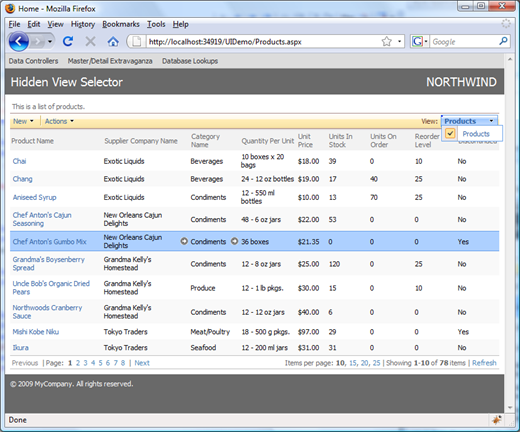
All data views in Data Aquarium Framework web applications are automatically provided with a view selector, a drop down control displayed in the right top corner of action bar. This user interface element allows you to have a code-free presentation of different views of data.

Here is the source code of this page:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master"
AutoEventWireup="true" CodeFile="Products.aspx.cs"
Inherits="Products" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder"
runat="Server">
Hidden View Selector
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder"
runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder"
runat="Server">
<div id="ProductsContainer" runat="server"/>
<aquarium:DataViewExtender ID="ProductsExtender"
runat="server" TargetControlID="ProductsContainer"
Controller="Products" />
</asp:Content>
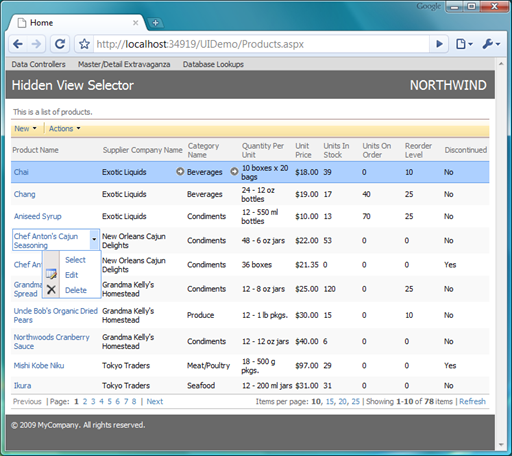
In certain situations you may want to hide the view selector.
Modify Content1 and add CSS class NoHeader to ProductsContainer as shown in this example.
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
<style type="text/css">
.NoHeader .ViewSelector
{
display: none;
}
</style>
</asp:Content>
........
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder"
runat="Server">
<div id="ProductsContainer" runat="server" class="NoHeader"/>
<aquarium:DataViewExtender ID="ProductsExtender"
runat="server" TargetControlID="ProductsContainer"
Controller="Products" />
</asp:Content>
Refresh the page and the view selector will disappear.

Data Aquarium Framework completely relies on CSS to control the visual appearance of all user interface elements. This allows easy an powerful customization of user interface without a myriad of complicated properties that control visual presentation.