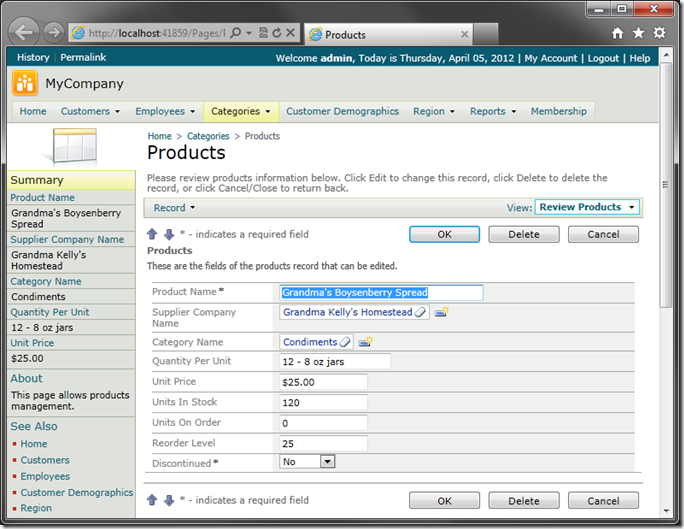
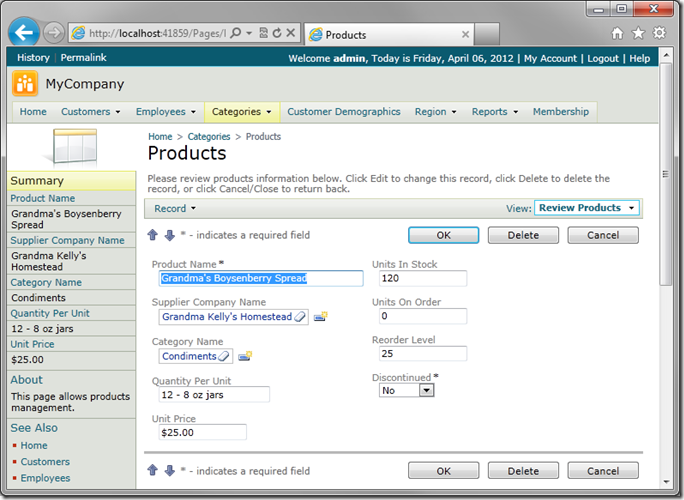
By default, the Products form view editForm1 of Northwind sample shows a vertical list of data fields.

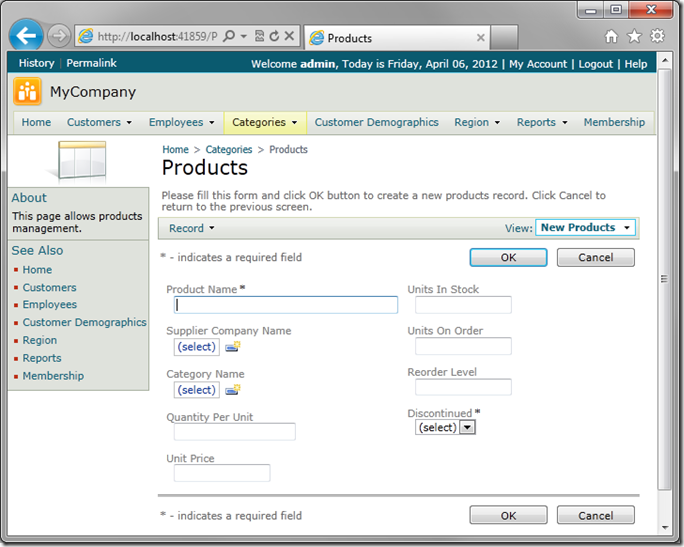
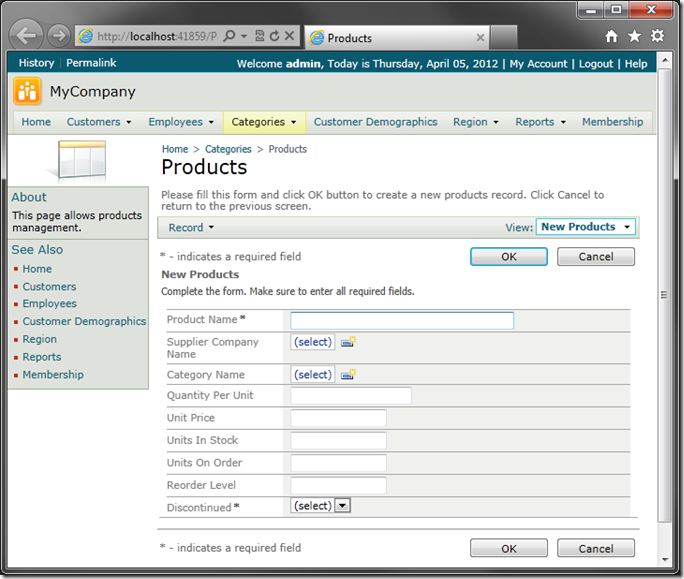
The form view createForm1 is displayed when users create a new record. It also displays a vertical list of fields.

