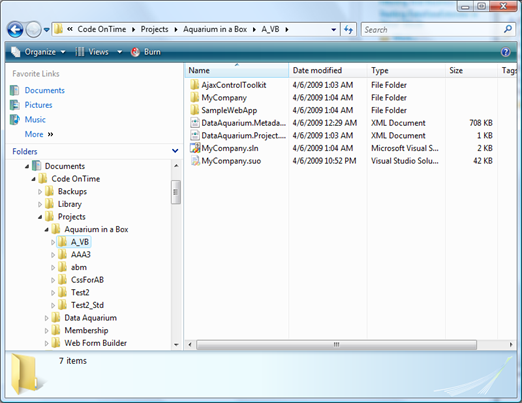
Code OnTime Generator will automatically generate projects to My Documents folder. You will find your projects code broken down by project type name under root [My Documents]\Code OnTime.

This might introduce a problem with running your code under ASP.NET Development Server if your network policy has mapped this folder to a network drive.
Code OnTime Generator is built as an open code generation platform and allows free alterations to the code generation script.
For example, you can redirect the project output folder for Data Aquarium projects to you local folder C:\Data\MyProjects by modifying [My Documents]\Code OnTime\Projects\Data Aquarium\CodeOnTime.Projects.xml code generation script.
You can download the code generator script for Data Aquarium premium project at http://dev.codeontime.com/CodeOnTime.Project.zip. This script is current as of the date of publication of this article.
Open [My Documents]\Code OnTime\Projects\Data Aquarium\CodeOnTime.Projects.xml in your favorite XML editor and scroll all the way to the bottom.
........
<load path="DataAquarium.Project.xml">
<if test="a:project/a:webServer/@run='true'">
<execute fileName="$CommonProgramFiles\microsoft shared\DevServer\9.0\WebDev.WebServer.EXE" arguments="/port:{a:project/a:webServer/@port} /path:"$ProjectPath" /vpath:"/$ProjectName"" mode="nowait"/>
<execute fileName="http://localhost:{a:project/a:webServer/@port}/$ProjectName/default.aspx" arguments="-new" mode="nowait"/>
</if>
</load>
</build>
<actions>
<action name="browse" toolTip="View "{0}" in a web browser.">
<load path="DataAquarium.Project.xml">
<execute fileName="$CommonProgramFiles\microsoft shared\DevServer\9.0\WebDev.WebServer.EXE" arguments="/port:{a:project/a:webServer/@port} /path:"$ProjectPath" /vpath:"/$ProjectName"" mode="nowait"/>
<execute fileName="http://localhost:{a:project/a:webServer/@port}/$ProjectName/default.aspx" arguments="-new" mode="nowait"/>
</load>
</action>
</actions>
</project>
Replace this code with the following:
<load path="$ProjectPath">
<variable name="MyProjectPath" select="'C:\data\MyProjects'"/>
<forEach select="//file">
<copy input="$ProjectPath\{@path}" output="$MyProjectPath\{@path}"/>
</forEach>
</load>
<load path="DataAquarium.Project.xml">
<if test="a:project/a:webServer/@run='true'">
<execute fileName="$CommonProgramFiles\microsoft shared\DevServer\9.0\WebDev.WebServer.EXE" arguments="/port:{a:project/a:webServer/@port} /path:"$MyProjectPath" /vpath:"/$ProjectName"" mode="nowait"/>
<execute fileName="http://localhost:{a:project/a:webServer/@port}/$ProjectName/default.aspx" arguments="-new" mode="nowait"/>
</if>
</load>
</build>
<actions>
<action name="browse" toolTip="View "{0}" in a web browser.">
<load path="DataAquarium.Project.xml">
<variable name="MyProjectPath" select="'C:\data\MyProjects'"/>
<execute fileName="$CommonProgramFiles\microsoft shared\DevServer\9.0\WebDev.WebServer.EXE" arguments="/port:{a:project/a:webServer/@port} /path:"$MyProjectPath" /vpath:"/$ProjectName"" mode="nowait"/>
<execute fileName="http://localhost:{a:project/a:webServer/@port}/$ProjectName/default.aspx" arguments="-new" mode="nowait"/>
</load>
</action>
</actions>
The script in introducing a new variable $MyProjectPath, which is set to c:\data\MyProjects.
The variable is used to copy the generated code from [My Documents] location to the one specified by the variable and then ASP.NET Development Server is directed to use this location when executing the project.