Let’s customize the Users page and views in order to improve the presentation of the User Management screen.
Moving the Users Page
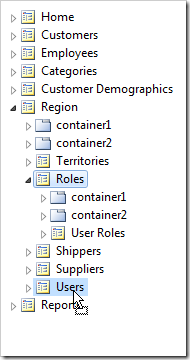
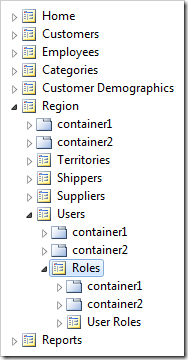
Start the Project Designer. In the Project Explorer, drag Region / Roles page node onto Region / Users page node to place it underneath Users page.


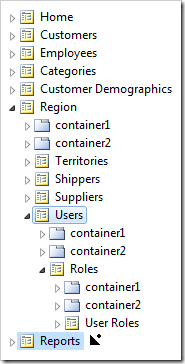
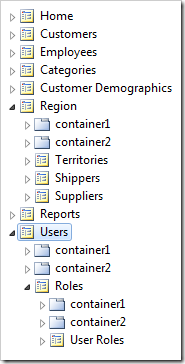
Drag Region / Users node on the right side of Reports node to place it at the bottom of the hierarchy.


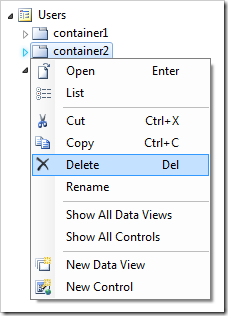
Right-click on Users / container2 node, and press Delete.

Configuring grid1
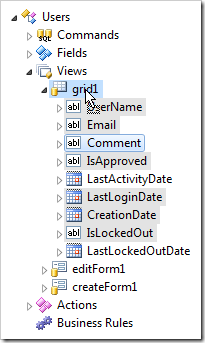
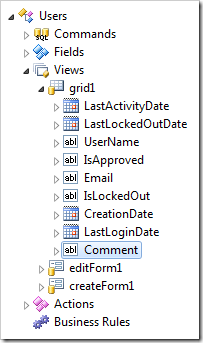
Switch to the Controllers tab and expand to Users / Views / grid1 node. While holding Ctrl key, select the data fields in the following order: UserName, IsApproved, Email, IsLockedOut, CreationDate, LastLoginDate, and Comment. Drop the data fields on Users / Views / grid1 to sort the fields in the selected order.


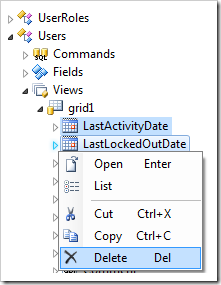
Select the data fields LastActivityDate and LastLockedOutDate. Right-click and press Delete.

Configuring editForm1
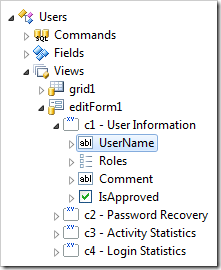
Double-click on Users / Views / editForm1 / c1 – Users category node.

Change the following properties:
| Property | New Value |
| Header Text | User Information |
| Description | Please select user roles that most closely match user's responsibilities. Roles control access to the areas of this web site. Please contact system administrator if role access restrictions must be changed. Enter any additional comments about this user account. Comment is not visible to the user. |
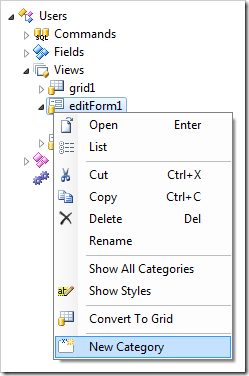
Press OK to save. Right-click on Users / Views / editForm1 node, and press New Category.

