Code On Time web applications now support configuration of search options rendered on search bars and displayed in context menus of columns headers in “grid” views.
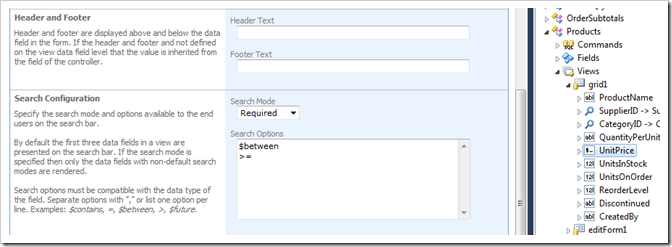
The following picture shows the Search Configuration section of the UnitPrice data field.
End users are required to enter “between” values on the search bar and have an option to search for products with unit price “greater than” a specified value.

If the search bar is activated then the Unit Price options are “between” and “greater than”.

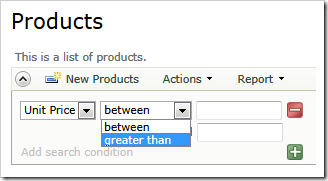
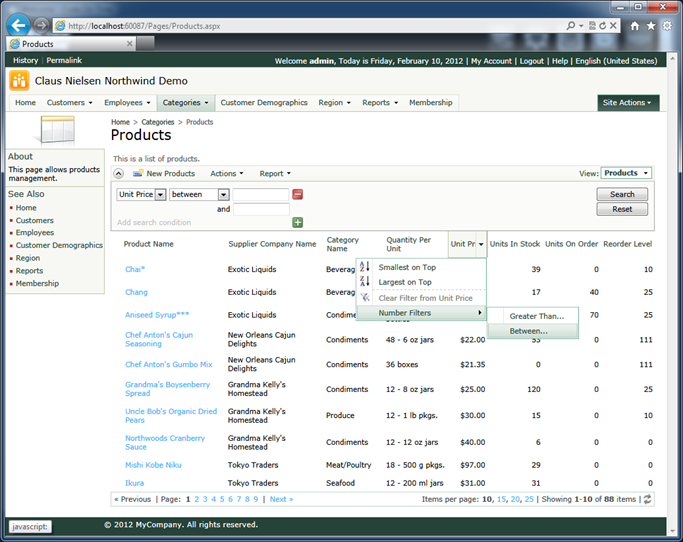
The screen shot below shows the initial state of the search bar and available filter options in the context menu of the Unit Price column.

The default search option for text fields is “equal”.
It is now possible to override the search option for the entire application.
The following snippet of C# code shows a class that redefines search options for all text fields with the exception of Product Name.
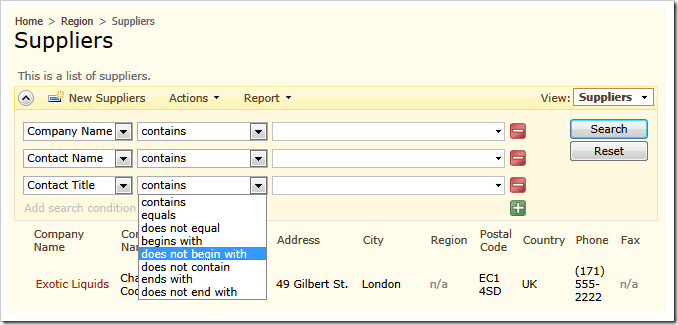
The “contains” search option becomes the first option on the search bar. The context menus will not be rearranged and will show only the options specified by application developer.
using System;
namespace MyCompany.Data
{
public partial class Controller
{
protected override void ConfigureDataField(ViewPage page, DataField field)
{
if (field.Type == "String" && field.Name != "ProductName")
field.SearchOptions = "$contains, *";
}
}
}
Notice that the “*” option automatically completes all standard search options.
This is the result of the global field configuration.

The ability to configure search mode and options is available in Premium and Unlimited editions of Code On Time.