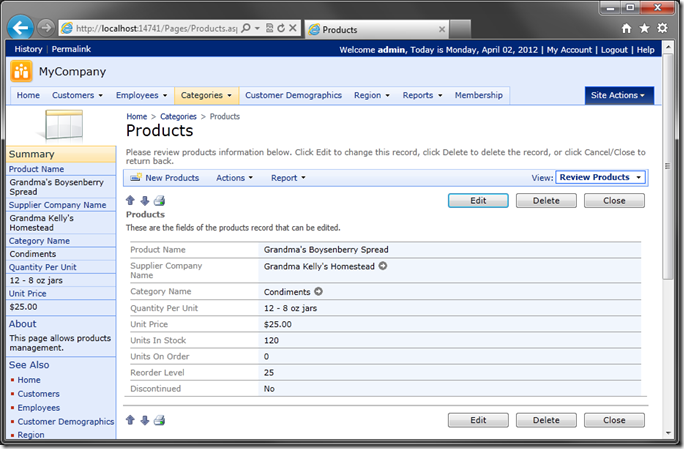
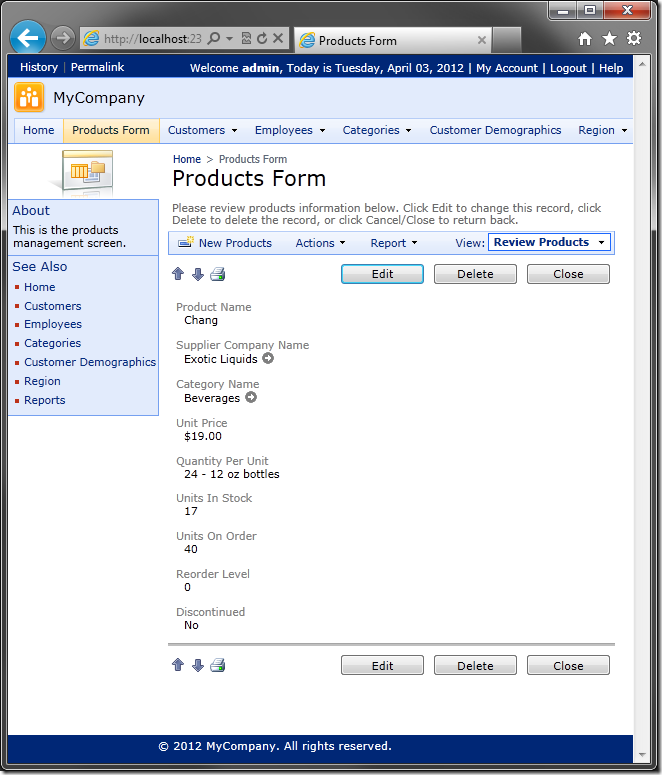
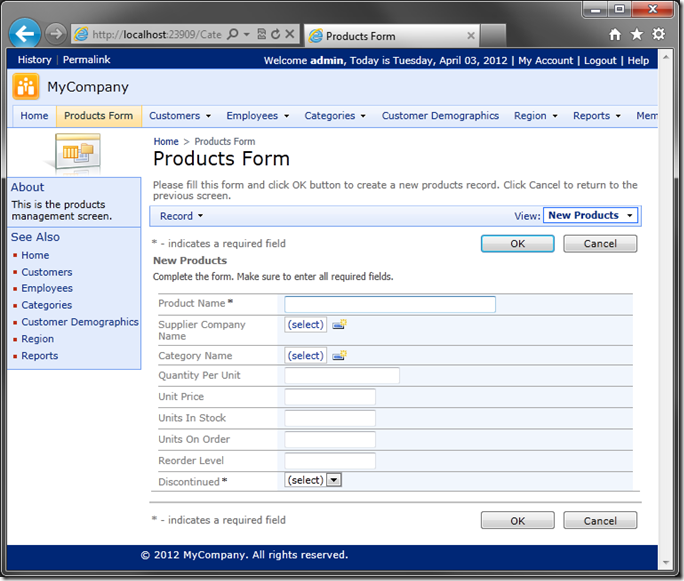
By default, Code On Time web application generator creates a vertical list of fields for all form views, such as the one for Products table in Northwind sample database, shown below.

Let’s create a custom template for the Products’ createForm1 and editForm1 views.
Starting from a fresh Web Site Factory application created from Northwind sample database, click on the project name in the generator and press Design. In the Project Explorer, right click on the Home page and press New Page.