Assign the following values:
| Property | New Value |
| Header Text | Password Recovery |
| Description | During the recovery of a forgotten password the user will be asked to enter a user name. If a user account exists then a security question is requested to be answered. A correct answer will trigger an email with a temporary password send to the user. Change locked out flag to 'No' if the user has been locked out after reaching a maximum number of failed login attempts and you want to allow user to login again. |
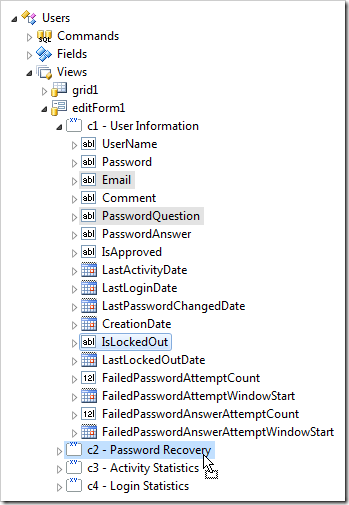
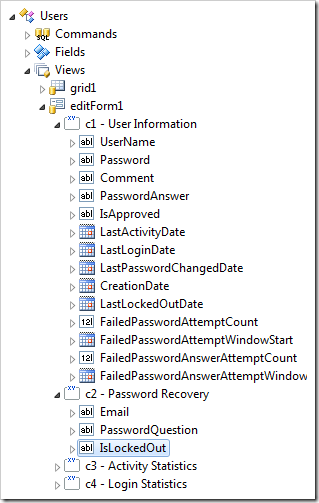
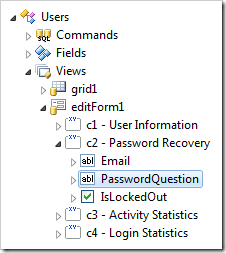
Press OK to save. Expand Users / Views / editForm1 / c1 – User Information category node. While holding Ctrl key, select the following data fields: Email, Password Question, and IsLockedOut. Drop the data fields onto Users / Views / editForm1 / c2 – Password Recovery node.


Press OK to save. Create another category with these properties:
| Property | New Value |
| Header Text | Activity Statistics |
| Description | Shows statistics of user activity. |
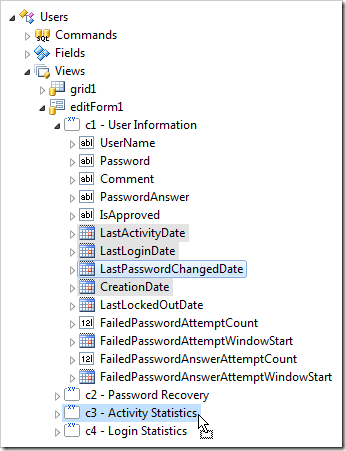
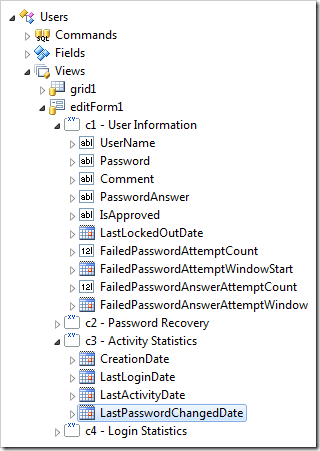
Save the category. Drag the data fields CreationDate, LastLoginDate, LastActivityDate, and LastPasswordChangedDate onto Users / Views / editForm1 / c3 – Activity Statistics.


