Code On Time web applications include a standard master page. The master page provides a surrounding “frame” for all application pages. It incorporates the application navigation menu, side bar, page header, and page “work” area.
If you need to change the master page for specific application pages of your web application, then either make a copy of the standard master page or create a brand new master page in your project.
Creating a Copy of the Standard Master Page
Start the application generator, select the project name, and click Develop.
Locate the file Main.Master in the root of your web application using Solution Explorer.

Right-click the file name and choose Copy.
Right-click the root of your project and choose Paste.
Rename the file “Copy of Main.master” to “MyOwn.master”.

Double-click MyOwn.master and make the required changes in Visual Studio or Visual Web Developer.
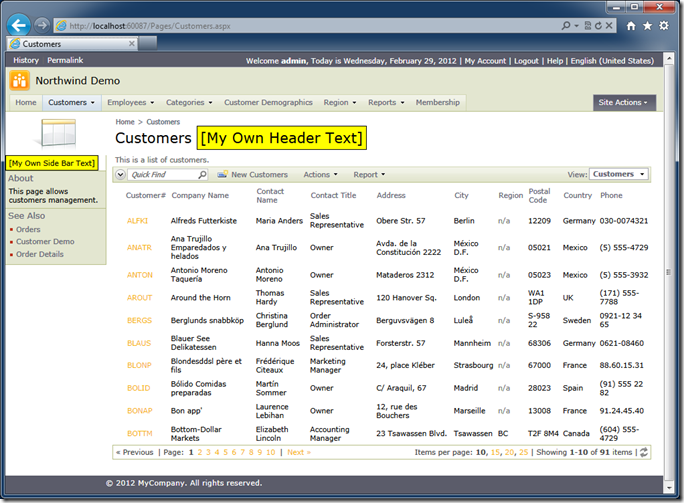
For example, we have customized the header area to include an additional div element.
<td id="PageHeaderContent">
<div class="Header">
<asp:SiteMapPath ID="SiteMapPath1" runat="server" SkinID="SiteMapPath" />
<div class="Title">
<asp:ContentPlaceHolder ID="PageHeaderContentPlaceHolder" runat="server">
Page Title</asp:ContentPlaceHolder>
<div style="display: inline-block; padding: 4px; background-color: Yellow; border: solid 1px Black;">
[My Own Header Text]</div>
</div>
</div>
</td>
We have also changed the side bar area.
<td id="PageContentSideBar" valign="top">
<div class="SideBarBody">
<div style="display: inline-block; padding: 4px; background-color: Yellow; border: solid 1px Black;">
[My Own Side Bar Text]</div>
<asp:ContentPlaceHolder ID="SideBarPlaceHolder" runat="server" />
<asp:Image runat="server" SkinID="Placeholder" />
</div>
</td>
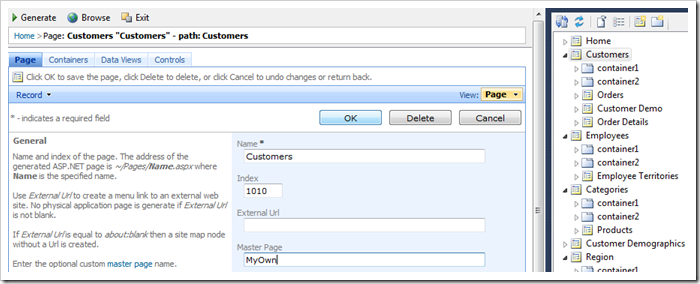
Activate the project Designer and select the page that will use the new master pager.
Enter MyOwn in the Master Page property of the page and click OK button to save the changes.

Generate the project and preview the page.

Creating a Brand New Master Page
The following markup represents the “bare minimum” master page compatible with the application pages.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MyOwn.master.cs" Inherits="Main" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Main</title>
<asp:ContentPlaceHolder ID="head" runat="server" />
</head>
<body runat="server" xmlns:factory="urn:codeontime:app-factory">
<form id="form1" runat="server">
<div>
<!-- Toolkit Script Manager is required -->
<act:ToolkitScriptManager ID="sm" runat="server" ScriptMode="Release"
EnableScriptGlobalization="True" />
<!-- Membership Bar is optional -->
<aquarium:MembershipBar ID="mb" runat="server" EnableHistory="True"
EnablePermalinks="True" />
<!-- Mandatory "work" area of the page -->
<table id="PageBody" cellpadding="0" cellspacing="0">
<tr>
<td id="PageContent" valign="top">
<asp:ContentPlaceHolder ID="PageContentPlaceHolder" runat="server" />
</td>
</tr>
</table>
<!-- The standard header and side bar are hidden on the page -->
<div style="display: none">
<asp:ContentPlaceHolder ID="PageHeaderContentPlaceHolder" runat="server">
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder ID="SideBarPlaceHolder" runat="server" />
</div>
</div>
</form>
</body>
</html>
Simply copy the text and replace the contents of your own master page. Make sure to adjust the Language and CodeFile attributes if you are developing with Visual Basic.
<%@ Master Language="VB" AutoEventWireup="true" CodeFile="MyOwn.master.vb" Inherits="Main" %>
The screen shot below shows the minimalist master page in action.