Let’s create a new page in the application. Switch back to the web application generator, click on the “OrderForm” project name, and press Design.
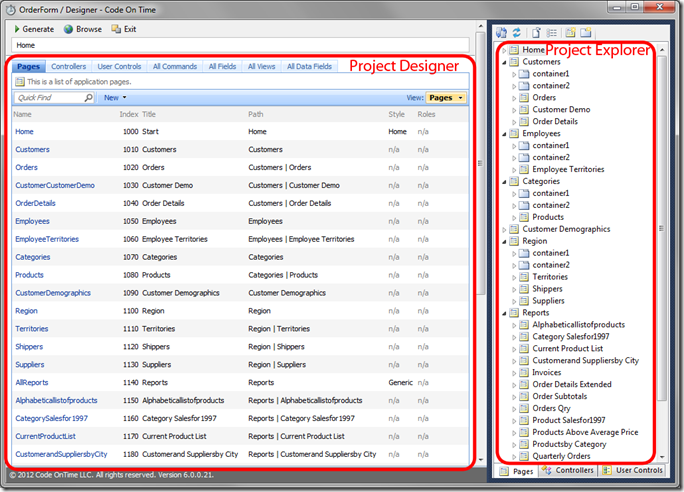
The design environment allows you to change logical aspects of the project, and consists of two primary elements. The Project Designer, on the left side of the screen, displays a list of objects or properties of the selected object. On the right side of the screen, the Project Explorer allows you to browse and manipulate pages, controllers, and user controls. At the top of the screen, there are several buttons. The Generate button regenerates the web application and displays it in a built-in browser window, called Preview. The Browse button will regenerate the application and open it in your default browser. The Exit button goes back to the web application generator.

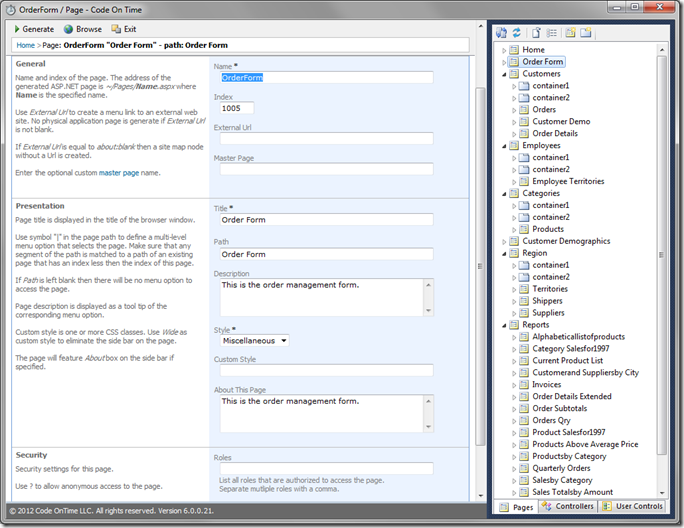
Let’s add a new page called Order Form. In the Designer’s action bar, press New | New Page. Give this page the following settings:
| Property | Value |
| Name | OrderForm |
| Index | 1005 |
| Title | Order Form |
| Path | Order Form |
| Description | This is the order management form. |
| Style | Miscellaneous |
| About This Page | This is the order management form. |
| Roles | (blank) |
Press OK to save the page.

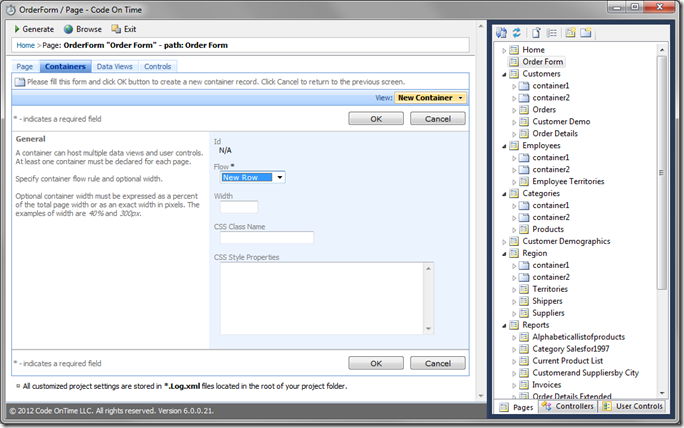
We’ll need to add a container to this page to store the data views. In the Explorer, right-click on the Order Form page, and press New Container. None of the default properties need to be changed, so just press OK to save the container.

