Data views are only automatically refreshed by the client library when data is inserted, updated, or deleted. The user can force a refresh using the Refresh icon in the bottom right corner of every data view. In addition, the Refresh Interval property can be configured to refresh the data view based on a timer.

Certain situations require a refresh based on different conditions. For example, suppose that there are multiple tabs displaying similar data.

The user may change the value of a record in one of the views.

However, when the user switches to another view showing the same record, the old value will be displayed.

Let’s add a custom user control that will contain some custom JavaScript. This code will refresh the data view when the tab is changed in order to ensure that the data visible to the user is always fresh.
Creating Views
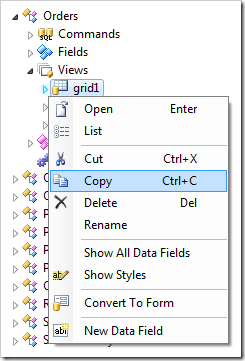
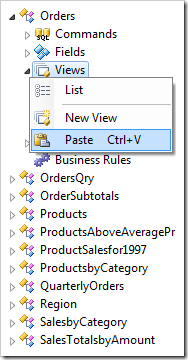
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Views / grid1, and press Copy. Right-click on Orders / Views node, and press Paste to duplicate the view.


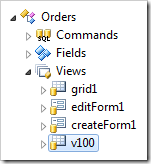
Do this one more time to create three grid views. Double-click on Orders / Views / v100.

Make the following changes:
| Property | New Value |
| Id | OrdersToShip |
| Label | Orders To Ship |
| Filter Expression | OrderDate is null
|
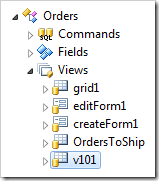
Press OK to save. Double-click on Orders / Views / v101.

Make the following changes:
| Property |
New Value |
| Id |
HighFreight |
| Label |
High Freight |
| Filter Expression |
Freight > 30
|
Press OK to save.
Setting Up the Page
Switch to the Pages tab. On the toolbar, press the New Page icon.

Assign a name to the page:
| Property |
New Value |
| Name |
Filtered Orders |
Press OK to save. Drop the new Filtered Orders page node to the right of Home page node.


Right-click on Filtered Orders page, and press New Container.

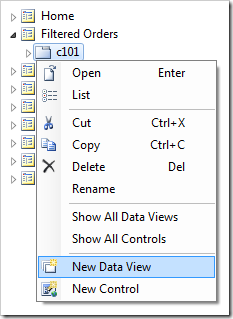
Keep the defaults and press OK to save. Right-click on the new container and press New Data View.

Assign the following values:
| Property |
Value |
| Controller |
Orders |
| View |
grid1 |
| Tag |
Orders |
| Activator |
Tab |
| Text |
Orders |
Press OK to save. Create another data view with the following properties:
| Property |
Value |
| Controller |
Orders |
| View |
OrdersToShip |
| Tag |
Orders To Ship |
| Activator |
Tab |
| Text |
Orders To Ship |
Create one more data view.
| Property |
Value |
| Controller |
Orders |
| View |
HighFreight |
| Tag |
High Freight |
| Activator |
Tab |
| Text |
High Freight |
Save the data view.
Adding User Control
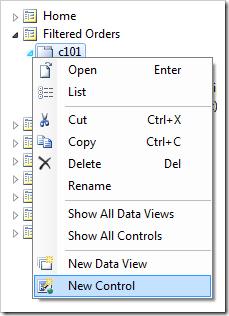
Right-click on Filtered Orders / c101 container node, and press New Control.

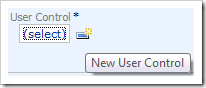
Next to the User Control property, click on the New User Control icon.

Assign a name:
| Property |
Value |
| Name |
RefreshDataView |
Press OK to save the user control and insert it into the property. Press OK again to save the control.
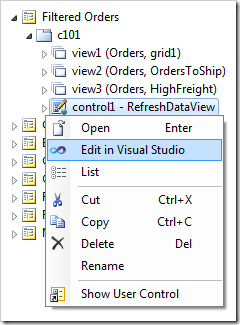
On the toolbar, press Browse to generate the web application and user control. When complete, right-click on Filtered Orders / c101 / control1 – RefreshDataView node, and press Edit in Visual Studio.

