Data controllers of Code On Time web applications are equipped with a flexible set of data manipulation commands. Users can insert, duplicate, update, and delete data served by any data controller. The exceptionally simple and powerful action state machine makes very complex action sequences possible.
No doubt that the application administrator will be quite happy! What if you have a requirement to allow read-only access to data for a certain group of users or even a certain user account?
Let’s inventory the scope of work that needs to be performed.
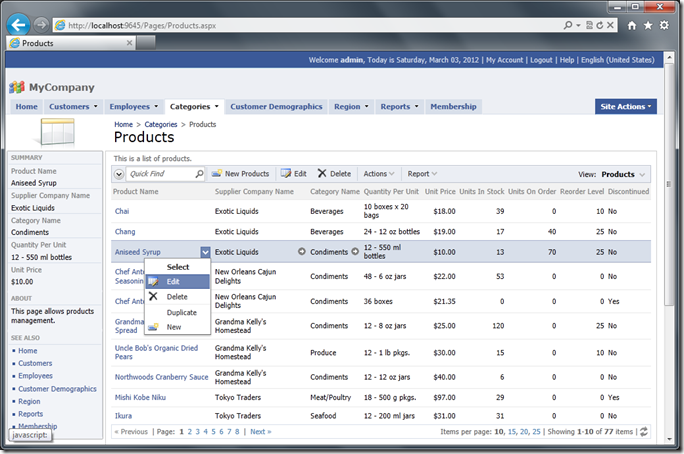
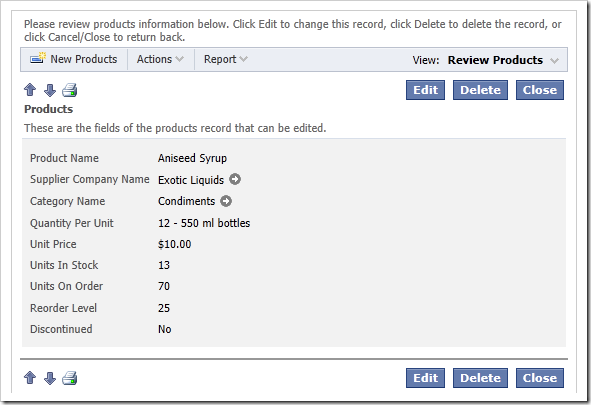
Consider the following application built on top of the Northwind sample. Zero effort is required to enable full data editing in the Products list.

The context menu of data rows in the grid view offers Edit, Delete, Duplicate, and New commands.

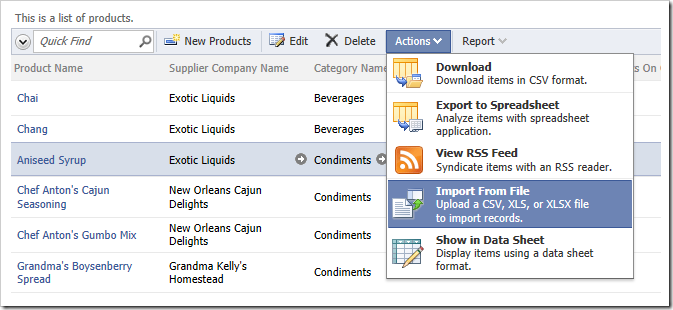
The action bar offers New Products, Edit, Delete, and Import options.

If a user clicks on the link in the first column of any product row or chooses Select option from the context menu then the form view will be activated. Users are able to start editing or delete the row. Action bar also offers New Products and Import actions.