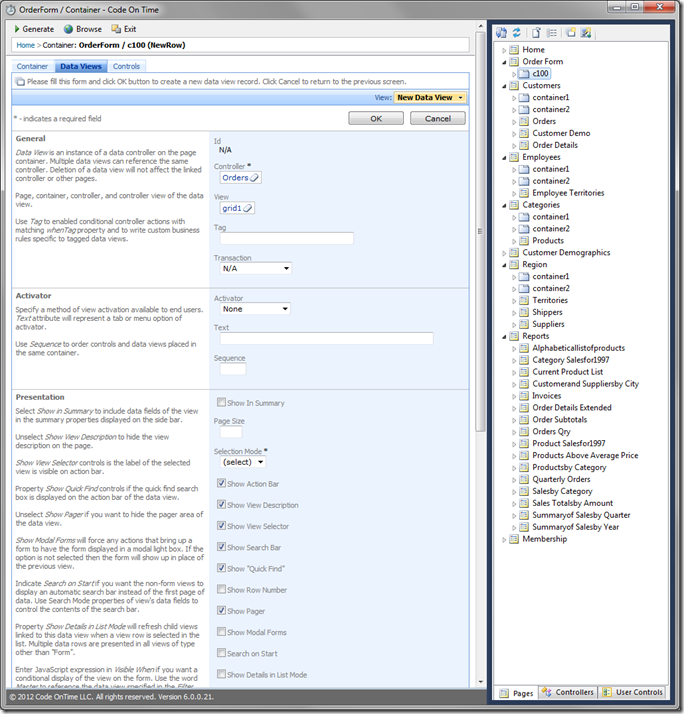
Let’s add an Orders data view. Right-click on the newly created container in the Explorer, and press New Data View. Enter the following settings for the data view.
| Property | Values |
| Controller | Orders |
| View | grid1 |
| Show Details in List Mode | False |

Press OK to save the data view.
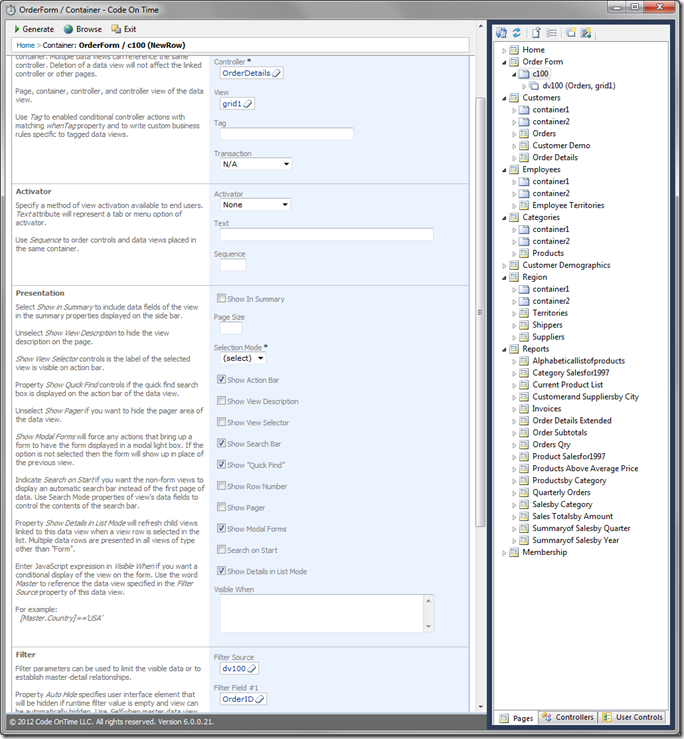
Let’s add another data view to show Order Details. Right-click on the container again and press New Data View. Enter the following settings:
| Property | Values |
| Controller | Order Details |
| View | grid1 |
| Show View Description | False |
| Show View Selector | False |
| Show Pagers | False |
| Page Size | 300 |
| Show Modal Forms | True |
| Filter Source | dv100 |
| Filter Field | OrderID |
| Auto-Hide | Self |

