Let’s create a new page in the application. Switch back to the web application generator, click on the “OrderForm” project name, and press Design.
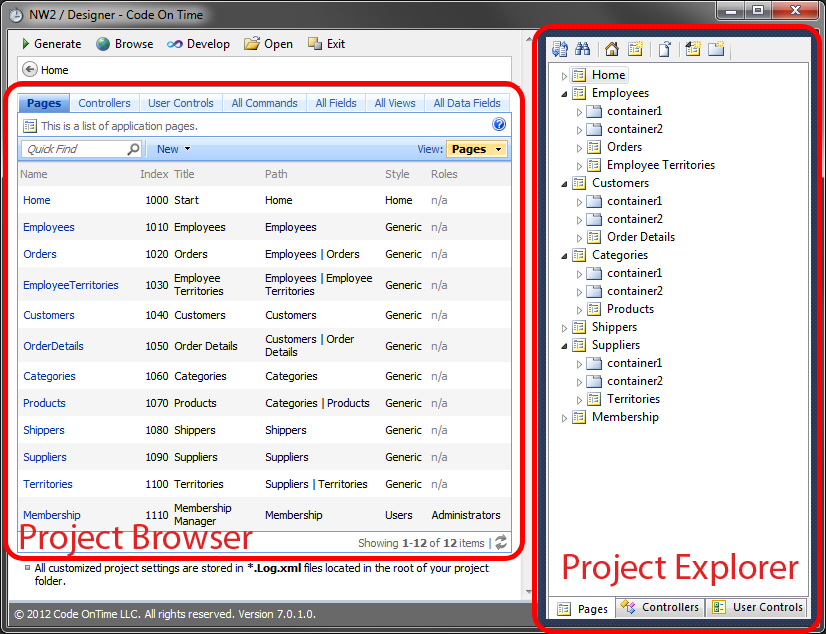
The design environment allows you to change logical aspects of the project, and consists of two primary elements. The Project Designer, on the left side of the screen, displays a list of objects or properties of the selected object. On the right side of the screen, the Project Explorer allows you to browse and manipulate pages, controllers, and user controls. At the top of the screen, there are several buttons. The Generate button regenerates the web application and displays it in a built-in browser window, called Preview. The Browse button will regenerate the application and open it in your default browser. The Exit button goes back to the web application generator.

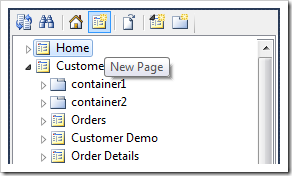
Let’s add a new page called Order Form. In the toolbar of the Project Explorer, press the New Page icon.

Give this page the following settings:
| Property | Value |
| Name | OrderForm |
| Description | This is the order management form. |
| Style | Miscellaneous |
| About This Page | This is the order management form. |
| Roles | (blank) |
Press OK to save the page. The page will be added to the bottom of the hierarchy. Drag the new Order Form page node to the right side of Home node to place it second in the hierarchy.


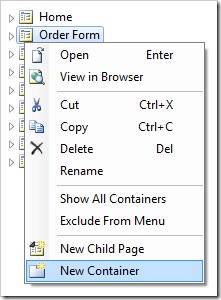
We’ll need to add a container to this page to store the data views. In the Explorer, right-click on the Order Form page, and press New Container.

None of the default properties need to be changed, so just press OK to save the container.
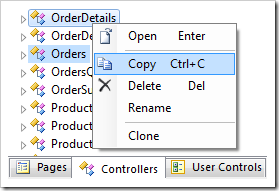
Let’s instantiate two controllers on the page. In the Project Explorer, switch to the Controllers tab. While holding Ctrl key, select Orders and OrderDetails nodes in that order. Right-click and select Copy.

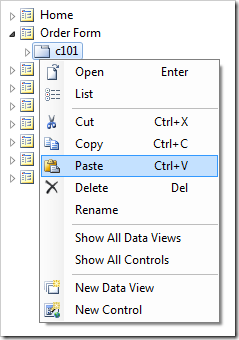
Switch back to the Pages tab. Right-click on the container and press Paste. The data controllers will be added to the container as data views.


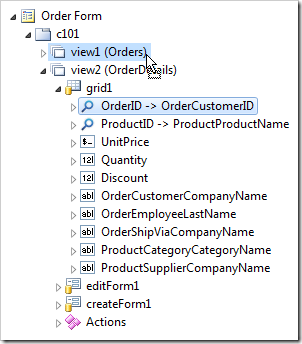
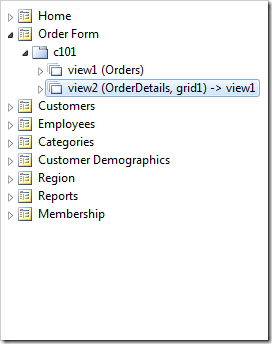
Drag Order Form / c101 / view2 (OrderDetails) / grid1 / OrderID data field node onto Order Form / c101 / view1 (Orders) data view node. This will configure a master-detail relationship between the two views, with OrderID as the filtered field.