The data fields are exactly the same in both form views.
If you wanted the layout of the fields to be different, then you can develop a custom form template for each view.
If the application workflow does not require a different presentation of data fields when creating new rows or editing existing ones, then you may want to create a single template to customize the presentation of both form views. This will require creation of a base template, and another template that will connect each view to the base template.
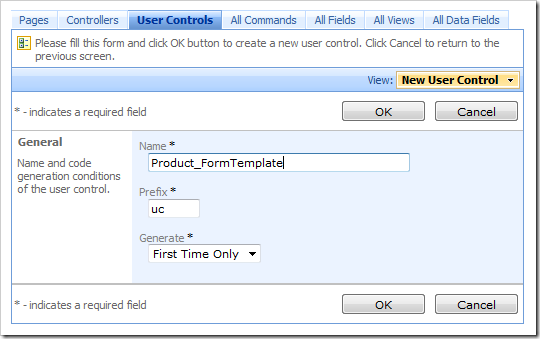
Start Code On Time web application generator, click on the project name, and press Design. In the Designer, switch to the User Controls tab at the top of the page. On the action bar, press New | New User Control. Give this user control the name of “Product_FormTemplateBase”.

Press OK to save the user control. This will take you back to the list of user controls. On the action bar, press New | New User Control again. This user control will have the name of “Product_FormTemplate”.

Press OK to save, and press Exit on the tool bar to close the Designer. Press Generate to regenerate the application and have the generator create the user controls. The user controls will be created first time only and will not be overwritten during subsequent generation sessions.
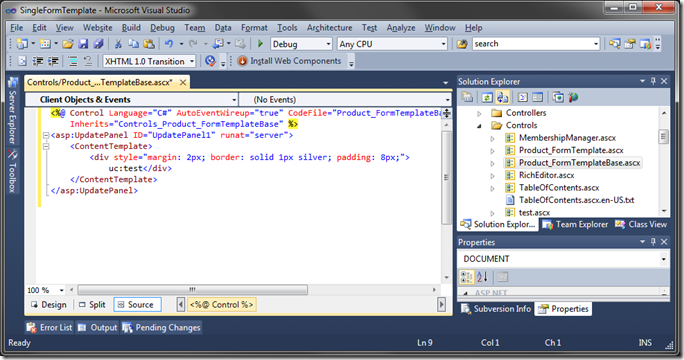
When complete, switch back to the generator, click on the Project Name, and press Develop. This will open Visual Studio. Double-click on ~/Controls/ProductFormTemplateBase.ascx. Press Ctrl+K, Ctrl+D to format the document. You will see an UpdatePanel element.