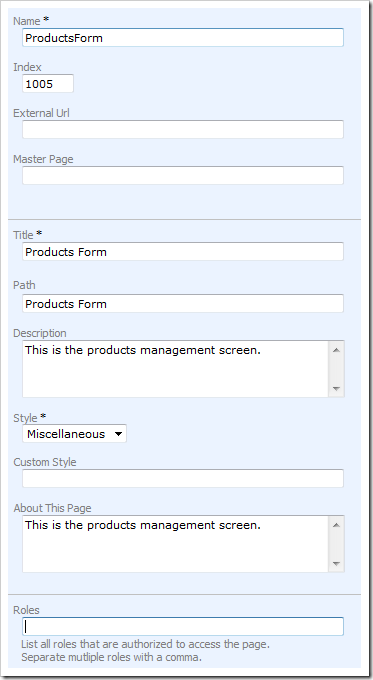
Give this page the following settings:
| Property | Value |
| Name | ProductsForm |
| Index | 1005 |
| Title | Products Form |
| Path | Products Form |
| Description | This is the products management screen. |
| Style | Miscellaneous |
| About This Page | This is the products management screen. |
| Roles | N/A |

Press OK to save the page. Add a container to this page. In the Project Explorer, right-click on the Products Form page and select New Container.

Leave the default settings and press OK to save the new container.
Next, right-click on the container and select New Data View.

Give this data view the following settings:
| Property | Value |
| Controller | Products |
| View | grid1 |

Press OK to save the data view.
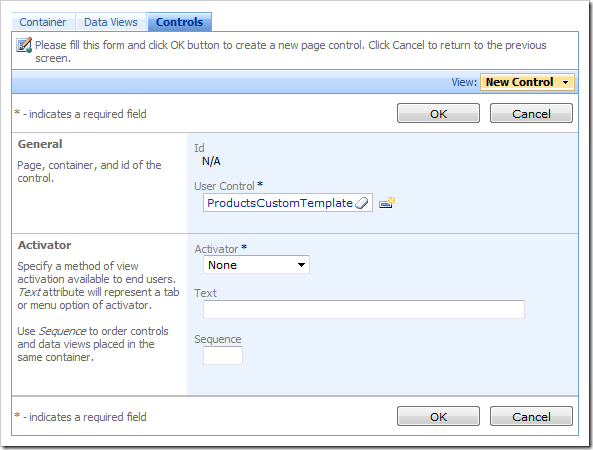
Right-click on c100 container again, and press New Control.
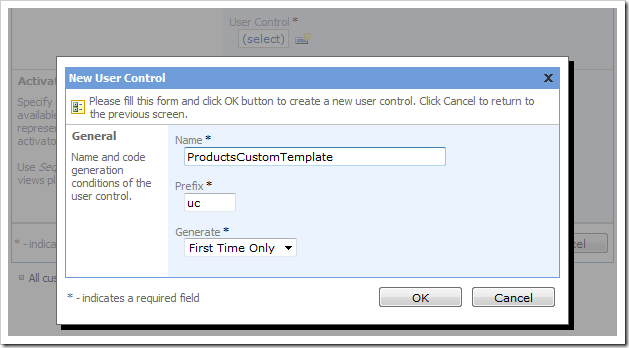
For the User Control field, click the New User Control button to the right of the field. Give the user control the name of “ProductsCustomTemplate”.

Press OK to create the new user control. The reference to the new user control will be recorded in the User Control property of the page control.

Press OK again to save the control.
Exit the Designer, and regenerate the application so that the user control is created. Go back to the web application generator, select the project name, and press Develop to open the project in Visual Studio.
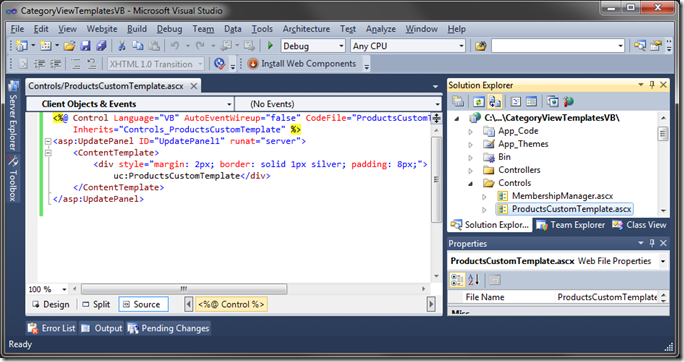
In the Solution Explorer, open the ~/Controls/ProductsCustomTemplate.ascx file. Press Ctrl+K, Ctrl+D to format the document.

