The default Duplicate action available in Code On Time web apps performs a client-side duplication. When the action is activated, the create form will be opened and the fields will be populated using values from the duplicated record. The new record will only be saved to the database when the user presses OK.
Sometimes it is necessary for more complex operations to be performed when a record is duplicated. For example, when a master record is duplicated, the child records should be duplicated as well. This will require a server-side duplication. A custom action will be implemented – when the user activates this action, the master and detail records will be copied and saved to the server. The order will then be displayed in the edit form.
Let’s implement a master-detail duplication with Orders and Order Details controllers in the Northwind database.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Actions / ag1 (Grid) node, and press New Action.

Assign the following values:
| Property | Value |
| Command Name | Custom |
| Command Argument | DuplicateOrder |
| Header Text | Duplicate Order |
| Confirmation | Are you sure you want to duplicate this order? |
Press OK to save the action. Right-click on Orders / Business Rules node, and press New Business Rule.

Use the following:
| Property | Value |
| Type | SQL |
| Command Name | Custom |
| Command Argument | DuplicateOrder |
| Phase | Execute |
In the Script property, enter the following:
-- duplicate the order
insert into Orders (CustomerID, EmployeeID, OrderDate, RequiredDate,
ShippedDate, ShipVia, Freight, ShipName, ShipAddress,
ShipCity, ShipRegion, ShipPostalCode, ShipCountry)
select CustomerID, EmployeeID, getdate(), RequiredDate, null, ShipVia,
Freight, ShipName, ShipAddress, ShipCity, ShipRegion,
ShipPostalCode, ShipCountry
from Orders
where OrderID = @OrderID
-- find ID of duplicated order
declare @NewOrderID int;
select @NewOrderID = @@IDENTITY;
-- duplicate order details
insert into "Order Details" (OrderID, ProductID, UnitPrice,
Quantity, Discount)
select @NewOrderID, ProductID, UnitPrice, Quantity, Discount
from "Order Details"
where OrderID = @OrderID
-- open edit form for duplicate order
set @Result_NavigateUrl = 'Orders.aspx?OrderID=' + cast(@NewOrderID as nvarchar)
+ '&_controller=Orders&_commandName=Edit'
+ '&_commandArgument=editForm1'
The business rule will first duplicate the order. The OrderDate will be assigned the current date, and RequiredDate will be set to null. Then, the ID of the new order will be acquired using the @@IDENTITY function. The order details will be duplicated using the new ID. Finally, the client library will be prompted to navigate to open the new order using URL parameters. Press OK to save the business rule. On the toolbar, press Browse.
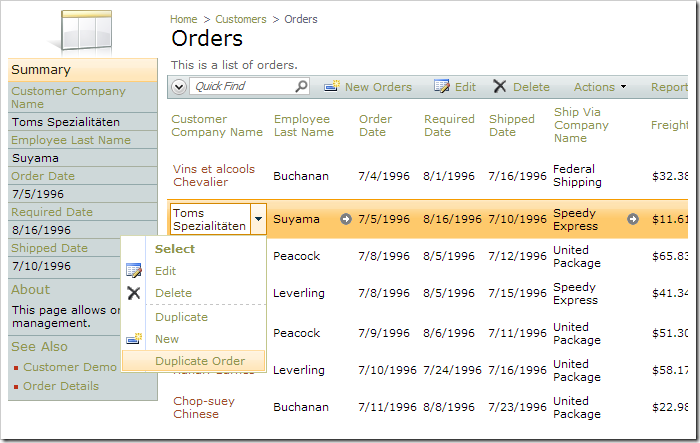
Navigate to the Orders page. Using the context menu on a row, activate the Duplicate Order option.

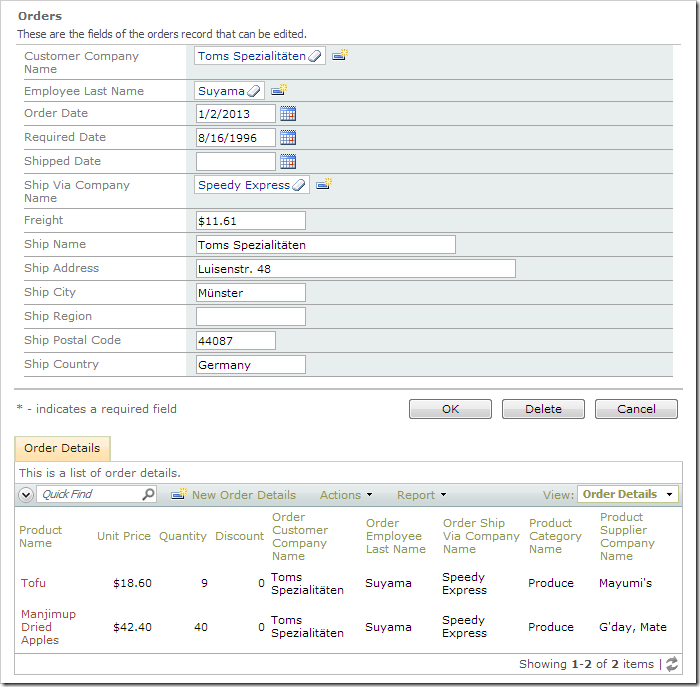
The order and associated order details will be duplicated, and it will be displayed in the edit form.