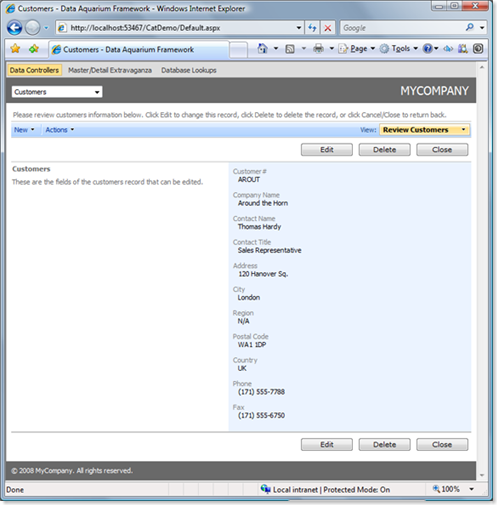
Data Aquarium Framework forces you to break down the data fields displayed in form views into categories. At least one category must be present in any form view. A form view is displaying a single record at a time, when users are viewing, editing, or creating a new record. Here is an example of the customer form view in application generated from Northwind database. A single category Customers includes all data fields.

Let's create a few categories to better present the fields and make it easier to work with customer records.
Open ~/Controllers/Customers.xml file, locate view editForm1 and change the data field categories as follows.
<view id="editForm1" type="Form" commandId="command1" label="Review Customers">
<headerText>Please review customers information below. Click Edit to change this record,
click Delete to delete the record, or click Cancel/Close to return back.</headerText>
<categories>
<category headerText="Customer Code and Name">
<description>Customer number is a five-character long field. Please use upper case
letters only and try to create an abbreviation from the full customer company name.</description>
<dataFields>
<dataField fieldName="CustomerID" columns="5" />
<dataField fieldName="CompanyName" columns="40" />
</dataFields>
</category>
<category headerText="Contact Information">
<description><![CDATA[Contact information including contact name, title, customer
phone number and fax must be entered. Please use our
<a href="http://company/policies" target="_blank">policies and procedures</a>
when verifying phone and fax number. It is <b>your responsibility</b>
to follow the company procedures in all interactions with customers.]]> </description>
<dataFields>
<dataField fieldName="ContactName" columns="30" />
<dataField fieldName="ContactTitle" columns="30" />
<dataField fieldName="Phone" columns="24" />
<dataField fieldName="Fax" columns="24" />
</dataFields>
</category>
<category headerText="Delivery Address">
<description>Customer address, city, region, postal code, and country must be recorded
in this section. Please make sure to verify the customer address with atlas of
commercial deliveries.</description>
<dataFields>
<dataField fieldName="Address" />
<dataField fieldName="City" columns="15" />
<dataField fieldName="Region" columns="15" />
<dataField fieldName="PostalCode" columns="10" />
<dataField fieldName="Country" columns="15" />
</dataFields>
</category>
</categories>
</view>
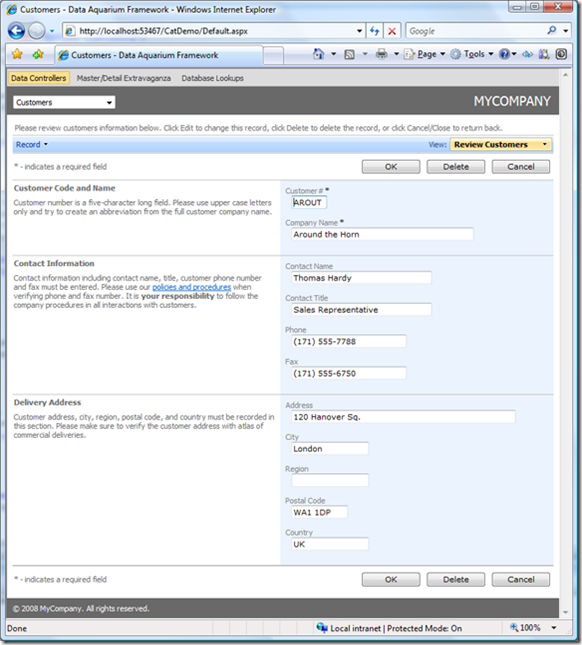
Select and edit the same record in customer grid view. Your form will look like the one below.

Data field categories provide a convenient tool to organize data fields in a form view and provide rich HTML instructions to application users.