Containers are placed on pages in order to hold data views (instances of data controllers) and controls (instances of custom user controls), and determine the layout of elements on the page.
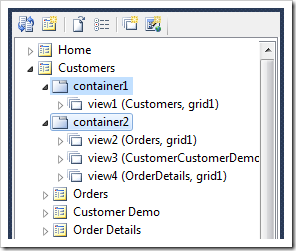
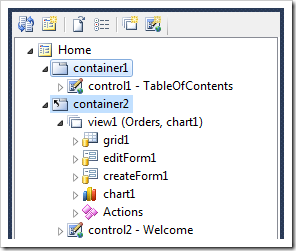
Here are examples of containers with various content on two different pages.


Creating a Container
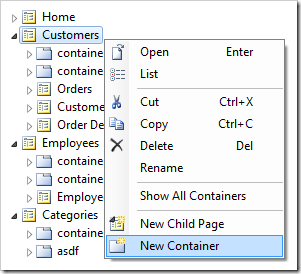
A container can be created in a page by activating the context menu for the target page and selecting New Container option.

The Project Explorer toolbar also displays the New Container icon.

This will open the New Container properties page in the Designer window.
The Name of the container will be automatically assigned, and can be renamed in the Project Explorer.
The Flow property determines whether the container will be placed on the next row or column on the page. If the container has a Flow of “New Row”, the standard icon will be used.

If the container has a Flow of “New Column”, a different icon will be displayed.

Moving Containers
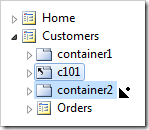
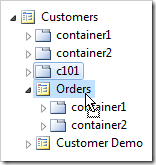
A container can be dragged to a new location.
When a container is moved or copied, all child data views and controls are moved with it as well. If there are any duplicate names, a number will be appended to the name. The application framework will attempt to identify the correct data view Filter Source for the destination.
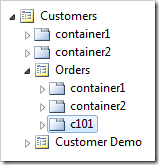
If the container is dropped directly onto another container, then it will be moved after the target container.


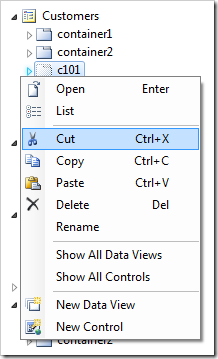
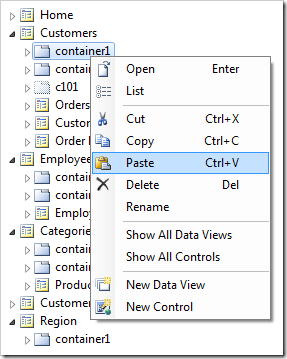
One can also use the context menu to Cut a container, and then Paste it on another container. This will move it after the target container.



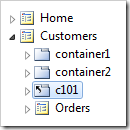
If a container is dropped on the right side of another container, then it will be moved after the target container.


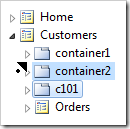
If a container is dropped on the left side of another container, then it will be moved before the target container.


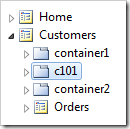
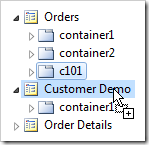
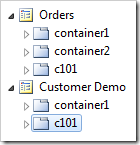
Containers can also be dropped on pages to move the container to the bottom of the hierarchy on that page. This can also be done using Cut and Paste context menu options.


If a container is dropped on another page while CTRL key is pressed, then the container will be duplicated in the target page. This can be done using Copy and Paste context menu commands.


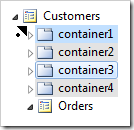
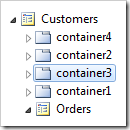
If multiple containers are dropped on a target, then they will be moved or copied depending on the order of selection. In the example below, the order of selection was container4, container2, and container3. The selected containers were dropped on the left side of container1. This resulted in the order: container4, container2, container3, container1.


Renaming Containers
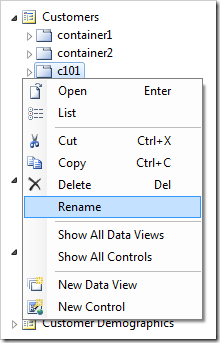
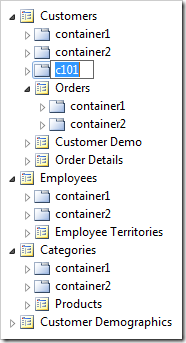
A container can be renamed by activating the context menu and selecting Rename option. The keyboard shortcut F2 will also activate Rename mode. The application framework will prevent saving a container with a duplicate name.


Deleting Containers
A container can be deleted using the Delete context menu option, or by pressing Delete on the keyboard.

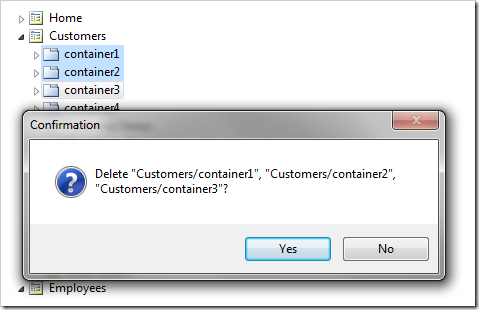
Multiple containers can be deleted at once by making a multiple selection and pressing Delete on the keyboard.