Create one more category:
| Property | New Value |
| Header Text | Login Statistics |
| Description | These are the statistics of failed login attempts by this user. User will be locked out after reaching a maximum number of failed login attempts. Locked out users will be able to login again after the date in Failed Password Attempt Window Start. Users who failed to recover the password will be able to so after the date in Failed Password Answer Attempt Window Start. You can restore user's ability to login by setting Locked Out flag to 'No'. |
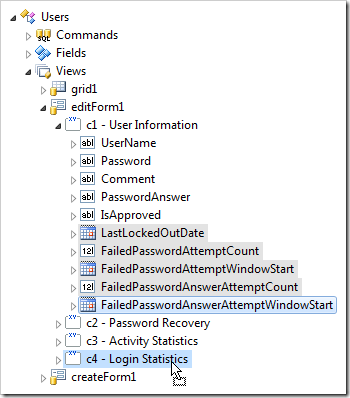
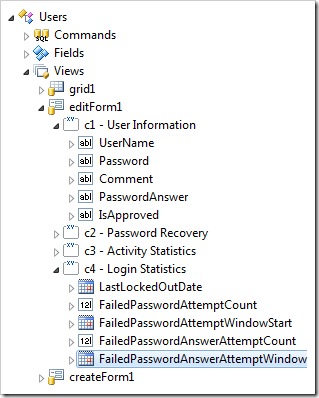
Save the category. Drag the data fields LastLockedOutDate, FailedPasswordAttemptCount, FailedPasswordAttemptWindowStart, FailedPasswordAnswerAttemptCount, and FailedPasswordAnswerAttemptWindowStart onto Users / Views / editForm1 / c4 – Login Statistics category node.


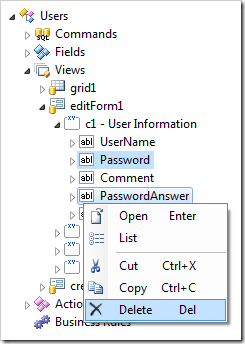
Select the data fields Password and PasswordAnswer. Right-click, and press Delete.

Configuring createForm1
Double-click on Users / Views / createForm1 / c1 – New Users category node.

Change the following properties:
| Property | New Value |
| Header Text | New User Information |
| Description | Please enter user name and password. Note that password must be at least 7 characters long and include one non-alphanumeric character. Only approved users will be able to login into the website. |
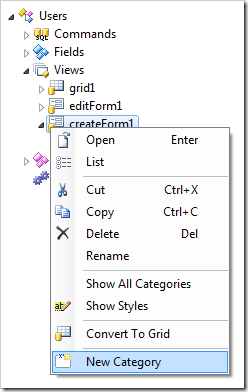
Press OK to save. Right-click on Users / Views / createForm1 node, and press New Category.

Assign the following values:
| Property | New Value |
| Header Text | Roles |
| Description | Please select user roles that most closely match user's responsibilities. Roles control access to the areas of this web site. Please contact system administrator if role access restrictions must be changed. |
Press OK to save. The Roles field will be added in the next tutorial.
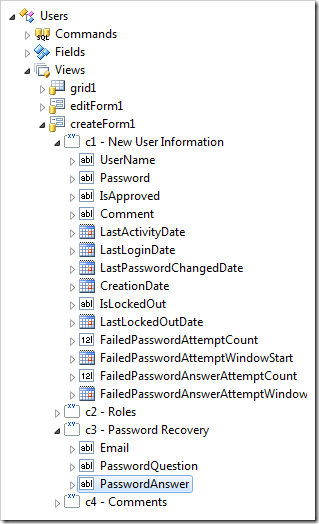
Create another category with these properties:
| Property | New Value |
| Header Text | Password Recovery |
| Description | These fields are required to help a user to recover a forgotten password. During the recovery process the user will be asked to enter a user name. If a user account exists then a security question is requested to be answered. A correct answer will trigger an email with a temporary password send to the user. |
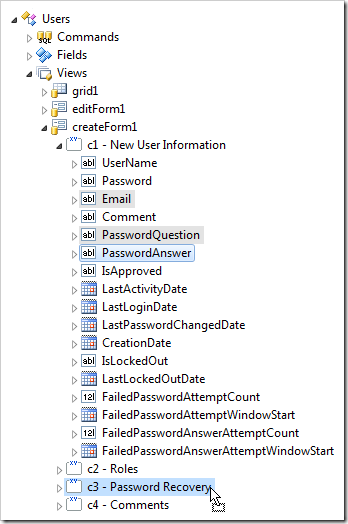
Save the category. Drag the data fields Email, PasswordQuestion, and PasswordAnswer onto Users / Views / createForm1 / c3 – Password Recovery.


