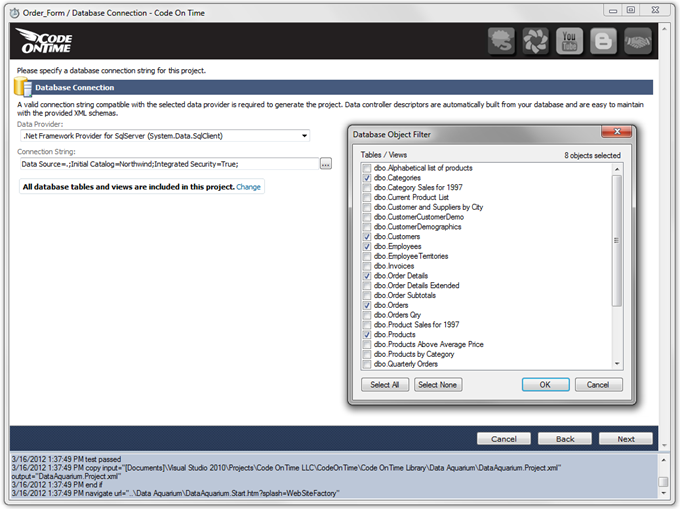
You will now be on the Database Connection page. If you are using a free version of the generator, you are limited to 10 tables. You can select tables to generate by clicking on the Change button underneath the Connection String field. Include the following tables: Categories, Customers, Employees, Order Details, Orders, Products, Shippers, and Suppliers.

If you have a licensed version, you can skip selection of tables.
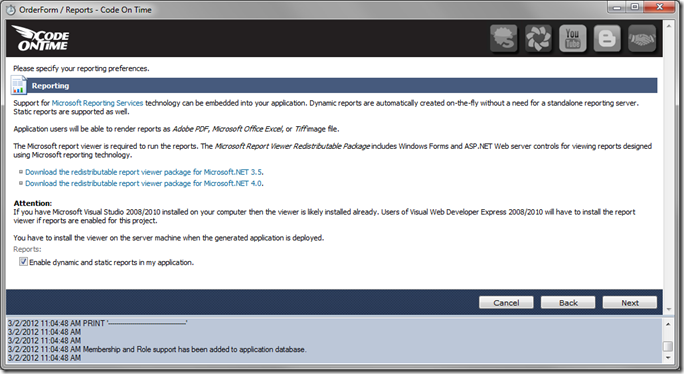
Once the database connection has been set up, keep pressing Next until you reach the Reporting page. Check the box to enable reporting, and press Next.

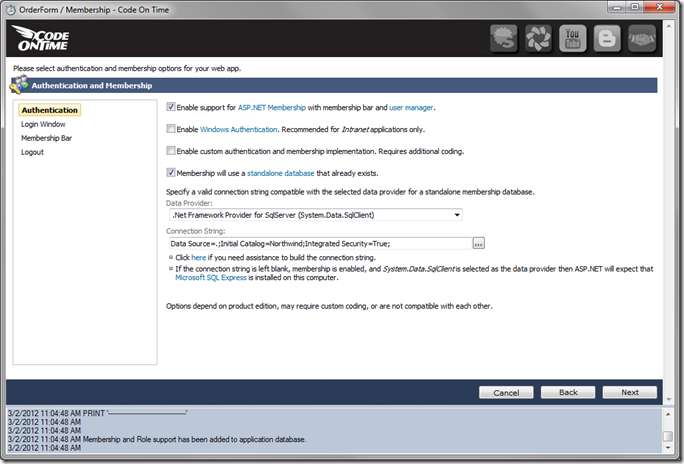
On the Authentication and Membership page, you can see that ASP.NET Membership has automatically been configured, provided that you installed the membership on the connection string page. If membership had already been added to your database previously, you can just click on Status button on the connection string page to make Code On Time configure the settings automatically.