Replace the entire file code with the following sample:
C#:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Product_FormTemplateBase.ascx.cs"
Inherits="Controls_Product_FormTemplateBase" %>
<table>
<tr>
<td style="vertical-align:top;">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{QuantityPerUnit}
</div>
<div>
{UnitPrice}
</div>
</td>
<td style="vertical-align:top;">
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
<div>
{Discontinued}
</div>
</td>
</tr>
</table>
Visual Basic:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="ProductsCustomTemplate.ascx.vb"
Inherits="Controls_ProductsCustomTemplate" %>
<table>
<tr>
<td style="vertical-align:top;">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{QuantityPerUnit}
</div>
<div>
{UnitPrice}
</div>
</td>
<td style="vertical-align:top;">
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
<div>
{Discontinued}
</div>
</td>
</tr>
</table>
Comparing the C# and Visual Basic code, you will notice that the only difference between the two files is the @Control header. Make sure to preserve your header when modifying the template.
This template is similar to the custom templates described in custom form template, with one exception. There is no div with id composed of the controller name and view id. Named template div’s will be specified in the second user control.
Open the second user control, Product_FormTemplate.ascx, using the Solution Explorer. Replace the content as follows:
C#:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Product_FormTemplate.ascx.cs"
Inherits="Controls_Product_FormTemplate" %>
<%@ Register Src="Product_FormTemplateBase.ascx" TagName="Product_FormTemplateBase"
TagPrefix="uc1" %>
<div>
<div id="Products_createForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase1"
runat="server" />
</div>
<div id="Products_editForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase2"
runat="server" />
</div>
</div>
Visual Basic:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="Product_FormTemplate.ascx.vb" Inherits="Controls_Product_FormTemplate" %>
<%@ Register Src="Product_FormTemplateBase.ascx" TagName="Product_FormTemplateBase"
TagPrefix="uc1" %>
<div>
<div id="Products_createForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase1"
runat="server" />
</div>
<div id="Products_editForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase2"
runat="server" />
</div>
</div>
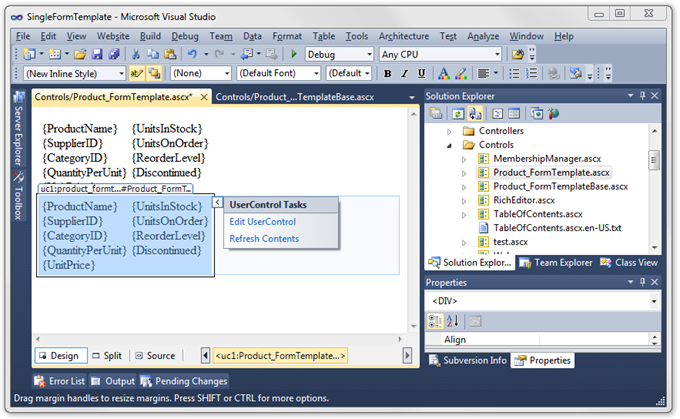
In the bottom left corner of the editor, click on Design button. You will see two instances of the same base template.

Both editForm1 and createForm1 are referring to the same Product_FormTemplateBase.ascx file, and thus will both have the same custom layout.
There is one more step to do in Visual Studio. Switch back to Source mode. In the surrounding div, add the style rule that will hide the template on the page at runtime:
<div style="display:none">
<div id="Products_createForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase1"
runat="server" />
</div>
<div id="Products_editForm1">
<uc1:Product_FormTemplateBase ID="Product_FormTemplateBase2"
runat="server" />
</div>
</div>
Save the file. The template is ready to be used on the application pages.
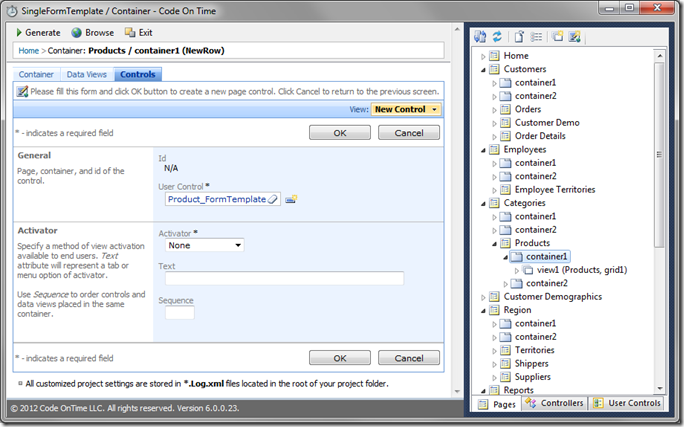
Go back to the web application generator. Click on the project name, and press Design. Right-click on Categories / Products / container1 node, and select New Control in the context menu. For the User Control field, select Product_FormTemplate, and press OK to save the control.

On the toolbar, press Browse to have the application generated and started in your default web browser.
Navigate to the Products page, and select any product. You will see that the editForm1 is now using the custom template.

Press Cancel to leave the record, and press New Products to go to createForm1. You will see that this view is also using the same custom template.