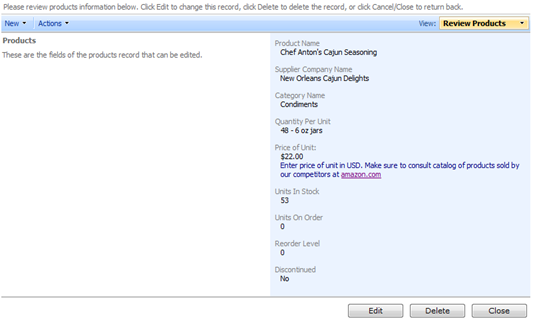
Custom headers and footers can boost ease of use of your applications created with Data Aquarium Framework. Take a look at the following screen shot.

Data field Unit Price features custom header and footer. Here is how we have defined this view in ~/Controllers/Products.xml of our sample application.
<view id="editForm1" type="Form" commandId="command1" label="Review Products">
<headerText>Please review products information below.
Click Edit to change this record, click Delete to delete the record,
or click Cancel/Close to return back.</headerText>
<categories>
<category headerText="Products">
<description>These are the fields of the products record
that can be edited.</description>
<dataFields>
<dataField fieldName="ProductName" columns="40" />
<dataField fieldName="SupplierID" aliasFieldName="SupplierCompanyName" />
<dataField fieldName="CategoryID" aliasFieldName="CategoryCategoryName" />
<dataField fieldName="QuantityPerUnit" columns="20" />
<dataField fieldName="UnitPrice" dataFormatString="c" columns="15">
<headerText>Price of Unit:</headerText>
<footerText>
<![CDATA[
<div style="color:navy">
Enter price of unit in USD. Make sure to consult catalog of products
sold by our competitors at
<a href="http://www.amazon.com" target="_blank">amazon.com</a>
</div>]]>
</footerText>
</dataField>
<dataField fieldName="UnitsInStock" columns="15" />
<dataField fieldName="UnitsOnOrder" columns="15" />
<dataField fieldName="ReorderLevel" columns="15" />
<dataField fieldName="Discontinued" />
</dataFields>
</category>
</categories>
</view>
HeaderText is displayed above the field value while the FooterText is displayed just under the field value. By default the field header is inherited from the label attribute of the base field.
You can break down the fields in the standard views in a few categories to further improve the form presentation.
Header and footer text will also automatically display in a custom form. Define the following markup in your web form that displays products.
<aquarium:DataViewExtender ID="ProductsExtender" runat="server"
Controller="Products" TargetControlID="ProductList" />
<div id="Products_editForm1" style="display: none">
{ProductName}<br />
{SupplierID}<br />
{CategoryID}<br />
{UnitPrice}
</div>
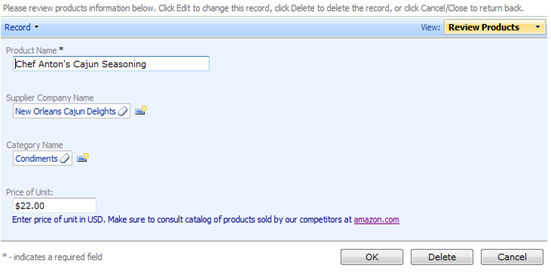
This simple markup will alter the form view presentation shown in the screen shot above to look like the one below.

Custom form templates allow ad hoc form view presentation when standard layout does not provide enough flexibility.