New page layout is now available to subscribers. Numerous enhancements to client-side JavaScript library have allowed us to implement a smooth AJAX-enabled layout of master-detail data pages with intelligent scrolling management.
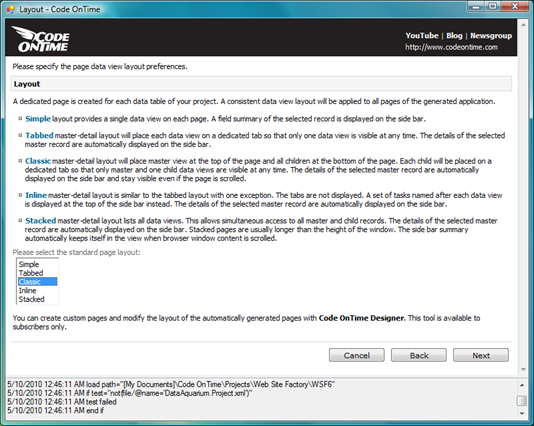
Classic master-detail layout will place master view at the top of the page and all children at the bottom of the page. Each child will be placed on a dedicated tab so that only master and one child data views are visible at any time. The details of the selected master record are automatically displayed on the side bar and stay visible even if the page is scrolled.
You can see the live demo of the new layout at http://dev.codeontime.com/demo/websitefactory6.
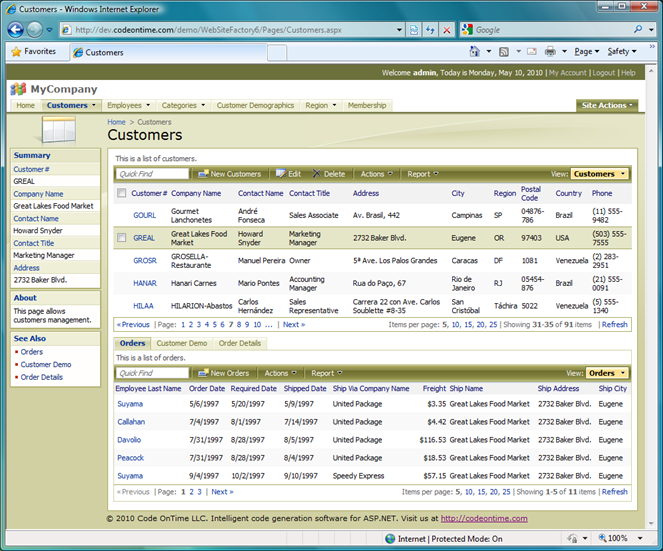
Here is the screenshot of the Classic layout with master grid and child tabs. The master grid in the screenshot presents a list of customers. The child tabs provide access to customer orders, customer demographic data, and order details. Users can click on any master row and see detail records of the active tab displayed in an instant.

Child tabs intelligently delay loading of the content. The records are retrieved from the database only when a tab is visible. One master and a dozen of child tabs will execute only two web calls to create the page content.
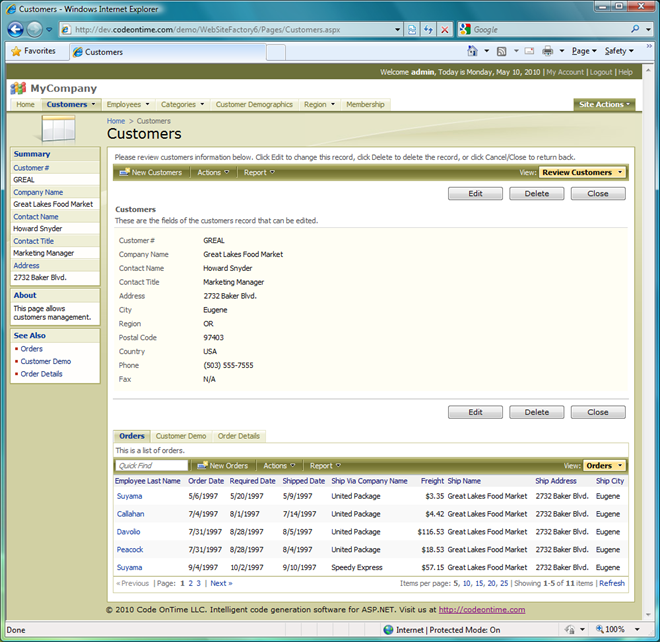
If a link in the first column in any row is selected then a parent record is displayed with the child records refreshed accordingly.

You can enable the new layout on the Layout page of the Web Site Factory project wizard. This layout has now become the default layout of the new projects.

The enhancements have also affected the Stacked page layout and any custom page layouts with more than one data view container on a page. The pages will refresh smoothly and will intelligently manage page scrolling and resizing.