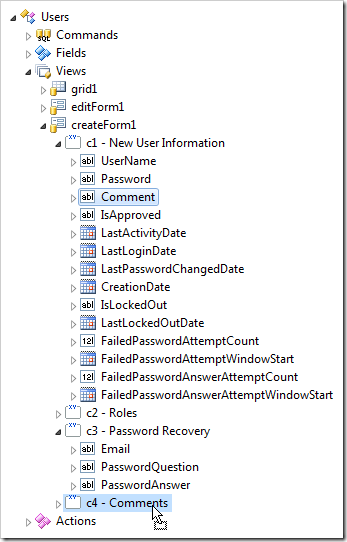
Create one more category:
| Property | New Value |
| Header Text | Comments |
| Description | Enter any additional comments about this user account. Comment is not visible to the user. |
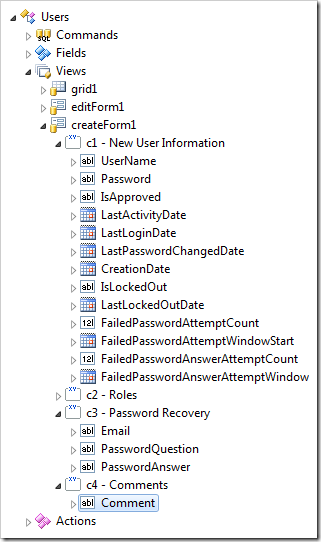
Save the category. Drag the data field Comment onto Users / Views / createForm1 / c4 – Comments category node.


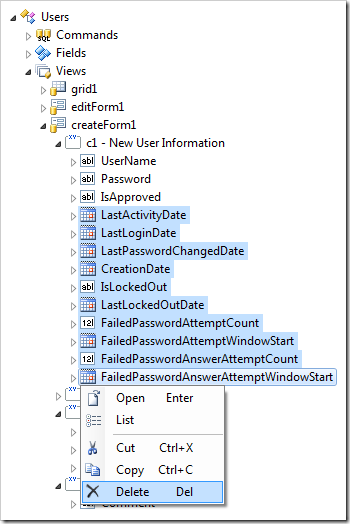
Click on the data field LastActivityDate. While holding Shift key, click on the data field FailedPasswordAnswerAttemptWindowStart. Right-click, and press Delete.

Configuring Read-Only Fields and Checkboxes
Right-click on Users / Fields node, and press List.

Make the following changes to the list of fields:
| Name | Read Only | Items Style | Data Format String |
| IsApproved | | Check Box | |
| LastActivityDate | Yes | | g |
| LastLoginDate | Yes | | g |
| LastPasswordChangedDate | Yes | | g |
| CreationDate | Yes | | g |
| IsLockedOut | | Check Box | |
| LastLockedOutDate | Yes | | g |
| FailedPasswordAttemptCount | Yes | | |
| FailedPasswordAttemptWindowStart | Yes | | g |
| FailedPasswordAnswerAttemptCount | Yes | | |
| FailedPasswordAnswerAttemptWindowStart | Yes | | g |
Double-click on Users / Views / editForm1 / c1 – User Information / UserName data field.

Change the Read Only property:
| Property | New Value |
| Read Only | Yes |
Press OK to save. Double-click on Users / Views / editForm1 / c2 – Password Recovery / PasswordQuestion data field.

Change the Read Only property:
| Property | New Value |
| Read Only | Yes |
Press OK to save. Double-click on Users / Views / createForm1 / c1 – New User Information / Password data field node. Make the following change:
| Property | New Value |
| Text Mode | Password |
Save the data field.