Code On Time’s Designer Spreadsheet has been a popular tool for editing Code On Time applications in a rapid fashion. Unfortunately, it uses a different method for saving changes and has been phased out of use. However, this feature will soon be replaced with a new and improved version – Code On Time Tools for Excel. Those of you who used Designer Spreadsheet on your projects will need to migrate a few files to make sure all your changes are migrated to the newest version of Code On Time Generator.
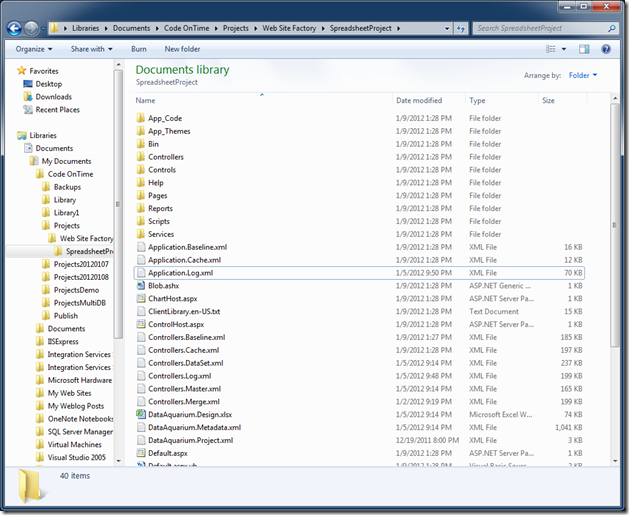
First, you will need to find the folder location of your project. This can be easily done by running Code On Time Generator, selecting the project name, and press Open. Alternatively, you can navigate to My Documents/Code OnTime/Projects, and find it there. The folder should look like this.

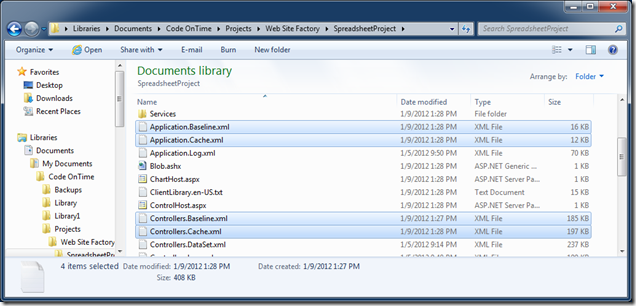
You will need to delete the following four files:
Application.Baseline.xml
Application.Cache.xml
Controllers.Baseline.xml
Controllers.Cache.xml

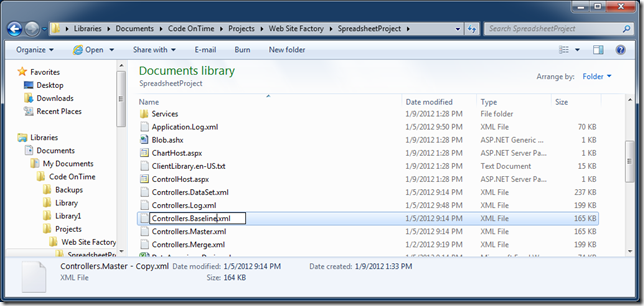
All the changes made to the application in the Designer Spreadsheet are recorded in the file Controllers.Master.xml. Make a copy of the file, and rename the copy to Controllers.Baseline.xml.

