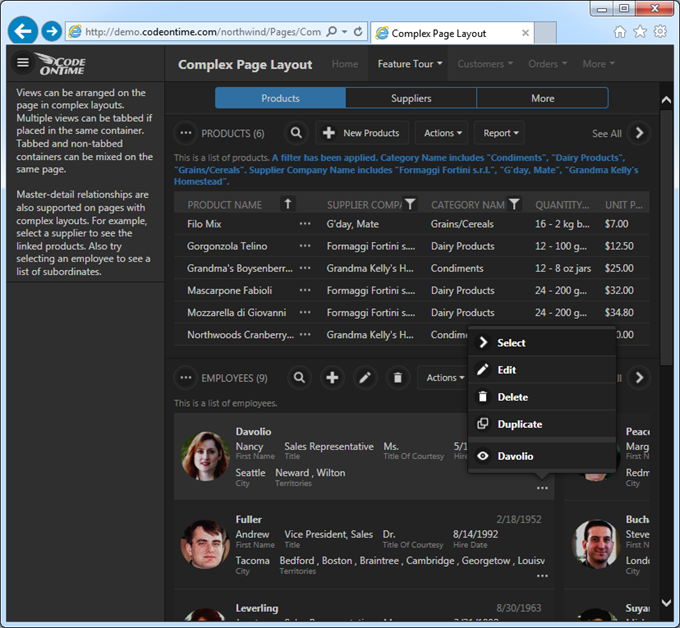
Code On Time release 8.0.9.0 includes countless enhancements to the presentation features of Touch UI. The new UI offers navigation menu, context menus and action bars.

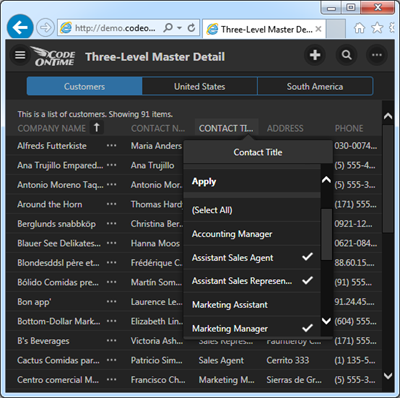
Adaptive filtering is now integrated in context menu and grid headers. The filtering options are available in the context menu and in drop down menus of fields in responsive grids. New feature “Type to Search” activated quick find of the top visible view in Touch UI apps. Simply start typing and hit Enter to quickly find matching records. Press Escape key to clear Quick Find filter.

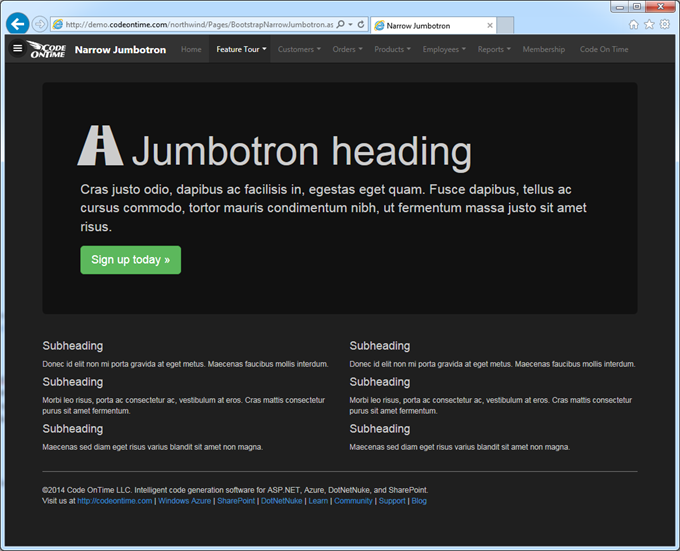
In a preparation for http://cloudontime.com we have integrated Bootstrap content framework. Bootstrap content pages are now available in both Desktop and Touch UI apps. The release also includes a new template for a dedicated login page based on Bootstrap. We intend to use Bootstrap in the upcoming built-in Content Management System and Workflow Register.

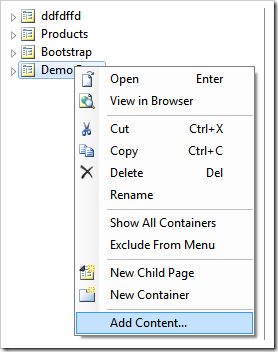
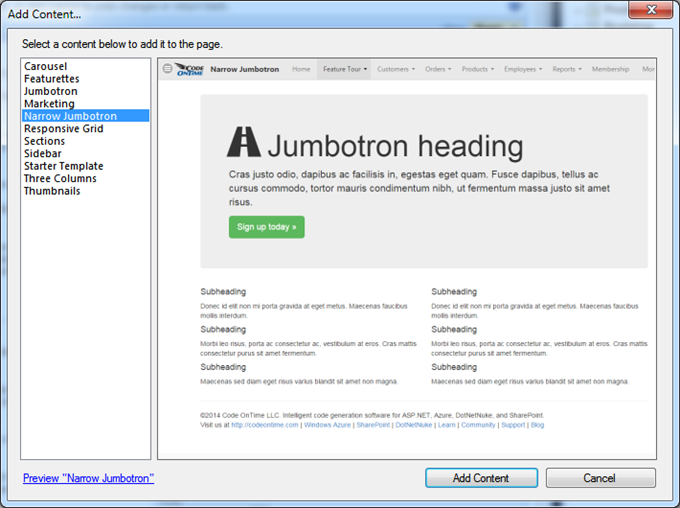
Developers can create content pages directly from Project Explorer.