You will see that the file contains an UpdatePanel with some filler text in a div element. We will want to replace the UpdatePanel with a div of id “Products_editForm1”. This will prompt the application to use the field layout in the editForm1 of Products. To specify the formatting of the fields, insert each field name surrounded by {} – the application will replace the placeholders with the fields at runtime.
Notice that the div element Products_editForm1 has the “display:none” CSS attribute. If this attribute is not present, then the template will display alongside your data form as text.
To start, let’s put all the fields in their own div element in sequential order. Copy the following code:
C#:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="ProductFormTemplate.ascx.cs"
Inherits="Controls_ProductFormTemplate" %>
<div id="Products_editForm1" style="display:none;">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{UnitPrice}
</div>
<div>
{QuantityPerUnit}
</div>
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
<div>
{Discontinued}
</div>
</div>
Visual Basic:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="ProductsCustomTemplate.ascx.vb"
Inherits="Controls_ProductsCustomTemplate" %>
<div id="Products_editForm1" style="display:none;">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{UnitPrice}
</div>
<div>
{QuantityPerUnit}
</div>
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
<div>
{Discontinued}
</div>
</div>
Comparing the C# and Visual Basic code, you can see that the only difference is the @Control. Make sure to preserve your original header that matches the programming language of your project.
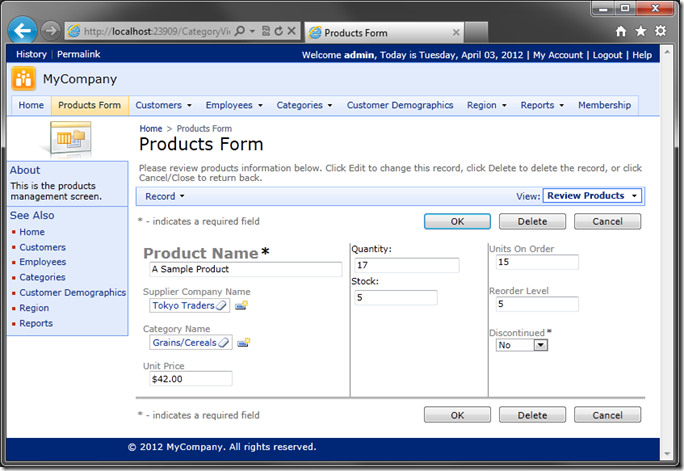
Save this file and run the web application. Navigate to the Products Form, and select a product. You will see the fields are displayed in a vertical list with the labels above the data, instead of being on the left.

Organize these fields into three columns, using a table. The fields will be aligned to the top, and there will be grey dividing lines to help us lay out the page. Copy the following layout into your template:
<div id="Products_editForm1" style="display: none;">
<table>
<tr>
<td>
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{UnitPrice}
</div>
</td>
<td style="vertical-align: top; border-left: solid 1px grey;">
<div>
{QuantityPerUnit}
</div>
<div>
{UnitsInStock}
</div>
</td>
<td style="vertical-align: top; border-left: solid 1px grey;">
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
<div>
{Discontinued}
</div>
</td>
</tr>
</table>
</div>
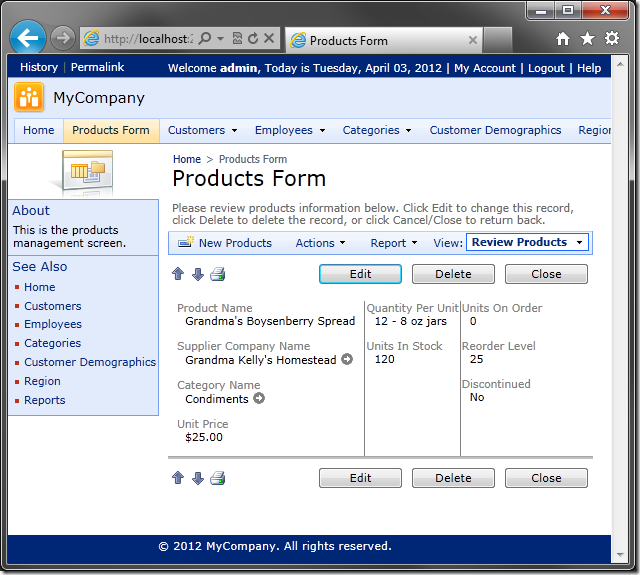
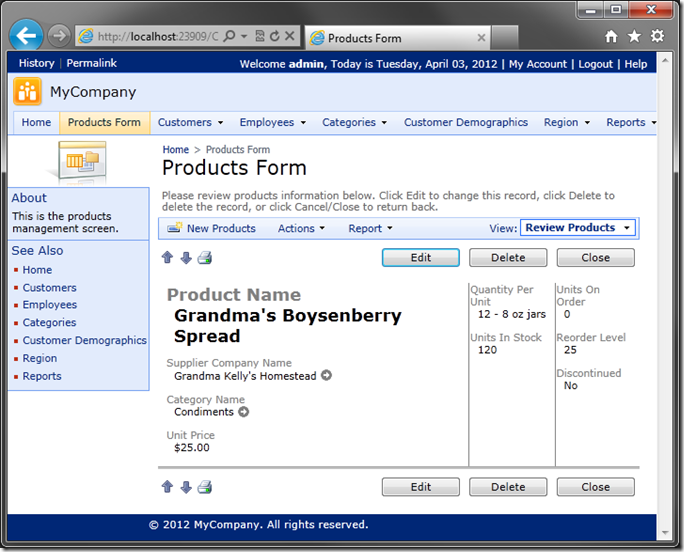
Save, and refresh the page. You will see that the changed layout works as expected.