Double-click on Order Form / c101 / view2 (OrderDetails) data view node. Change the following settings:
| Property | New Values |
| Page Size | 300 |
| Show View Description | false |
| Show View Selector | false |
| Show Pager | None |
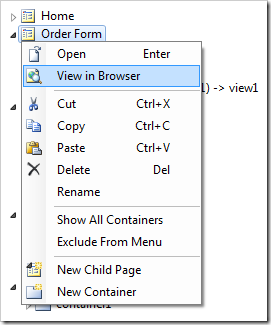
Press OK to save the data view. In the Project Explorer, right-click on Order Form page node, and press View in Browser.

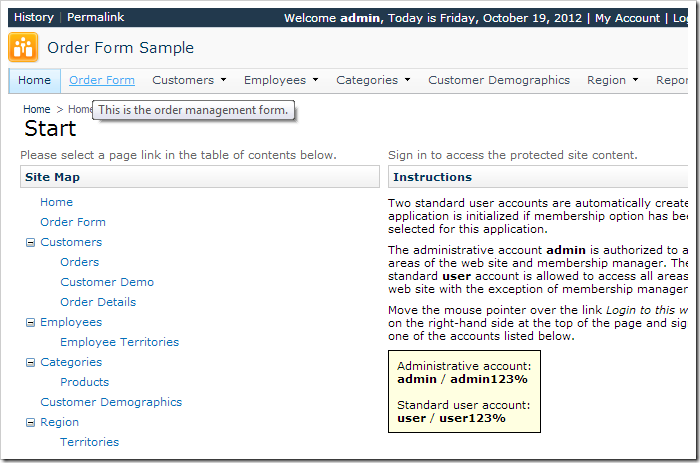
Wait for the web application to be generated, and it will open in your default browser. Log in, and you will see Order Form page on the menu bar and the site map.

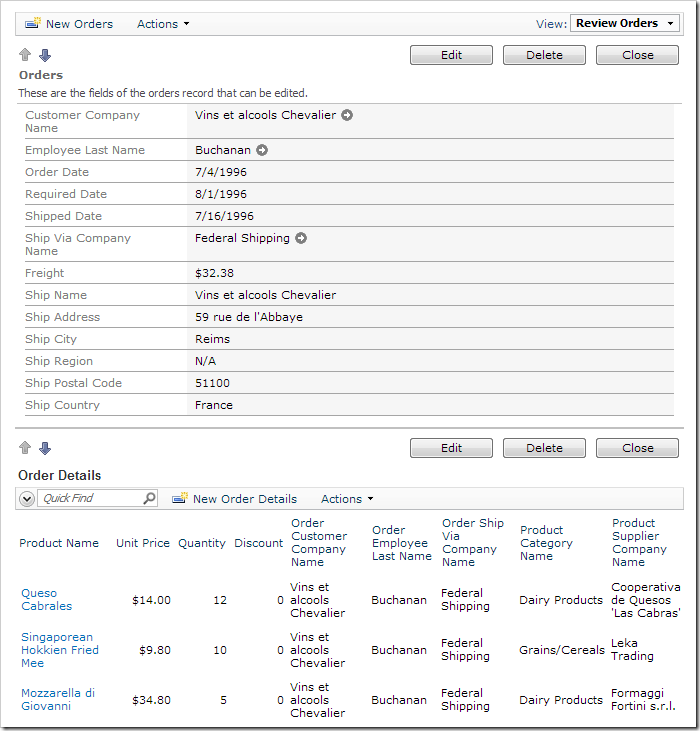
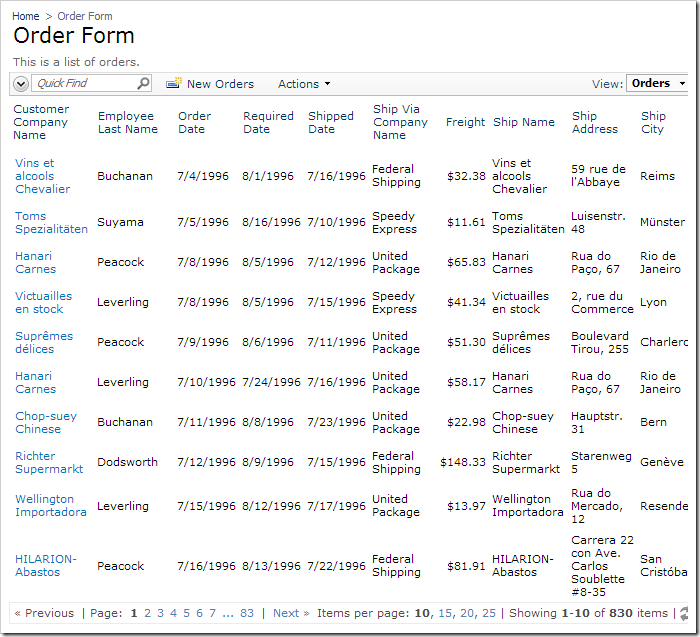
Click on the Order Form link, and you will see a list of orders.

Select an order, and relevant order details will appear underneath.