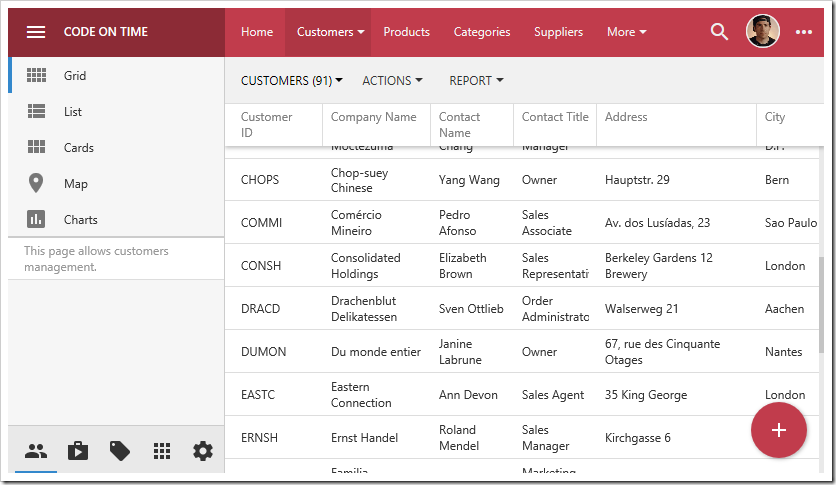
On the toolbar, press Browse. When generation is complete, the app will open in the default browser. Notice that the first three page icons are displayed in Quick Launch. If the “apps” button is disabled or moved to the toolbar, an additional page icon will be displayed. If “Settings” button is disabled, another icon slot will become available.
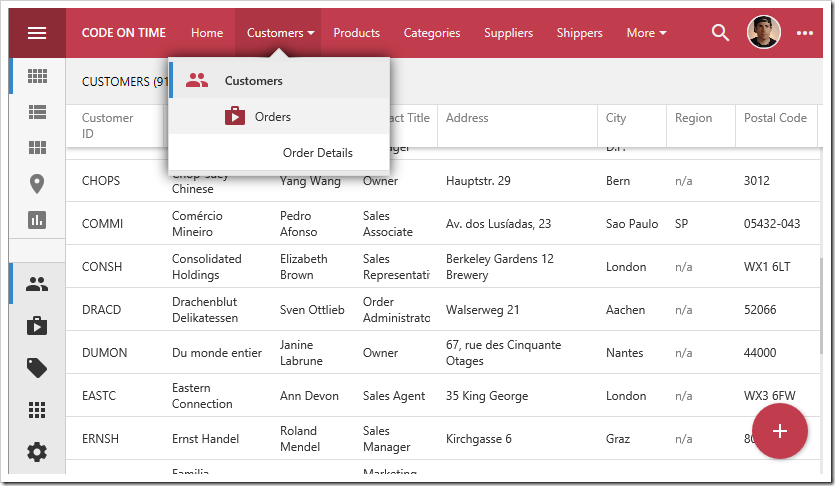
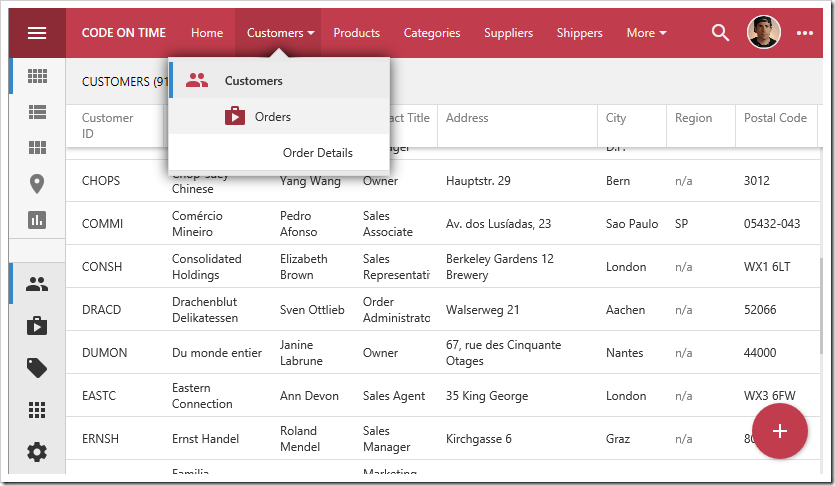
Notice that some themes will emphasize the Quick Launch area if at least one page icon is defined. Page icons will also be displayed in toolbar menu dropdowns.