Let’s emphasize the Product Name by increasing the size of the text and making it bold. Add the following styling to the div element containing {ProductName} field.
style="font-weight:bold;font-size:18px;"
Save the user control file, refresh the page, and select a product to see the changes.

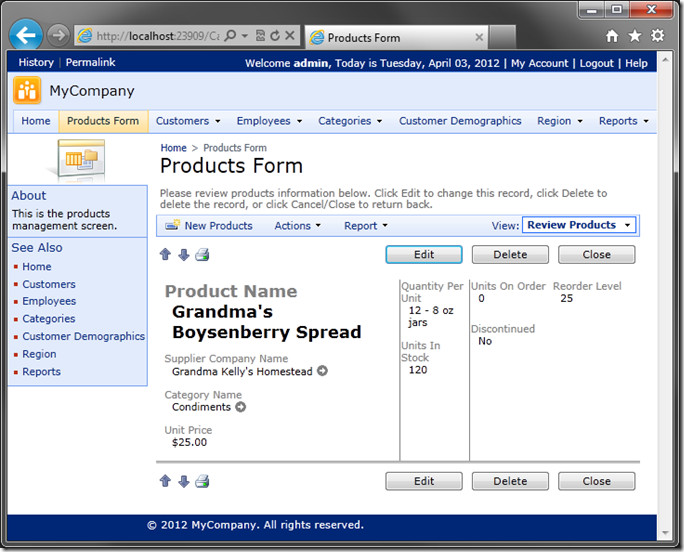
Let’s change the fields in the third column so that they float. Add the following class to the div elements wrapping the field placeholders in the third column:
class="FieldPlaceholder"
Refresh the page, and you will see that the three fields on the right are now floating.

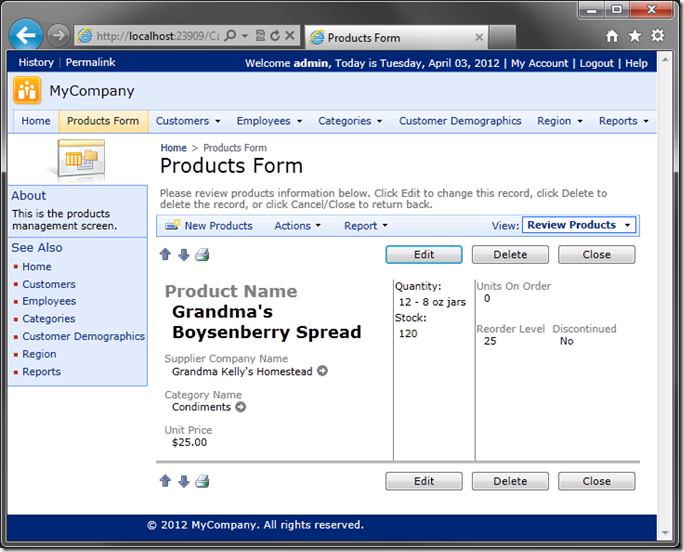
Let’s use our own labels for Quantity Per Unit and Units In Stock. Let’s add the classes FieldPlaceholder and DataOnly to have them float and hide the default labels, respectively. We’ll add more div elements containing the replacement labels, and add some margin. Replace the second column with the following HTML:
<td style="vertical-align: top; border-left: solid 1px grey;">
<div>
Quantity:
</div>
<div style="margin:4px;" class="FieldPlaceholder DataOnly">
{QuantityPerUnit}
</div>
<div>
Stock:
</div>
<div style="margin:4px;" class="FieldPlaceholder DataOnly">
{UnitsInStock}
</div>
</td>
Save the file, refresh the page, and select a product.

