Code On Time web application generator assigns Lookup item style to all foreign key fields.

The Lookup item style has powerful searching and filtering capabilities, but may require several clicks to find a record. A speedy alternative to the lookup is the Auto Complete items style. The user types in a value in the field, and a list of matching field entries will be displayed.
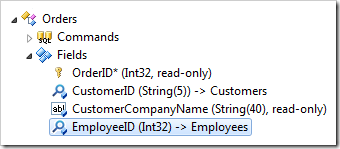
Open the Project Designer. In the Explorer, switch to Controllers tab. Double-click on Orders / Fields / EmployeeID field node.

Change the following properties:
| Property | New Value |
| Items Style | Auto Complete |
| Data Value Field | EmployeeID |
| Data Text Field | LastName |
Press OK to save the field. On the tool bar, click Browse to generate the application.
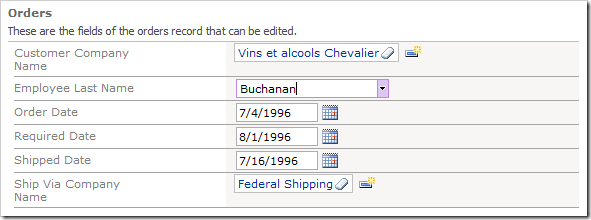
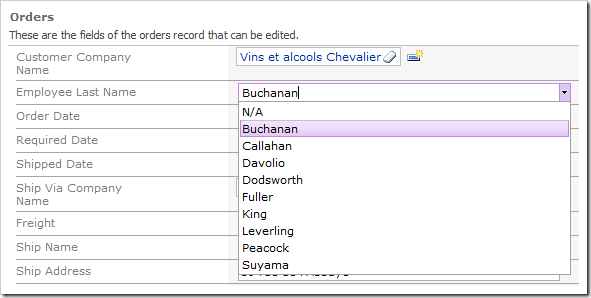
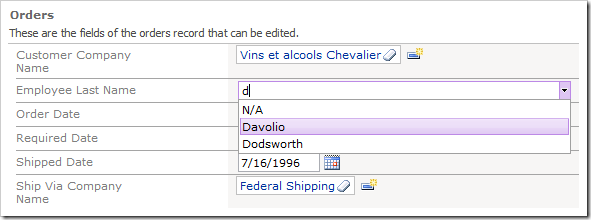
When it opens in your default web browser, navigate to Orders page and edit an order. Click on the dropdown arrow, and you will see a list of all options.

Close the dropdown and type in the letter “d”. A list of matching employees whose last name start with “D” will appear.

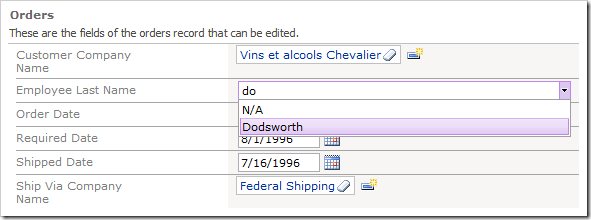
Now type “o”, and that list of employees will narrow down to those that have last names that start with “Do”.

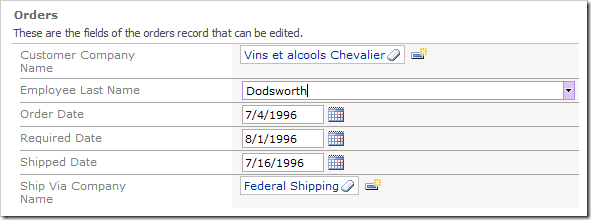
You can now hit Tab or Enter on the keyboard, or click on the list item, to insert it into the field.

If the entered text does not match to any items in the list, then the input field will revert to the original value.
Let’s make this field take less real estate on the users screen.
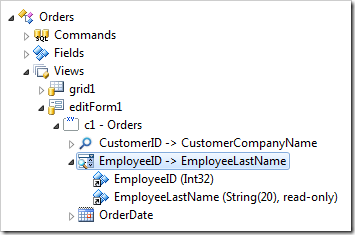
Switch back to the Designer. In the Project Explorer, double-click on Orders / Views / editForm1 / c1 – Orders / EmployeeID data field node.

Change the following setting:
| Property | New Value |
| Columns | 20 |
Press OK to save the data field, and click Browse on the tool bar.
Navigate to Orders page, and edit a record. The data field is now twenty characters wide.