Fields configured with Lookup, Auto Complete, and Drop Down List item styles allow the user to type in a value and display a list of results. The text displayed in the results is configured via the Data Text Field property. Users can quickly enter a search term and find the field value they are looking for using lookups.
However, it is possible that the text displayed in the results can be non-unique. For example, there may be multiple customers with the same name, but from different locations. How can the user determine which value to select?
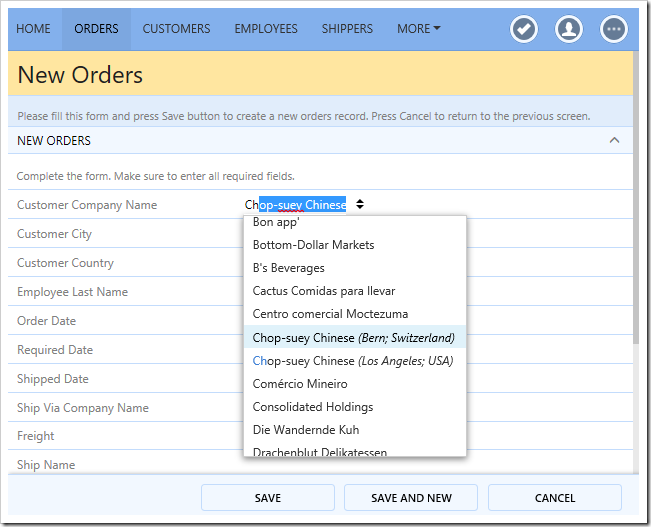
If multiple fields are borrowed from the lookup controller, the user interface will display these borrowed values in order to help the user determine the correct option. The example below shows duplicate customers displayed in a lookup of type “DropDownList”.

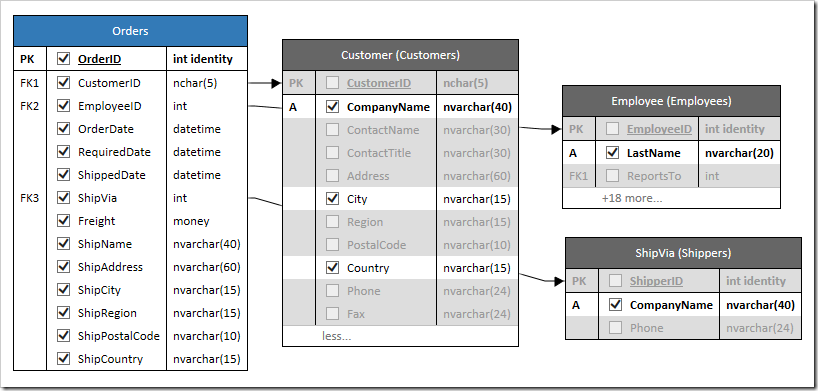
Let’s borrow the City and Country fields from the Customers table into Orders form in the sample Northwind project.
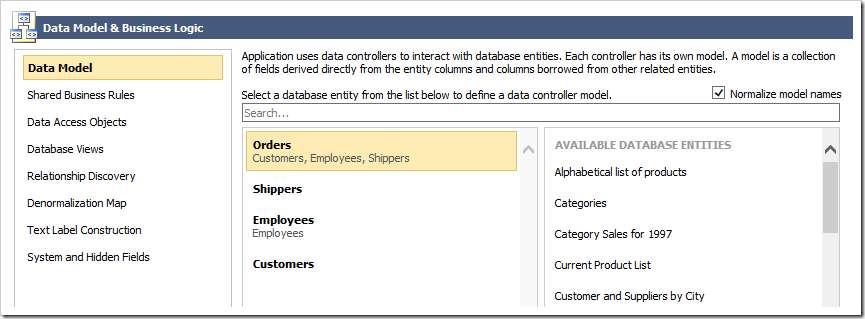
Start the app generator, click on the project name, and press “Model”. Select “Orders” model from the list.

Check the box next to “City” and “Country” columns in the Customers table.

Press “Save” to save the model. Then, press “Finish”, and confirm the popup to refresh the project. Then, press “Generate” to regenerate the app.
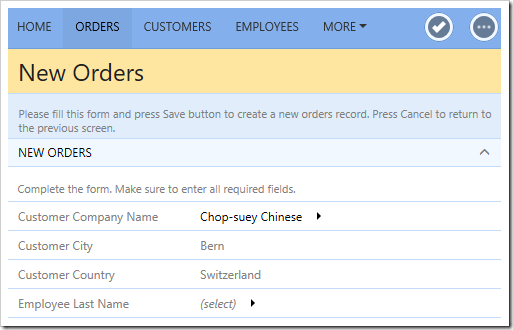
Navigate to the Orders page, and create a new record. Notice that the two new fields are displayed as read-only in the form. Enter a duplicate customer name, and the City and Country will be displayed next to the duplicate values.

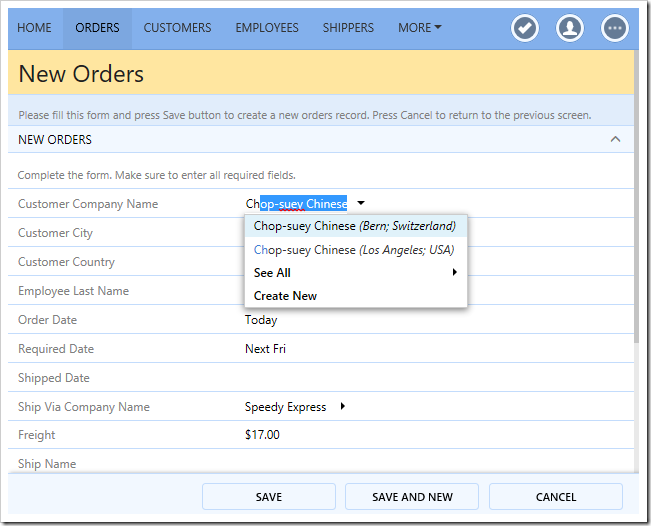
Selecting one of the customers will populate the Company Name in the lookup input, and copy the City and Country in the following borrowed fields.

This feature is automatically enabled when duplicate values are detected. The fields defined in the Copy property of the lookup field will be used. If duplicates are a common occurrence on a particular lookup, it is recommended to use a different display value, or create a calculated field in the lookup controller that can be specified as the Data Text Field. The full lookup grid can also be viewed by activating the arrow icon next to the field.