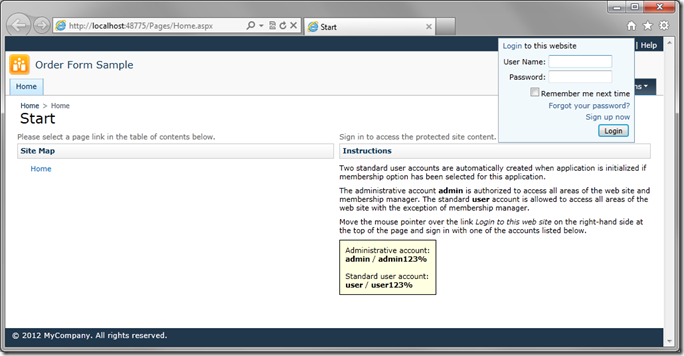
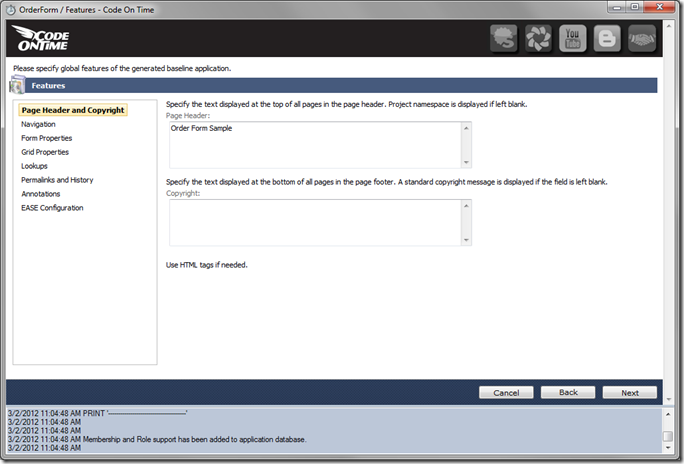
Press Next, and you will be taken to the Features page. Under Page Header, insert “Order Form Sample”.

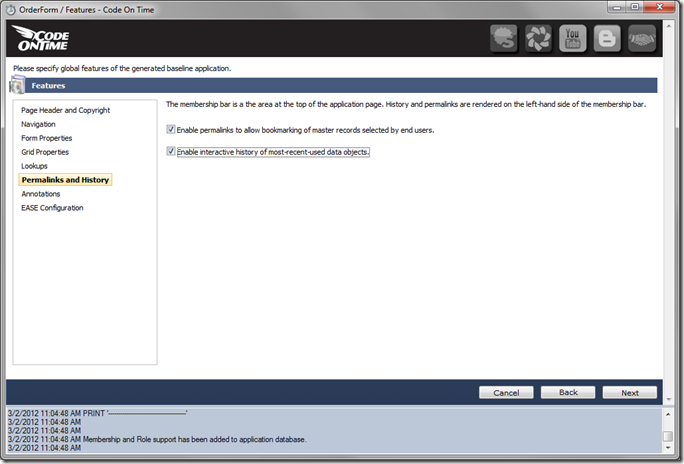
Switch to the Permalinks and History section, and enable both checkboxes.

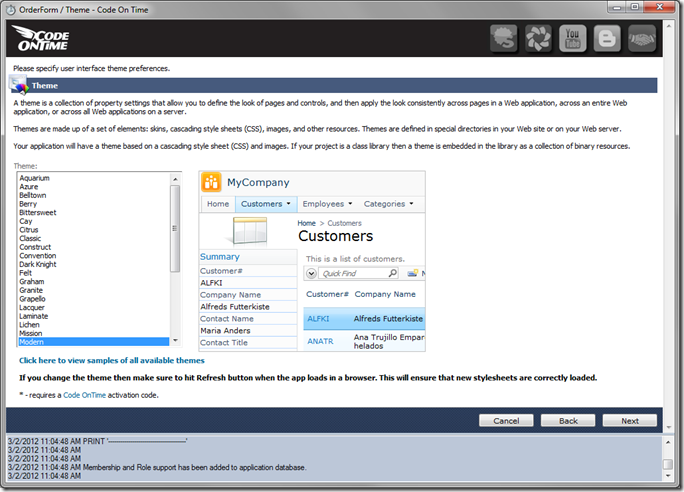
Press Next twice to reach the Theme page. Select Modern theme. You can view samples of all the themes at http://codeontime.com/learn/introduction/user-interface/themes-a-c.

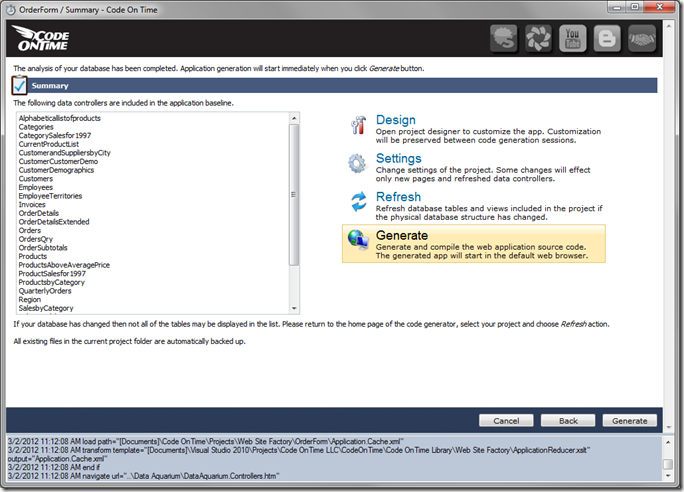
The next page allows you to change the language of the application, or enable multiple culture sets. Keep the default of en-US, and press Next twice. When the Summary screen comes up, press Generate.

When the generation is completed, the new web application will open in your default browser.