The custom user control file will open in Visual Studio. Replace the content after the <%@ Control %> element with the following:
<script type="text/javascript">
Sys.Application.add_load(function () {
$('div.TabBar td.Item').click(function () {
var linkText = $(this).find('a').text();
var tag = linkText;
var dataView = Web.DataView.find(tag, 'Tag');
if (dataView) {
if (dataView._isBusy == false && dataView.get_isDisplayed())
dataView.refresh();
}
});
})
</script>
Viewing the Results
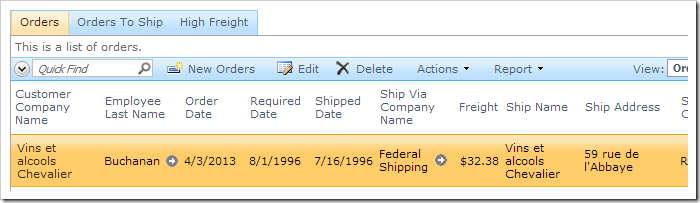
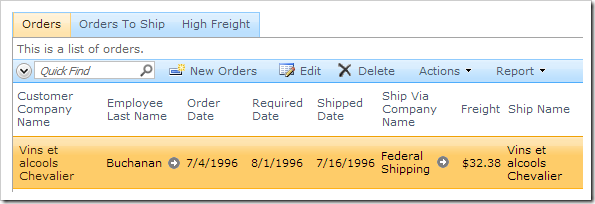
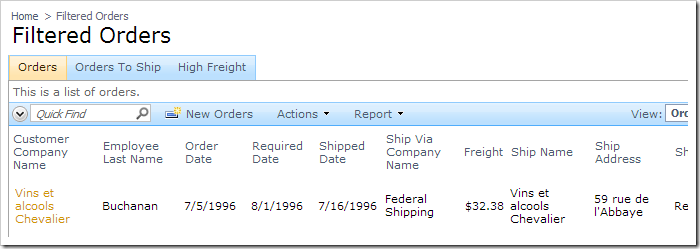
Save the file, and switch to the web app open in your browser window. Navigate to the Filtered Orders page. The page will have three tabs displaying different filtered lists of orders. Note the Order Date of the first record.

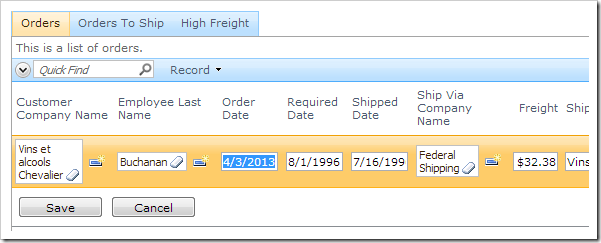
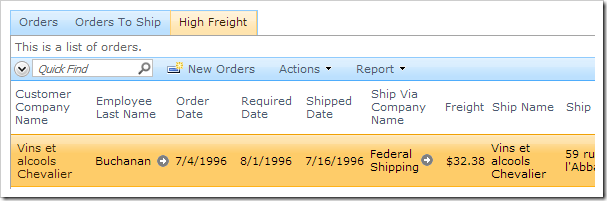
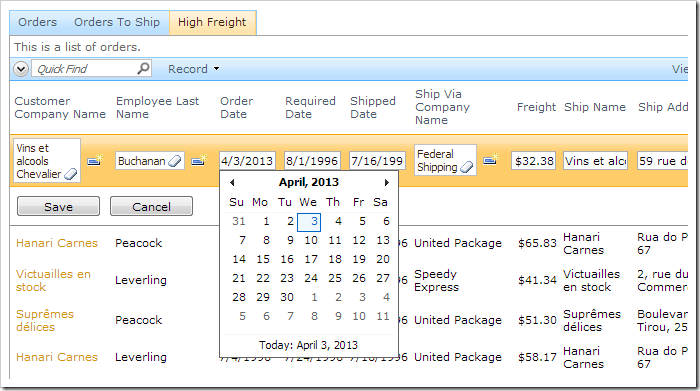
Switch to the High Freight tab. Edit the first record, and change the Order Date.

Save the change, and switch back to the first tab. Note that the data view refreshes and the updated data is displayed.