At a glance, dates can be hard to comprehend without having to open a calendar. Starting with release 8.5.11.0, date values will be replaced with Smart Dates. These smart dates represent text labels that will replace the original date value and show simplified versions of the value that are significantly easier to read and understand.
Smart dates will follow this algorithm:
- If the date is in the current year,
- and the date is in future days,
- and the date is tomorrow, the word “Tomorrow” will be shown.
- and the date is occurring within the next 7 days, then the shortened day of the week will be displayed.
- and the date is occurring 7-14 days in the future, then the label will be “Next” plus the day of the week.
- Otherwise, month and date will be displayed.
- and the date is today,
- and the time is midnight, then the word “Today” will be displayed.
- and it was within the last hour, then the words “XX min ago” will be displayed.
- and it is happening within the hour, then the words “in XX min” will be displayed.
- Otherwise, the time will be displayed.
- and the date is in past days,
- and the date is yesterday, the word “Yesterday” will be shown.
- and the date occurred < 7 days ago, the label will be “Last” plus the day of the week.
- Otherwise, the month and date will be displayed.
- Otherwise, the full value is displayed.
When the time value is not midnight, then the time will be displayed after the date.
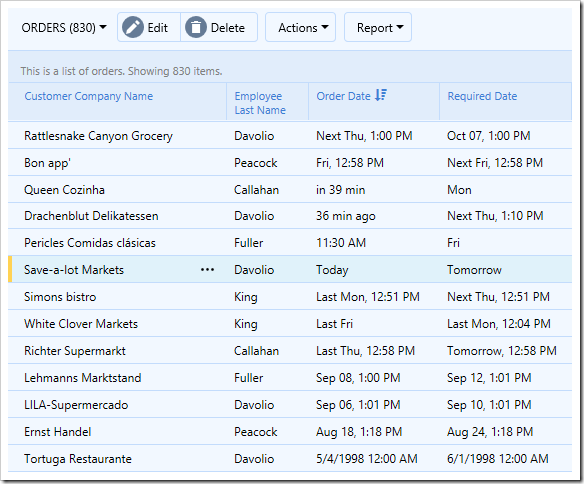
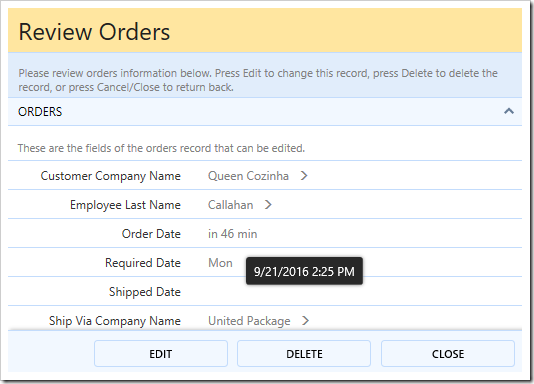
See an example in the following picture.

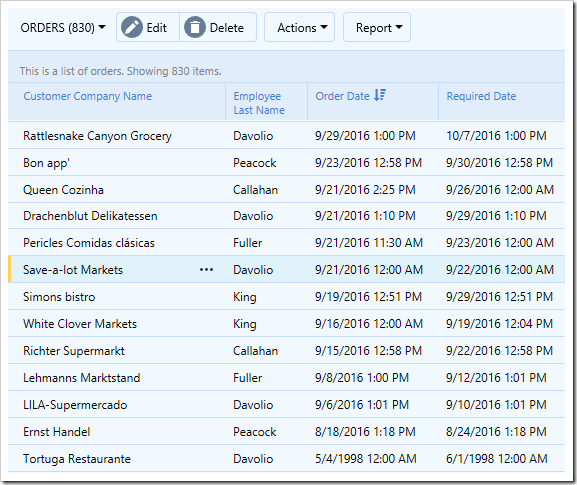
These smart dates are much simpler to read and understand than the original values, displayed below.

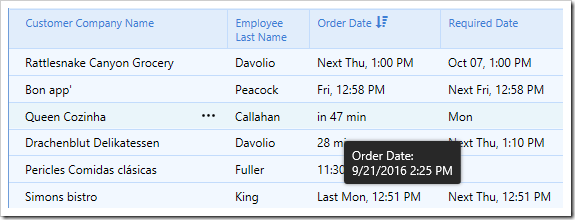
Hovering over the smart date will display the original value, when needed.

The same smart dates are displayed in the form.

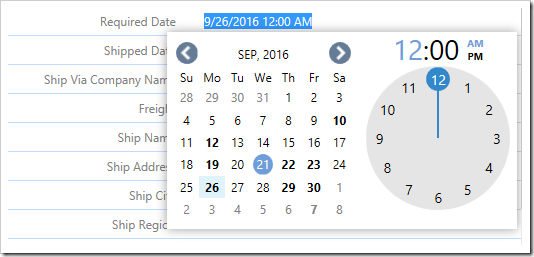
When the user edits the field, the true value will be displayed.

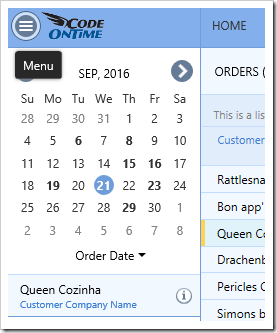
The user can choose to disable this feature from the Settings panel. Click on the three-bar “hamburger” menu in the top left corner of the web app.

Select the “Settings” option in the panel that appears.

From the list of settings, select “Smart Dates”. Select Yes or No, and confirm to refresh the page in order to enable or disable the feature.

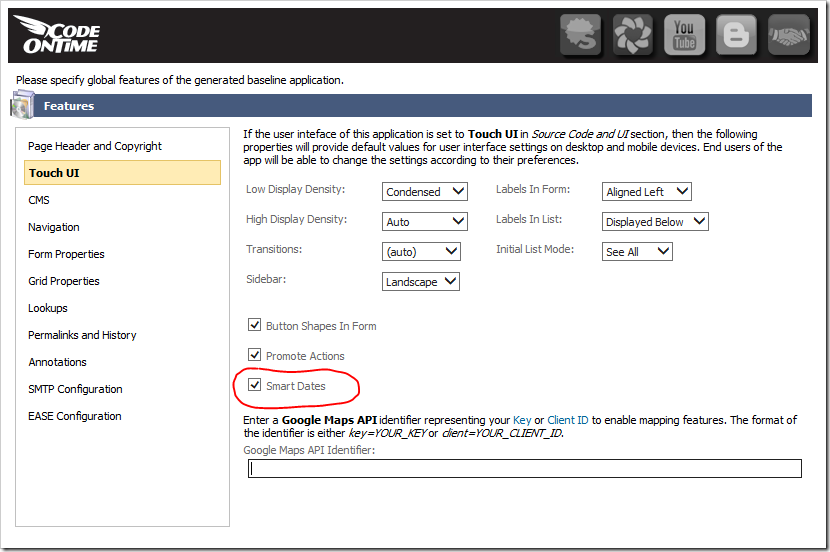
The default value for this user setting can be configured in the Touch UI section of the Features page of the Project Wizard.