Every application created with Code On Time is composed of data and content pages. Application framework user interface Touch UI uses a combination of jQuery Mobile and Bootstrap when rendering pages in mobile and desktop browsers. Every page is a Single Page Application.


Examples of a single page applications explain how to create a custom data-aware SPA in a project with jQuery Mobile and Bootstrap. Both examples suggest creating physical HTML and JavaScript files in the project folders. Naturally the project has to be deployed for a custom SPA to become available to end users.
Integrated content management system enables creating custom SPA pages without making any changes to the physical project thus eliminating the need for redeployment. This allows timely delivery of custom code that may be needed to satisfy the needs of application end users.
Lets create a custom searchable supplier directory in the Northwind sample. Make sure to install integrated CMS into the application database.
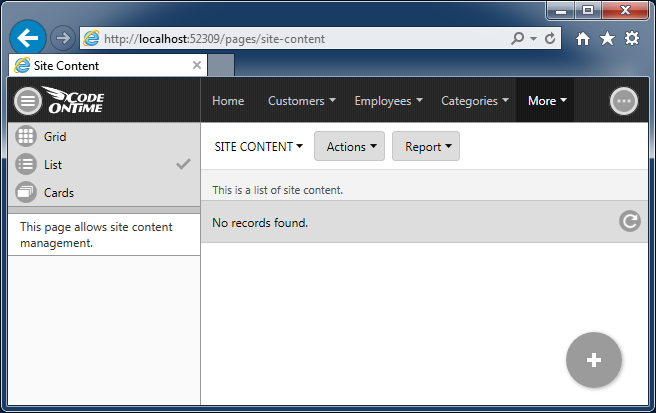
Login as application administrator and choose Site Content option in the navigation menu.

Create a new content item with the following properties:
| Property | Value |
| Name | supplier-directory |
| Path | help |
| Content Type | text/html |
Text:
<!DOCTYPE html>
<html>
<head>
<title>Supplier Directory</title>
</head>
<body data-authorize-roles="*">
<div id="spa1" data-app-role="page" data-page-header="Supplier Directory"
data-sidebar="false">
<ul id="supplier-list" data-role="listview" data-inset="true"
data-filter="true" data-autodividers="true"></ul>
</div>
<script src="~/js/supplier-directory.js"></script>
</body>
</html>
Add the second content item next:
| Property |
Value |
| Name |
supplier-directory |
| Path |
js |
Text:
(function () {
var supplierList = $('#supplier-list');
$('#spa1').on('navigating.app', function () {
$app.execute({
controller: 'Suppliers',
sort: 'CompanyName',
success: function (result) {
$(result.Suppliers).each(function () {
var supplier = this;
var li = $('<li/>').appendTo(supplierList);
var a = $('<a class="ui-btn"/>').appendTo(li);
$('<h3/>').appendTo(a).text(supplier.CompanyName);
$('<p class="ui-li-aside"/>').appendTo(a).text(supplier.Phone);
$('<p/>').appendTo(a).text(supplier.ContactName + ' | ' +
supplier.Address + ', ' +
supplier.City + ', ' +
(supplier.Region || '') + ' ' + supplier.PostalCode + ', ' +
supplier.Country);
});
supplierList.listview('refresh');
$app.touch.navigate('spa1');
}
});
return false;
});
})();
Content item ~/js/supplier-directory.js is referenced by html page of Supplier Directory.
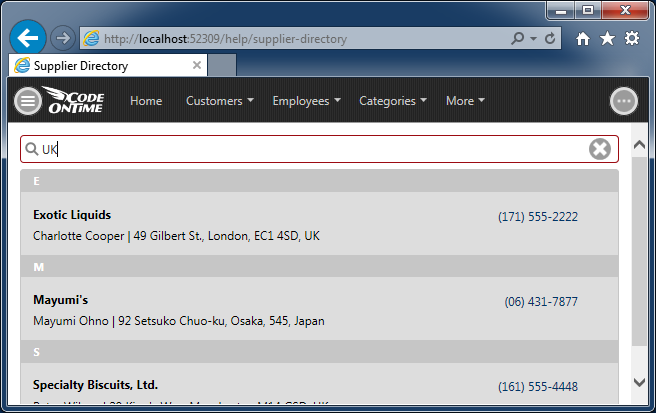
Navigate to ~/help/supplier-directory and try the new supplier directory in action.

The implementation of the application is discussed in details here.
Application uses listview widget from jQuery Mobile toolkit to present a filterable list of suppliers. The data is retrieved with the help of $app.execute method from Data Aquarium framework.
Both content items are stored directly in the application database. Dynamic URL of the page is instantly available to application users. There no need to deploy application for the directory to go live. Use security columns of Site Content table or configure a workflow to make both files available to specific groups of uses.
The final step in the configuration of Supplier Directory is to make available through the application navigation system.
Create a third content item shown next.
Add a second content item next:
| Property |
Value |
| Name |
supplier-directory-menu-item |
| Path |
sys/sitemaps |
| Text |
+ Home
++ Supplier Directory
~/help/supplier-directory |
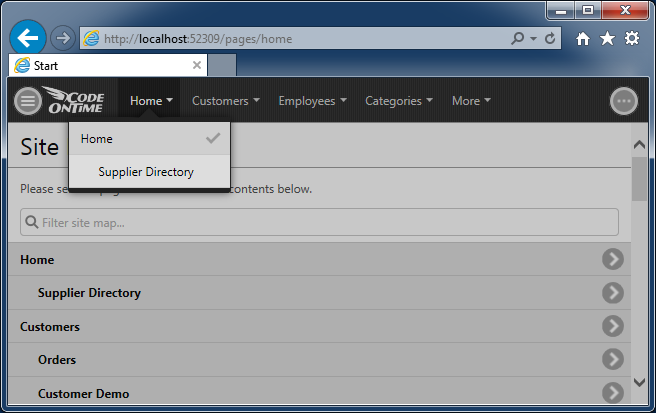
Refresh the page loaded in the browser. Now there is a new menu item for Supplier Directory listed also in the site map. Note that the name of the last content item is irrelevant and is used for reference purposes only.

Integrated content management system provides a powerful customization tool for any application. It can also be used to create public facing pages, custom sitemaps and menus, dynamic controller customization rules, and dynamic access control lists.