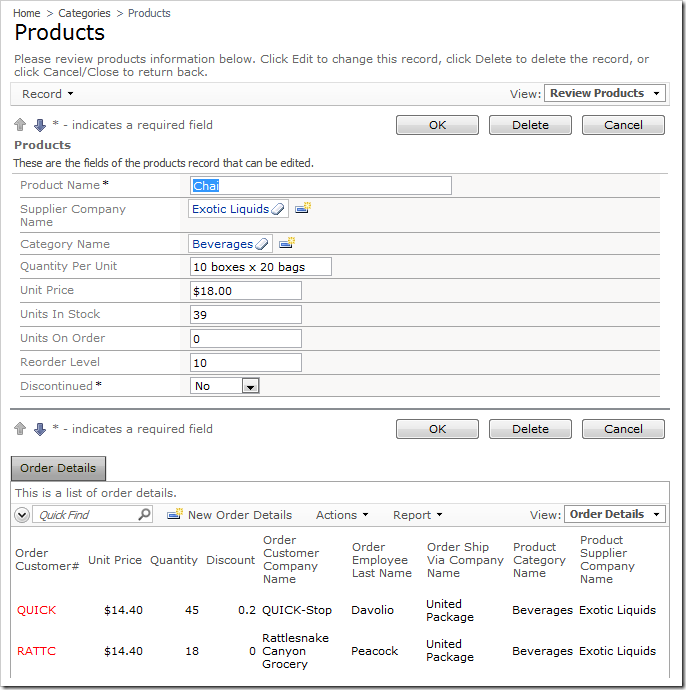
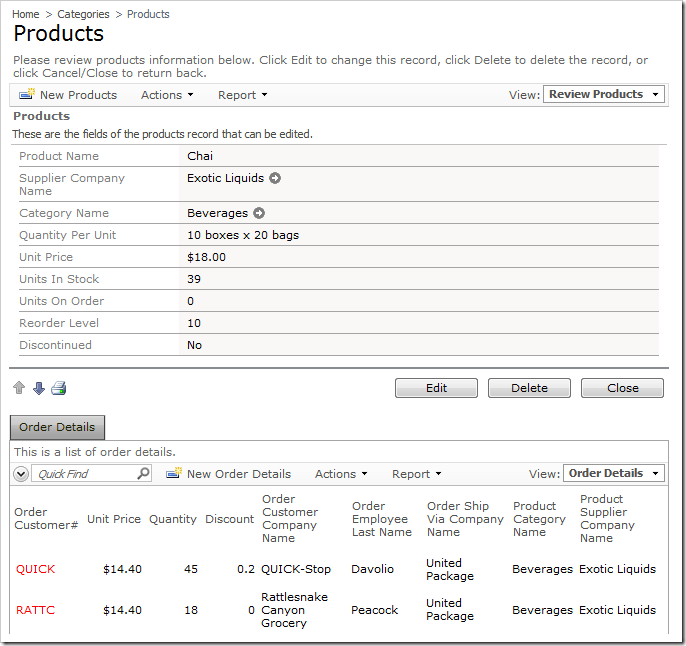
Action buttons are displayed both above and below the form by default, such as in the picture below.

Using the “Show Action Buttons” property on the data view, you can change the action buttons to only display at the top, the bottom, or hide them altogether.
Start the Project Designer. In the Project Explorer, double-click on Categories / Products / container1 / view1 view node.

Change the following property:
| Property | New Value |
| Show Action Buttons | Top |
Press OK to save your changes. On the tool bar, click on Browse to generate the application.
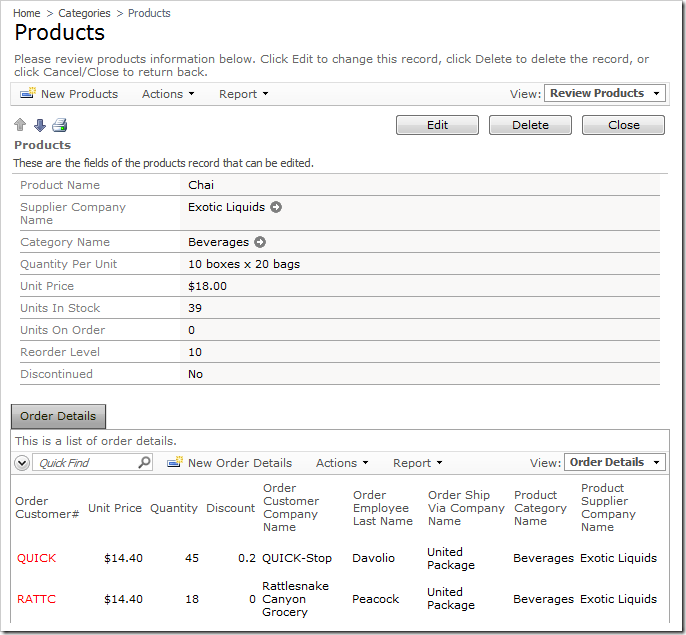
When the web app opens in your default browser, navigate to the Products page and select a record. The action buttons will only be displayed at the top of the form, making the page more compact.