Code On Time web applications allow specifying a list of roles that are authorized to execute an action. The partial action state machine of the data controller Products is presented below.
<actions>
<actionGroup id="ag1" scope="Grid">
<action id="a1" commandName="Select" commandArgument="editForm1" />
<action id="a2" commandName="Edit" />
<action id="a3" commandName="Delete" />
<action id="a6" />
<action id="a7" commandName="Duplicate" commandArgument="createForm1" />
<action id="a8" commandName="New" commandArgument="grid1" />
</actionGroup>
<actionGroup id="ag2" scope="Form">
<action id="a1" commandName="Edit" />
<action id="a2" commandName="Delete" />
. . . . .
</actionGroup>
<actionGroup id="ag3" scope="ActionBar" headerText="New" flat="true">
<action id="a1" commandName="New" commandArgument="createForm1"
cssClass="NewIcon" />
</actionGroup>
<actionGroup id="ag4" scope="ActionBar" headerText="Edit/Delete" flat="true">
<action id="a1" whenKeySelected="true" commandName="Edit"
commandArgument="editForm1" cssClass="EditIcon" whenView="grid1" />
<action id="a2" whenKeySelected="true" commandName="Delete"
cssClass="DeleteIcon" whenView="grid1" />
</actionGroup>
<actionGroup id="ag5" scope="ActionBar" headerText="Actions">
. . . . .
<action id="a6" commandName="Import" commandArgument="createForm1" />
. . . . .
</actionGroup>
. . . . .
</actions>
You can modify the data controller baseline and specify the “roles” attribute for each of the ten actions above.
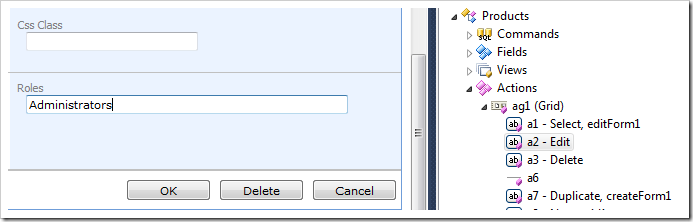
<action id="a2" commandName="Edit" roles="Administrators" />
You can also use the Project Designer and edit the the Roles property for each action there.

That may not be a huge challenge in a small project but if you do need to configure a few dozen data controllers then you are probably thinking that there must be a better way.
It is possible to customize each data controller at runtime with the help of data controller virtualization.
Enable shared business rules in the Business Logic Layer settings of your web application and implement the SharedBusinessRules class as shown below.
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
using System.Xml.XPath;
using System.Xml;
namespace MyCompany.Rules
{
public partial class SharedBusinessRules : MyCompany.Data.BusinessRules
{
public override bool SupportsVirtualization(string controllerName)
{
return !UserIsInRole("Administrators");
}
public override void VirtualizeController(string controllerName,
XPathNavigator navigator, XmlNamespaceManager resolver)
{
string[] restrictedCommands = { "Edit", "New", "Delete", "Duplicate", "Import" };
XPathNodeIterator actionIterator = navigator.Select("//c:action", resolver);
while (actionIterator.MoveNext())
{
string commandName = actionIterator.Current.GetAttribute(
"commandName", String.Empty);
if (restrictedCommands.Contains(commandName))
actionIterator.Current.CreateAttribute(
String.Empty, "roles", String.Empty, "Administrators");
}
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Imports System.Xml
Imports System.Xml.XPath
Namespace MyCompany.Rules
Partial Public Class SharedBusinessRules
Inherits MyCompany.Data.BusinessRules
Public Overrides Function SupportsVirtualization(controllerName As String) As Boolean
Return Not UserIsInRole("Administrators")
End Function
Public Overrides Sub VirtualizeController(controllerName As String,
navigator As XPathNavigator, resolver As XmlNamespaceManager)
Dim restrictedCommands() As String =
{"Edit", "New", "Delete", "Duplicate", "Import"}
Dim actionIterator As XPathNodeIterator = navigator.Select("//c:action", resolver)
While (actionIterator.MoveNext())
Dim commandName As String = actionIterator.Current.GetAttribute(
"commandName", String.Empty)
If (restrictedCommands.Contains(commandName)) Then
actionIterator.Current.CreateAttribute(
String.Empty, "roles", String.Empty, "Administrators")
End If
End While
End Sub
End Class
End Namespace
The method SupportsVirtualization returns True if the user performing the current web request is not an administrator.
Method VirtualizeController scans the list of actions and assigns “roles” attribute to actions that initiate commands Edit, New, Delete, Duplicate, and Import. The actual data controller file is not changed. The changes are discarded as soon as the current request is processed.
Notice that we “hide” the actions from the user account by assigning Administrators value to the “roles” attribute. You can assign any value instead of Administrators as long as the value does not represent the role assigned to the non-administrative user account. You can also delete the action from the data controller. The outcome will be exactly the same.
Run the application and login with the user account user/user123%. Notice that the ability to edit data is not available anymore.