This lesson explains how to access the RESTful API while ignoring the hypermedia. The hypermedia makes an API self-documenting. Developers can easily discover how to make the traditional REST requests to the application with their favorite API development tool or directly in the browser.
Discover the benefits of hypermedia in the Embedded SPA2 with REST Level 2 segment by learning how to live without it!
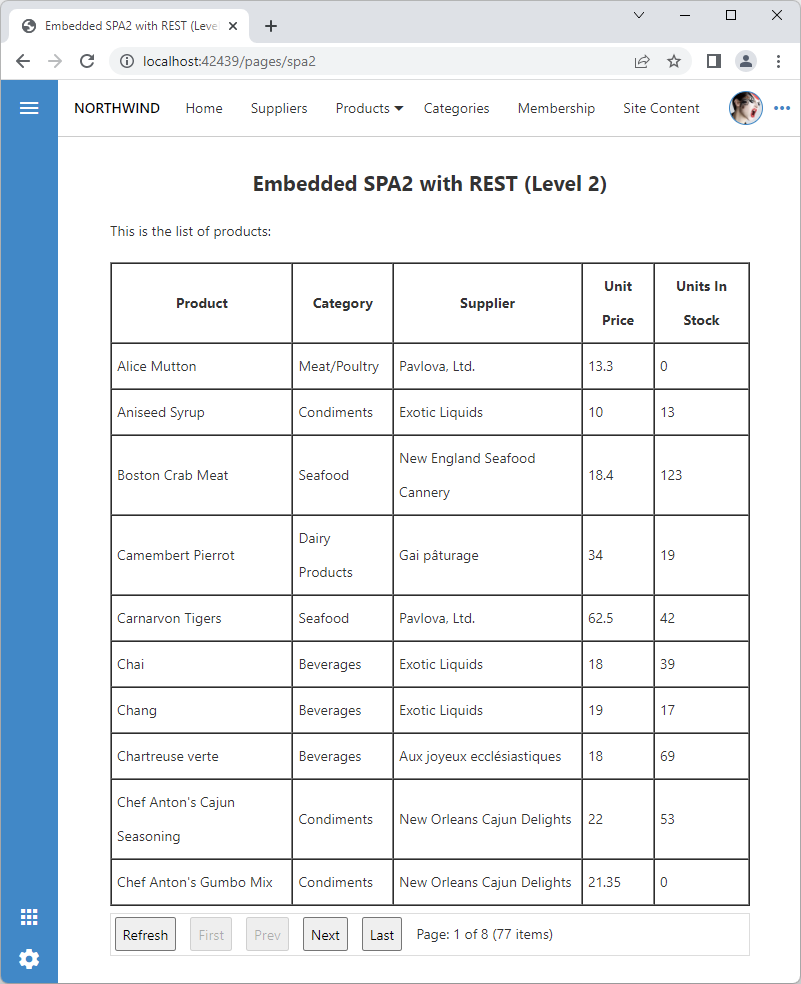
 Embedded SPA2 with REST Level 2
Embedded SPA2 with REST Level 2