Go back to the generator, and make the following change:
| Property | New Value |
| Show Action Buttons | Bottom |
Press OK to save, and click Browse to generate.
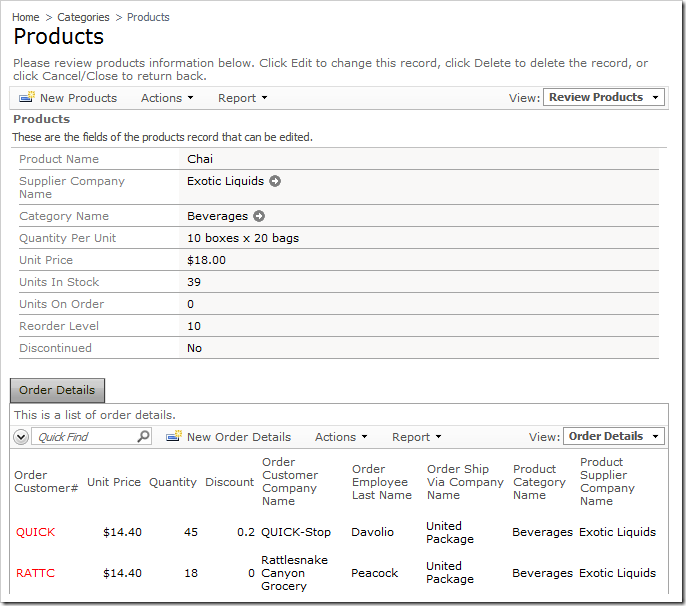
This time the action buttons will be presented at the bottom of the form.

Go back and make the following change:
| Property | New Value |
| Show Action Buttons | None |
Press OK, then click Browse.
The products form will now not have any action buttons.

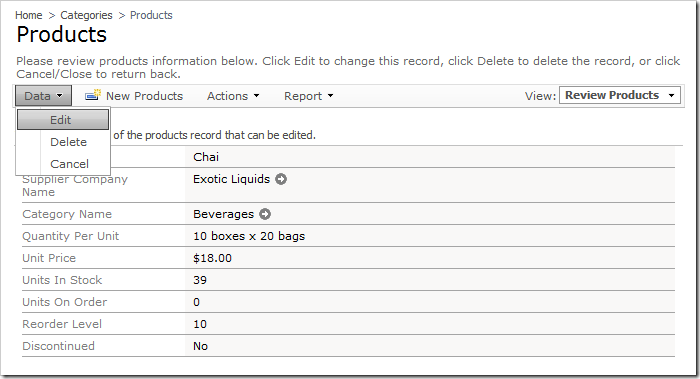
Actions with a scope of “Form” are no longer displayed. Let’s change the scope of the hidden “Form” actions to a scope of “Action Bar”.
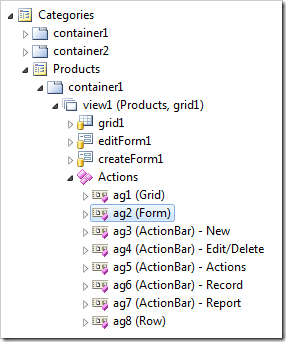
Switch back to the Project Designer. In the Project Explorer, double-click on Categories / Products / container1 / view1 / Actions / ag2 action group node.

Change the following properties:
| Property | New Value |
| Scope | Action Bar |
| Header Text | Data |
Press OK to save the action group, and click on Browse on the tool bar. Navigate to the Products page.