Select Add Content option to choose a content template. Select the content user control and edit the contents in Visual Studio.

The login process will not be relying on authentication JSON service of ASP.NET anymore. Instead we now integrate UserLogin and UserLogout methods directly in the partial ApplicationServices class to enable custom authentication implementation and ability to execute code exactly when the user clicks Login or Logout. It is now also possible to implement GetNavigateUrl method in ApplicationServices class. The purpose of the method is to allow forcing application users to visit a specific URL of your app. It makes it very easy implementing End User Agreement signing or attracting user’s attention to specific situations. The tutorials covering these and many other subjects will be available shortly featuring the new Touch UI.
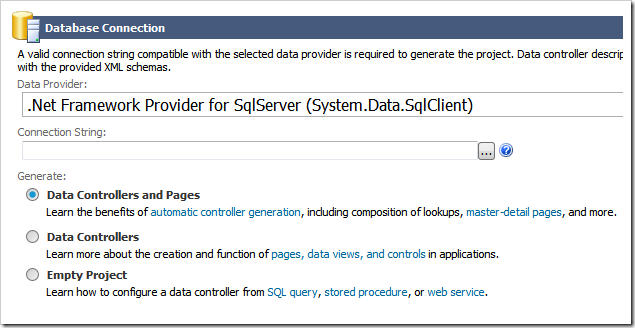
Developers have more flexibility when creating projects. It is possible to create a project with data controllers only or have an empty project instead.

List of features, enhancements, and bug fixes:
- Integrated jQuery Mobile 1.4.4.
- New dedicated login page based on Bootstrap
- Desktop UI: Child Data Views hide placeholder frame when "Visible When" expression is specified and "Auto Hide" is set to "Container".
- FireFox will not crash Desktop UI when user tries creating a new lookup item form modal lookup window.
- Desktop UI now uses a 200ms delay when user hovers over the main menu items.
- Implemented asynchronous email business rule processing. Physical email delivery is handled through a work item queue.
- Application framework performs server-side resolution of field values for each data row in multiple selection operations. This allows sending multiple email notifications or performing other mass operations without the need to read the data values from the database using the primary key value. Virtual method BusinessRules.ResolveFieldValuesForMultipleSelection returns true by default to enable this behavior. Developers can return "false" if value resolution is not desired.
- Duplicate command ignores “Default” values supplied by the server code.
- Standard ~/touch/icons.html page is now integrated in the generated apps. See available icons at http://demo.codeontime.com/northwind/touch/icons.html.
- Class ImportProcessor now uses lookup field name when inserting a looked up field value.
- The template for dedicated Login page has been changed to support both Touch UI and Desktop UI. We recommend creating a brand new login page in your projects. Delete the old version, re-generate the app and integrate your login instructions into the new login user control based on Bootstrap.
- It is now possible to create projects with small databases (less than 10 tables) with free edition without being required to select a subset of tables.
- Touch UI apps created with Unlimited Edition will use a single compressed CSS file instead of multiple file references to speed up the load time.
- App generator adds "legacyCasModel" to web.config to ensure faster report rendering.
- Added clearing of SiteMap providers to ensure MySQL provider does not try to connect.
- Touch UI performs smooth transitions between content pages. If a link points to a URL in the app then Touch UI will make an AJAX request to the page and inspect it to verify that the page is compatible with “content” model. If that is the case then the app will inject the page content in the same physical page. External pages are loaded in an iframe. Use data-transition attribute on link to define specific transitions.
- Script "_references.js" is now available in Azure Factory, Mobile Factory, Web App Factory, and Web Site Factory to enable JavaScript auto-completion.
- Enhanced AuthenticationServices with custom login methods UserLogin and UserLogout.
- Applications now integrate a placeholder image render to support Bootstrap templates. For example, try http://demo.codeontime.com/northwind/placeholder/red-500x300.png.
- Fixed the bug with Custom login in Touch UI. Authentication service is configured to use __baseUrl if no default URL is provided.
- Touch UI supports view-style-(list|grid|map|listonecolumn) tags on data views to allow selecting the default presentation style of collections of records.
- Touch UI performs formatting of fields marked with Text Mode = Note.
- Touch UI uses "app" namespace for various system events (start.app, awake.app, etc.). The tutorial will be available shortly explaining how to use these events in custom user controls.
- Sidebar is “hidden” on the root "content" page unless data-sidebar=”true” in Touch UI apps.
- SharePoint Factory deployment works with Visual Studio 2013.
- Updated DNN Project to allow creating VS2013 solution files.
- DNN Factory projects use SiteSqlServer connection string when figuring ObjectQualifier, UserId, UserEmail, and PortalID property values.
- Touch UI custom controls are using closure for "start.app" event handlers.
- Blob handlers are registered for binary fields only if the fields are not defined as "read-only". If a blob field of a table must be read-only then mark the data field in a view as "read-only" instead.
- App generator now supports “Custom Data Provider”. Developers are expected to create their own controllers.
- App generator allows specifying if automatically generated pages and controllers are required for the project.