Now the fields in the center column have custom labels.
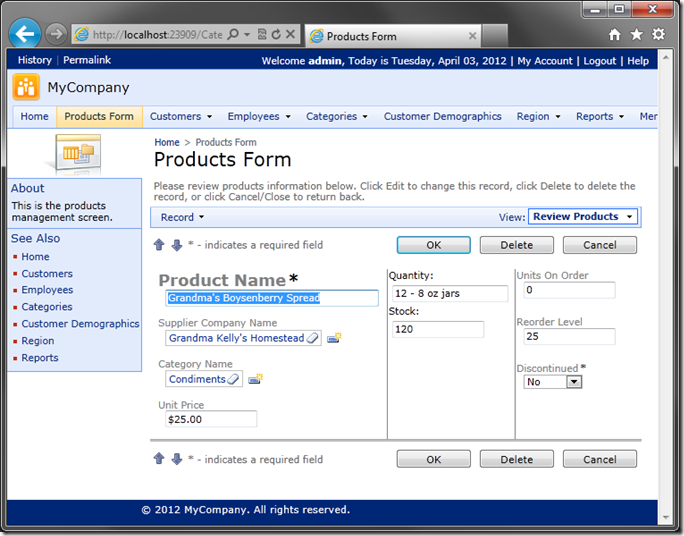
Press Edit to enter edit mode for the product. You will see that despite all the changes to the layout and fields, the page still retains full functionality—lookups still work, Discontinued is still a drop down, and all fields act accordingly.

When you create a new product, you will see that the default form layout is not affected by the new template.

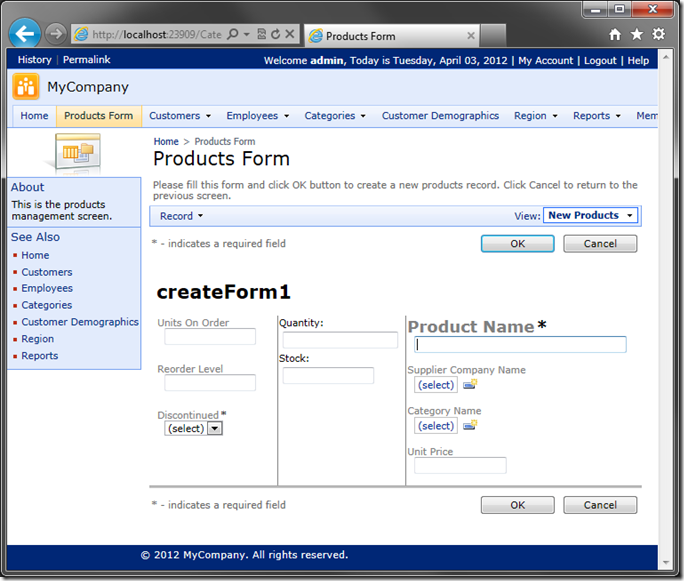
Let's create a custom layout for createForm1 as well. This layout is the same as editForm1, except we changed up the order of the columns and added a large label to the top of createForm1. To have the layout applied to createForm1, change the div id to “Products_createForm1”. Add this code to the bottom of your current template:
<div id="Products_createForm1" style="display: none;">
<h1>
createForm1</h1>
<table>
<tr>
<td style="vertical-align: top;">
<div class="FieldPlaceholder">
{UnitsOnOrder}
</div>
<div class="FieldPlaceholder">
{ReorderLevel}
</div>
<div class="FieldPlaceholder">
{Discontinued}
</div>
</td>
<td style="vertical-align: top; border-left: solid 1px grey;">
<div>
Quantity:
</div>
<div style="margin: 4px;" class="FieldPlaceholder DataOnly">
{QuantityPerUnit}
</div>
<div>
Stock:
</div>
<div style="margin: 4px;" class="FieldPlaceholder DataOnly">
{UnitsInStock}
</div>
</td>
<td style="vertical-align: top; border-left: solid 1px grey;">
<div style="font-weight: bold; font-size: 18px;">
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{UnitPrice}
</div>
</td>
</tr>
</table>
</div>
Save the file, refresh the application, and create a new Product.

You will see large text saying “createForm1” at the top of the form, and the columns have been rearranged.
Enter sample data into the required fields, and press OK to save. Select the new record, and you will see that the original editForm1 layout will be used.