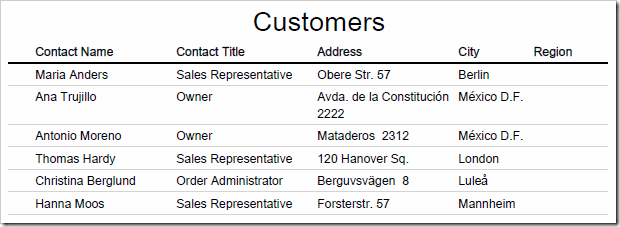
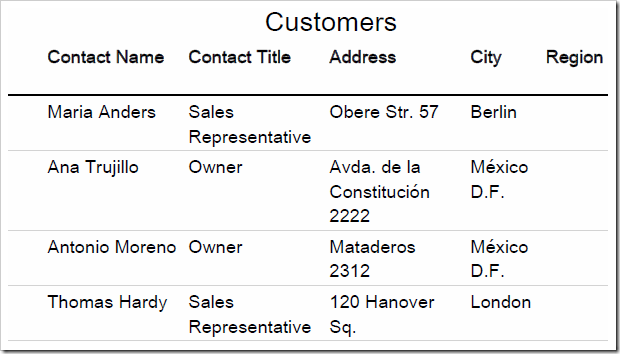
In Code On Time web applications, default reports will be generated with a “Medium” font size, such as the picture below.

The report font size can be changed to fit more data or be easier to read.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Customers / Views / grid1 node.

Change the Font property:
| Property | New Value |
| Report Font | X-Small |
Press OK to save. On the toolbar, press Browse.
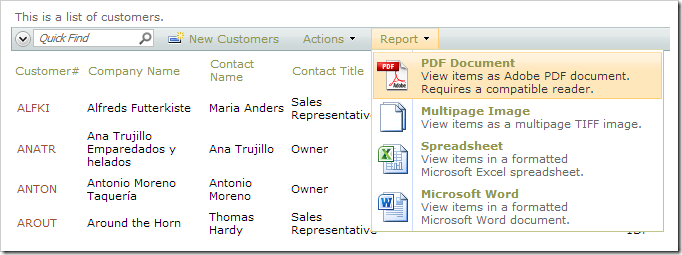
Navigate to the Customers page. On the action bar, press Report | PDF Document.

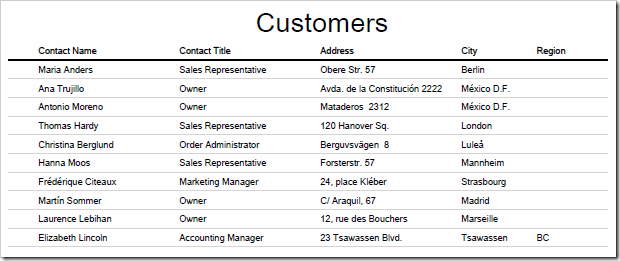
The report font size is now smaller, and fits a lot more information on each page.

A larger font size may also be used. Go back to the Designer, and change the following:
| Property | New Value |
| Report Font | X-Large |
Press OK to save and Browse the project. Create another report.

Intermediate font sizes of “Small” and “Large” are also available.