Pushing the hamburger button in the top left corner will expand the sidebar. The Quick Launch area will rotate to fit horizontally.

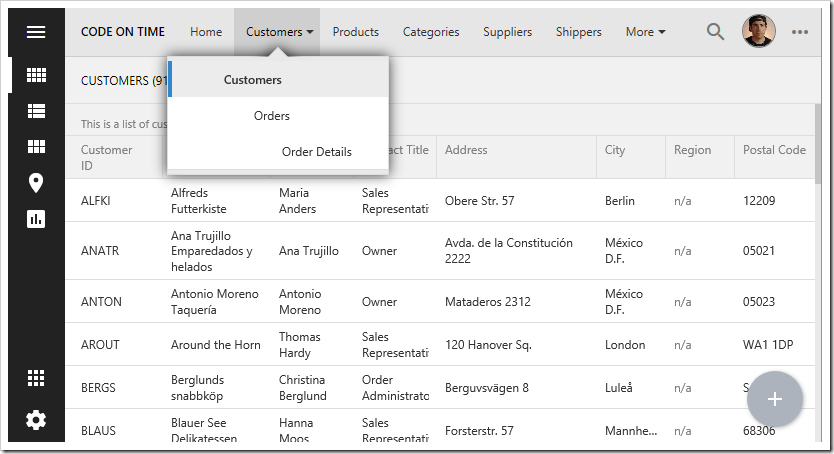
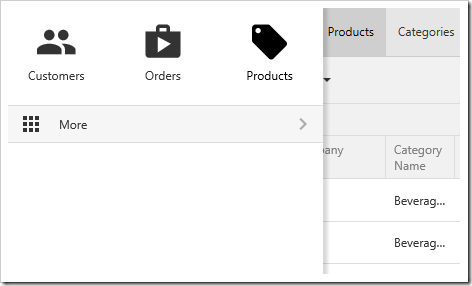
Press the “Apps” button to reveal the site menu. Notice that pages with an assigned icon will be placed in a grid at the top of the menu.

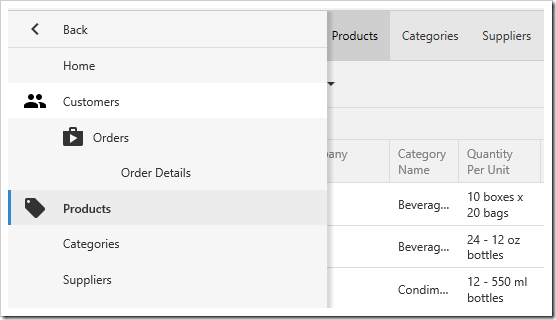
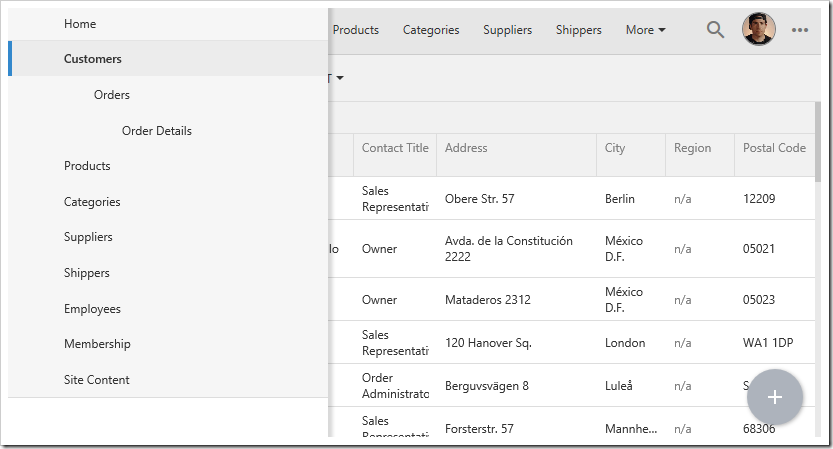
Pressing “More” will reveal the full site map. Icons will be displayed next to their assigned page.