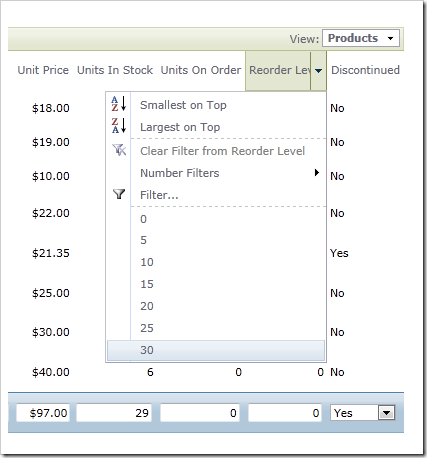
In the Products table of Northwind sample database, there is a Reorder Level field. It is rendered as a textbox where users can type in any number to trigger the product reorder. If you look at the available filtering options of the Reorder Level field, you can see that there is a limited number of values stored in the database (0, 5, 10, 15, 20, 25, and 30).

Let’s change this field into a static dropdown list, and have the values displayed as words instead of numbers. For example, “0” will be Zero, “5” will be Five, and so on.
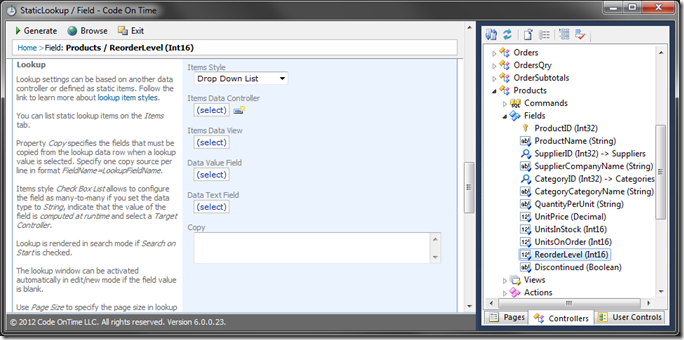
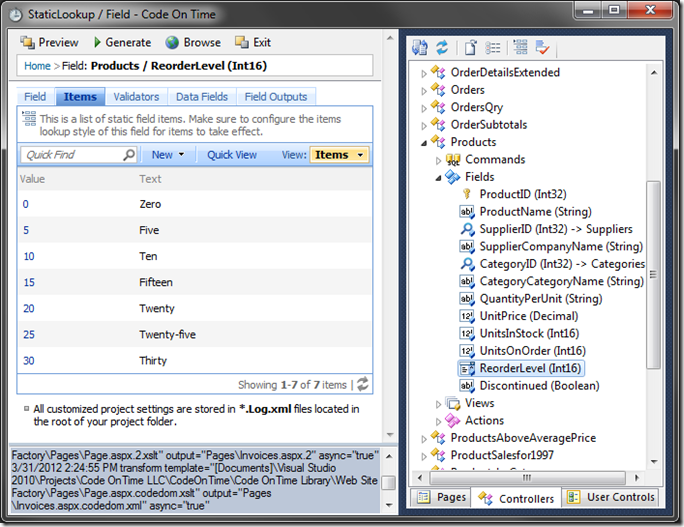
Open the web application generator, select the project name, and select Design. Switch to the Controllers tab in the Project Explorer, and double-click on Products / Fields / Reorder Level node. Change Items Style of Reorder Level field to “Drop Down List”, and press OK to save the field.

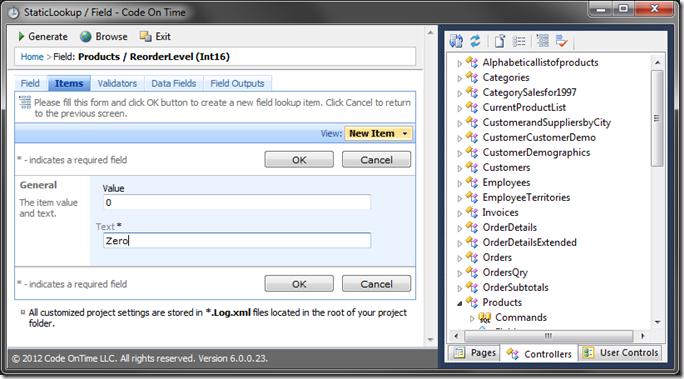
Scroll to the top of the Designer, and click on the Items tab. On the action bar, select New | New Item.
Each item represents an option available in the dropdown list. The Value is stored in the database, while the Text is displayed to the user.
Enter the following values:

Press OK to save the item. Using the same method, create more items with the following values:
| Value | Text |
| 5 | Five |
| 10 | Ten |
| 15 | Fifteen |
| 20 | Twenty |
| 25 | Twenty-five |
| 30 | Thirty |

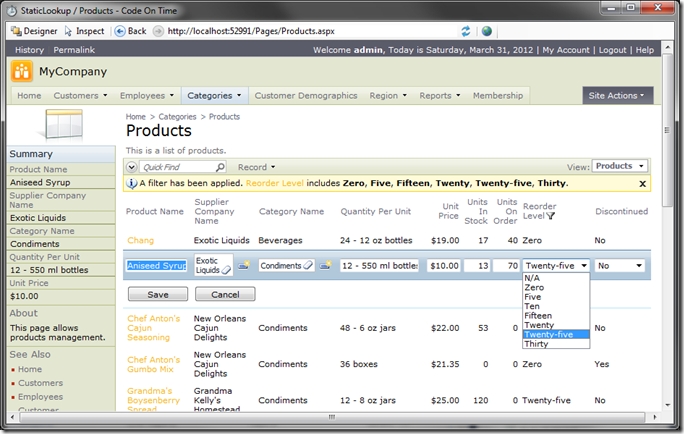
In the top left corner, press Generate to generate the web app. A Preview window will open. Navigate to Products page, and you will see that the Reorder Level is now displayed with words. Edit a record, and the Reorder Level is now a static dropdown lookup.

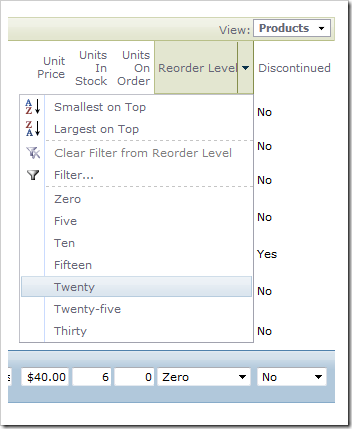
The adaptive filter in the Reorder Level column also reflects the static values.

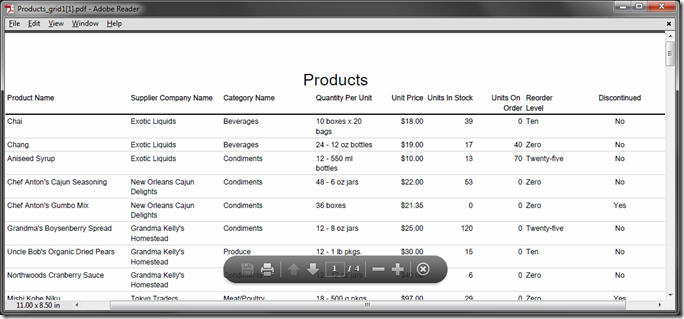
On the action bar, select Report | PDF Document. You will see that Reorder Level displays the Text, and not the Value of the field.