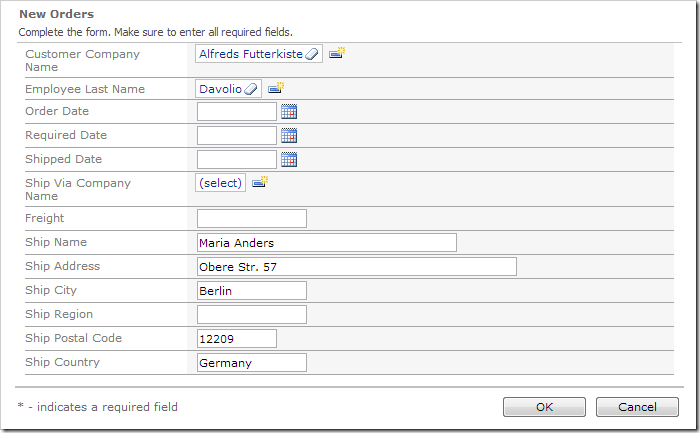
When creating a new order, the first item that will be entered will probably be the customer. Due to the denormalized nature of Northwind database, the customer information is stored in the table Customers, and the Orders table references a customer via a foreign key field CustomerID. Upon creating a new order, it would be convenient if the user were prompted to either select an existing customer or create a new one. When the customer is selected, the shipping information should be copied from the customer to the order.
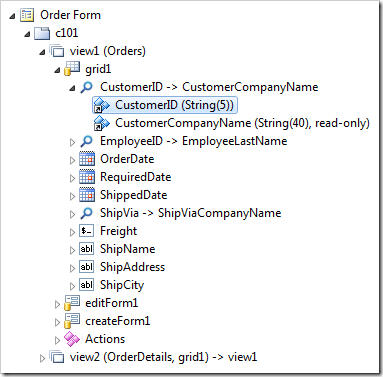
Switch back to the Designer. In the Project Explorer, double-click on Order Form / c101 / view1 / grid1 / CustomerID –> CustomerCompanyName / CustomerID (String(5)) field reference node.

Enter the following settings for CustomerID:
Press OK to save the field.
When the customer has been selected, we’d want the application to prompt the user to select the employee handling the order. To make this part easier, let’s add photos of each employee in the lookup.
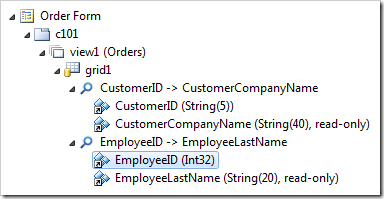
In the Project Explorer, double-click on Order Form / c101 / view1 (Orders) / grid1 / EmployeeID –> EmployeeLastName / EmployeeID (Int32) field reference node.

Change the following settings for EmployeeID:
| Property | New Value |
| Activate If Blank | true |
| Lookup window description | Select an employee. |
Press OK to save the record.
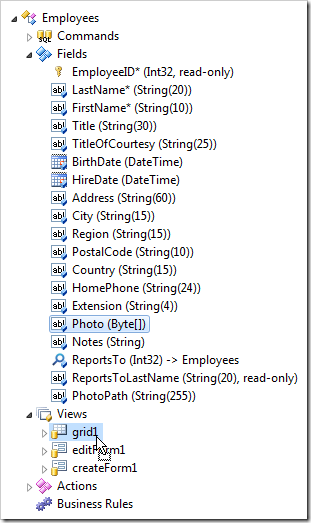
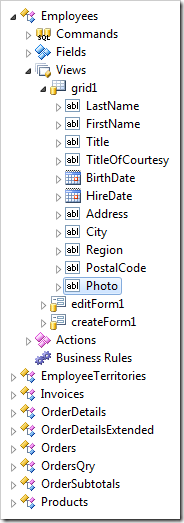
Switch to the Controllers tab at the bottom of the Project Explorer. Expand the Fields and Views nodes of Employees controller. Drag and drop Employees / Fields / Photo (Byte[]) field node onto Employees / Views / grid1 view node.


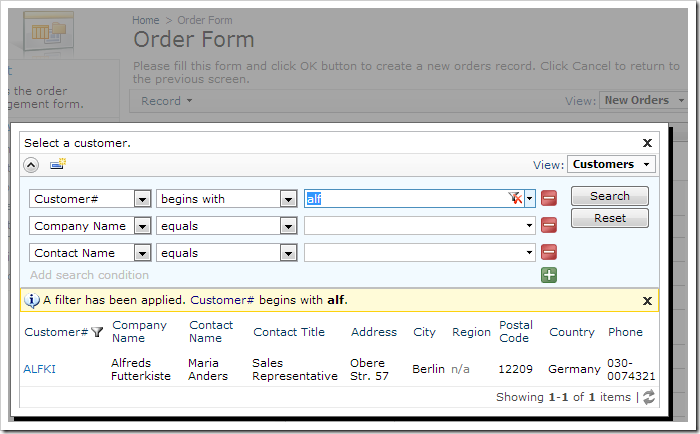
On the Project Designer toolbar, press Browse, and wait for the application to load. Navigate to the Order Form page, and press New Orders on the action bar. You will be prompted to select a customer.

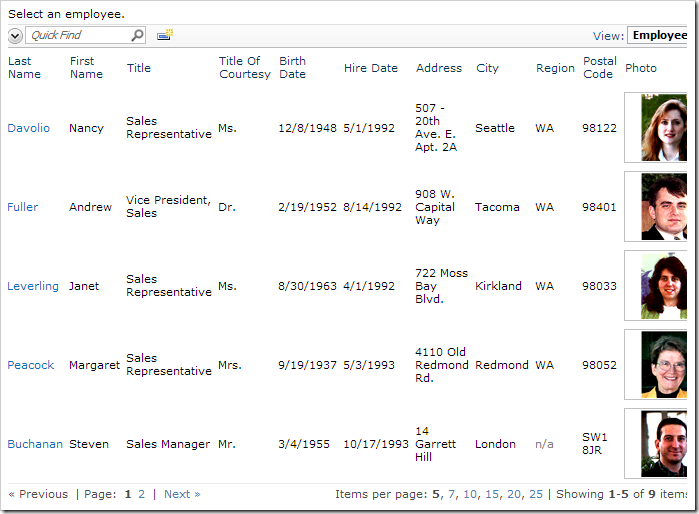
When you search for and select a customer, you will then be prompted to select an employee. You can see the photo for each employee as well.

Select the employee, and you will see that the shipping fields have been populated from the selected customer.