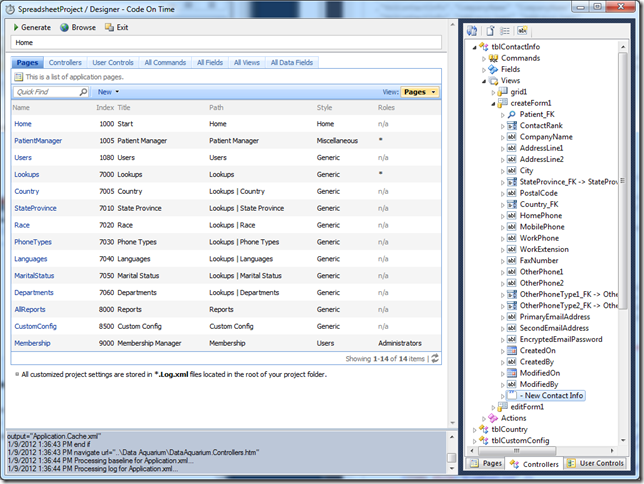
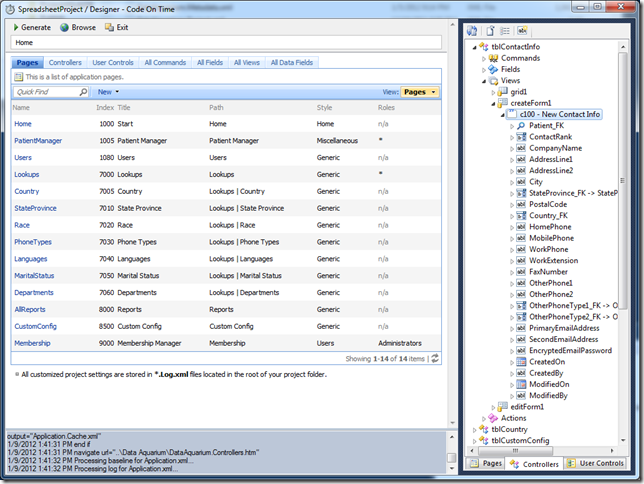
You will need to make one more change to ensure that categories are processed correctly. After the Designer Spreadsheet was released, an id parameter was added to all categories. This field will need to be added to all of the old categories in the baseline file. Otherwise, Code On Time Designer will not place any data fields in the categories, as shown below.

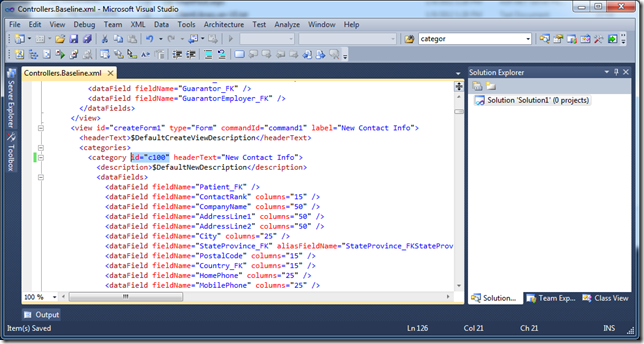
Open this file in your preferred editor (we used Visual Studio). Find the first category, and add an id parameter to this category.

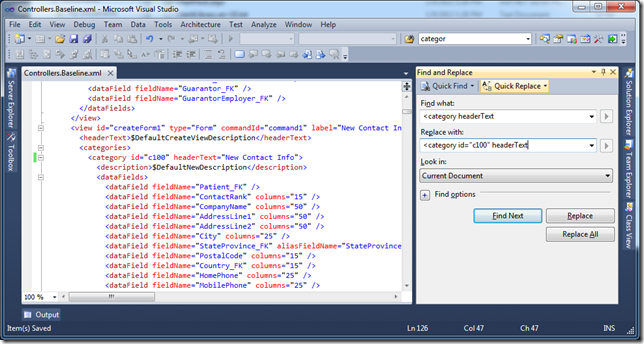
You will have to perform this operation on the rest of the categories as well. Find and Replace (Ctrl + H) is highly suggested at this time. Each category in the same view must have a unique id. If you have added multiple categories to the same view, you must manually change the id.

Once all the categories have an id, it is safe to save this file and open the project in Code On Time Generator. You can see that the data fields are now correctly nested in the proper category.

We apologize for any inconveniences this move may have made, but we believe that you will find Code On Time Tools for Excel to be a vast improvement, and well worth the upgrade.