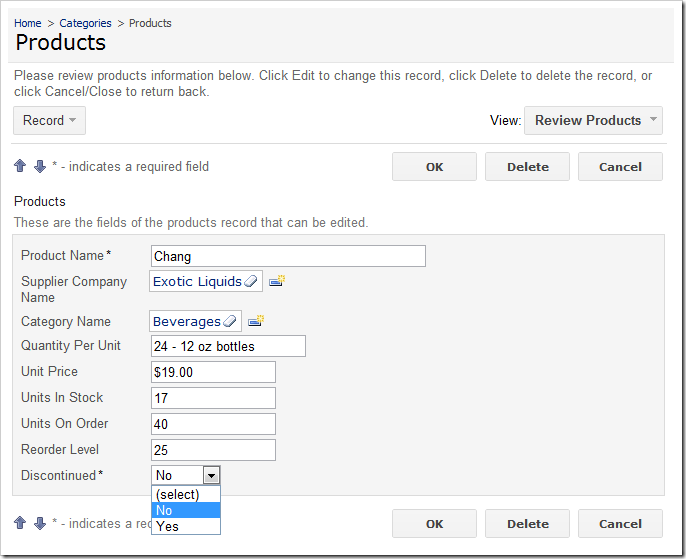
The Discontinued field in the Products controller is a Boolean field. By default, Code On Time web application generator assigns Drop Down List style to fields of this type, which allows “Yes”, “No”, or “(select)” options to be selected. The “(select)” option represents null, “Yes” represents True, and “No” represents False.

However, this field is mandatory, and can only be in two states — True or False. It would be more convenient to the end user if this field was presented as a Check Box.
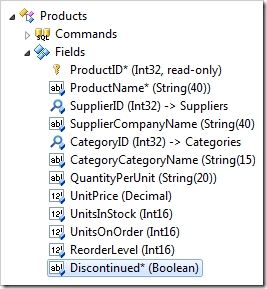
Start the Project Designer. In the Explorer, switch to the Controllers tab. Double-click on Products / Fields / Discontinued field node.

Make the following changes:
| Property | New Value |
| Allow null values | False |
| Code Default | 0 |
| Items Style | Check Box |
Press OK to save your changes. On the tool bar, click on Browse to generate the application.
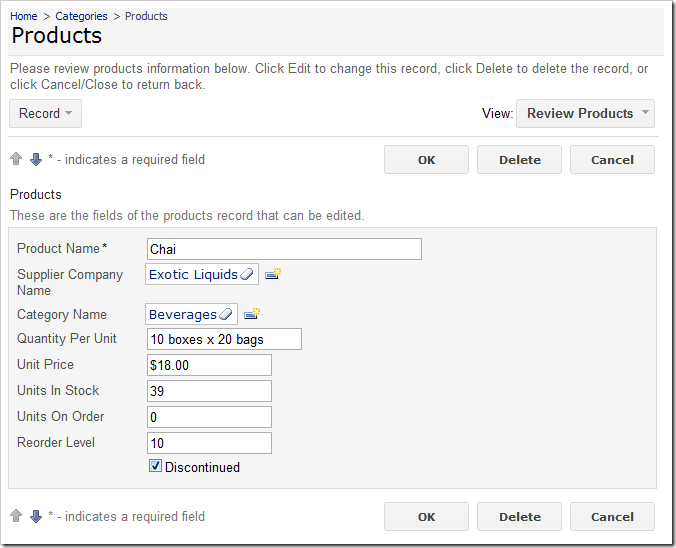
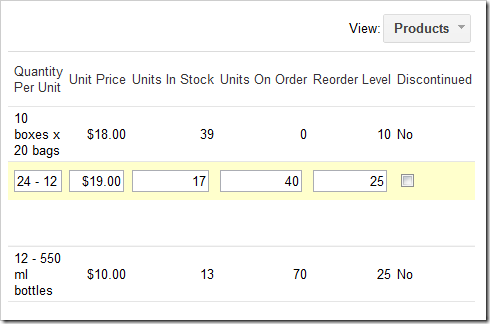
When the application opens in your default browser, navigate to Products page. You will see that Discontinued field is now a check box.

In the grid view, the Discontinued field is rendered as a check box as well.

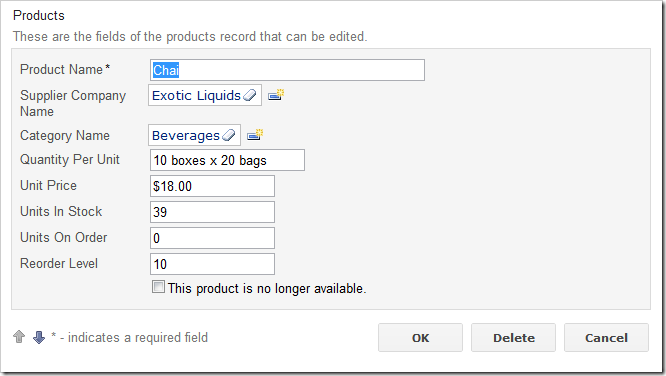
The text displayed to the right of the Check Box in form view can be changed using the Header Text property of the data field.
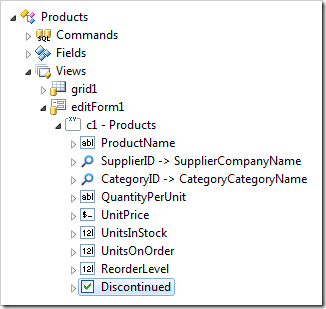
Switch back to the Design environment. In the Project Explorer, double-click on Products / Views / editForm1 / c1 – Products / Discontinued data field node.

Change the following property:
| Property | Value |
| Header Text | This product is no longer available. |
Press OK to save the data field, and press Browse on the tool bar. Select a record on the Products page. You will see the new Header Text is displayed to the right of the check box.