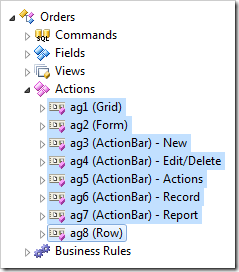
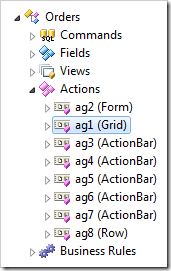
Action groups are logical collections of actions. Each type action group is rendered differently in the user interface of a data controller view. There can only be one Grid, Form, Row, or Action Column action group, but there can be multiple Action Bar groups. Action groups are located under the Actions node of a controller in the Project Explorer.

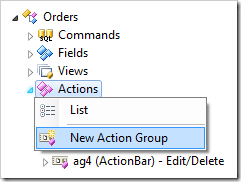
Creating an Action Group
Action groups can be created by using the context menu option New Action Group on the Actions node.

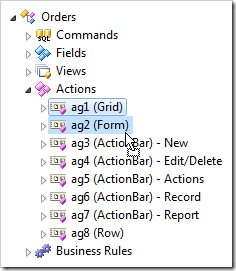
Moving Action Groups
Action groups can be rearranged by dragging and dropping. Dropping an action group onto another action group will place it after the target action group. The context menu options Cut and Paste can be used as an alternative.


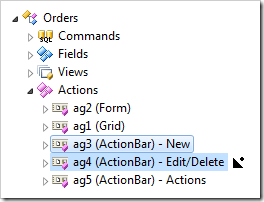
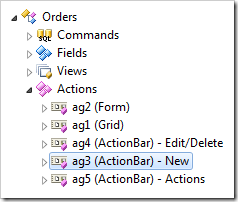
Dropping an action group on the right side of another action group will place it after the target action group.


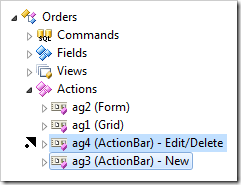
Dropping an action group on the left side of another action group will place it before the target action group.


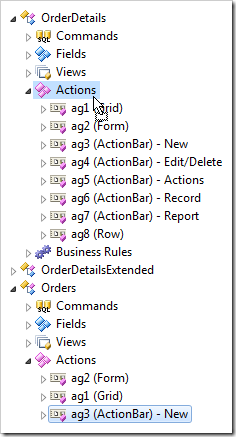
Dropping an action group onto a controller node or Actions node will move the action group. It will become the last node of the Actions node of the target data controller.


Cloning an Action Group
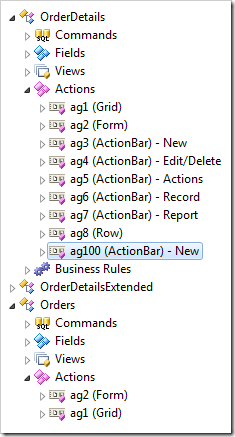
Action groups can be cloned by holding Ctrl and dropping on the parent controller or Actions node.
If you are dropping a Form, Grid, Row, or Action Column group into a controller that already has an action group with that scope, the clone will be converted to scope of “ActionBar”.


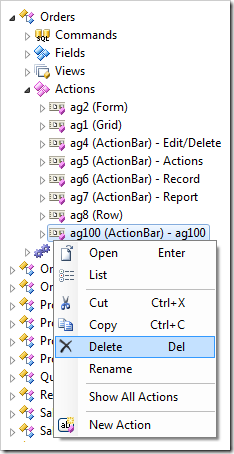
Deleting an Action Group
Action groups can be deleted using the context menu option Delete.