An action group is collection of actions placed in a specific part of a view user interface, depending on the scope of the action group. There may only be one action group with a scope of Grid, Form, Row, or Action Column each. There may any number of action groups with a scope of Action Bar.
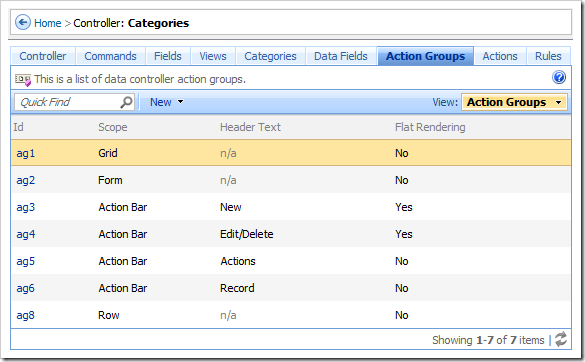
Action groups can be viewed on the Action Groups tab on a controller properties page.
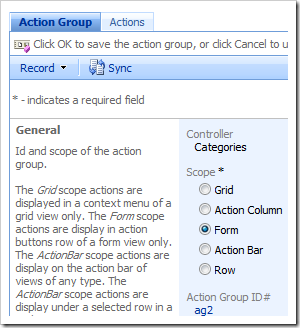
Clicking on the Id of the action group or using Open context menu action will navigate to the action group properties page.
The Sync context menu option will select the relevant action group node in the Project Explorer.
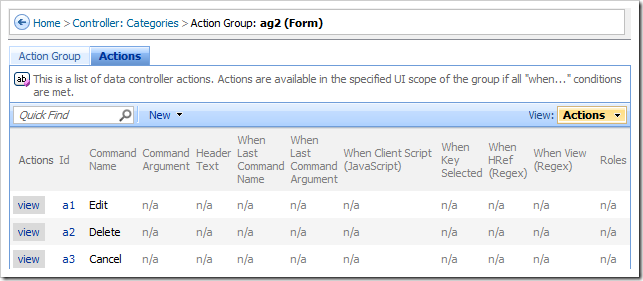
Actions that reside in the action group can be seen by switching to the Actions tab on the action group properties page.
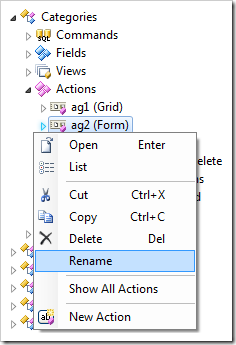
Action group Id can be changed using the Rename context menu option in the Project Explorer.
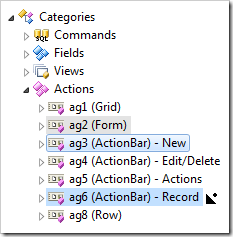
Action groups can be rearranged or moved to different controllers using drag and drop operations in the Project Explorer.
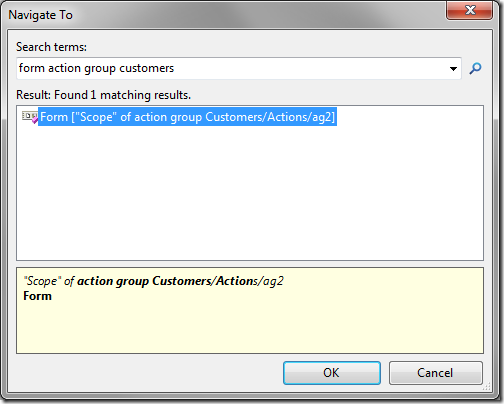
Press “Ctrl+Comma” and enter action group information to quickly locate the desired action group.