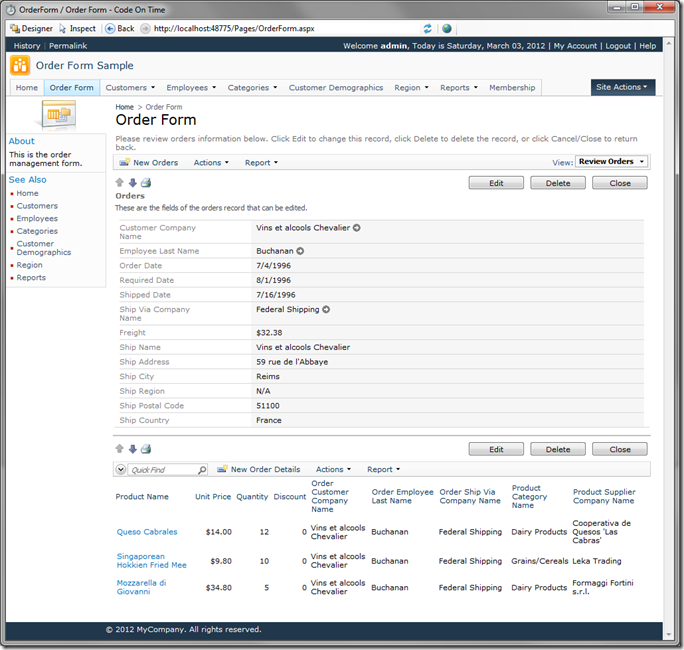
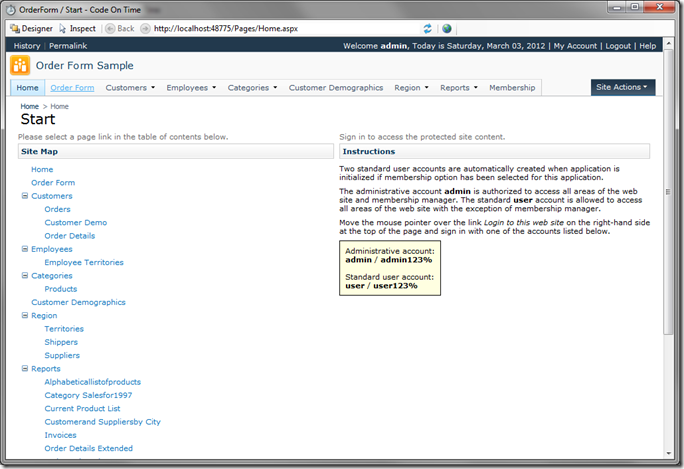
Press OK to save the data view. Press Generate in the top left corner, and wait for the Preview window to open. Log in, and you will see Order Form page on the menu bar and the site map.

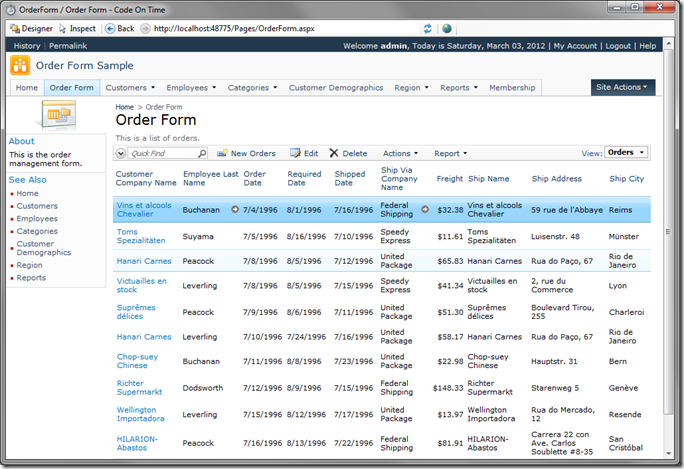
Click on the Order Form link, and you will see a list of orders.

Select an order, and the order details will appear underneath.