Code On Time web application generator has a new look.
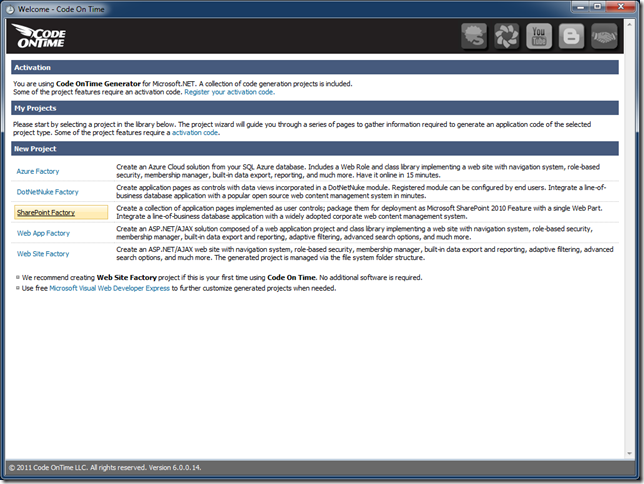
The New Project page is fundamentally the same and will soon feature a new project option – SharePoint Factory.

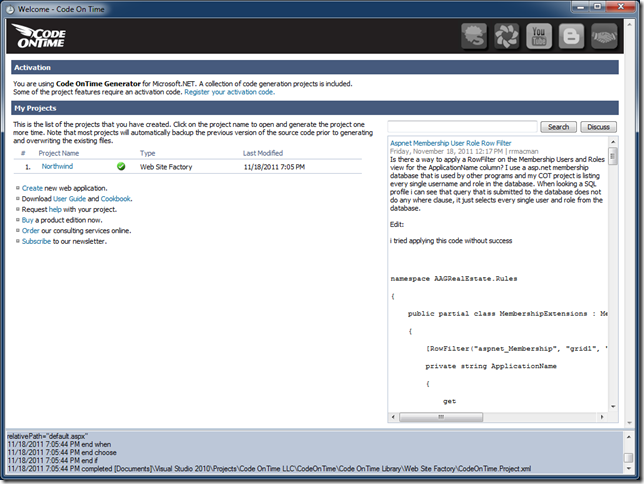
My Projects page has been simplified.
We have removed the Actions column and widened the community section.

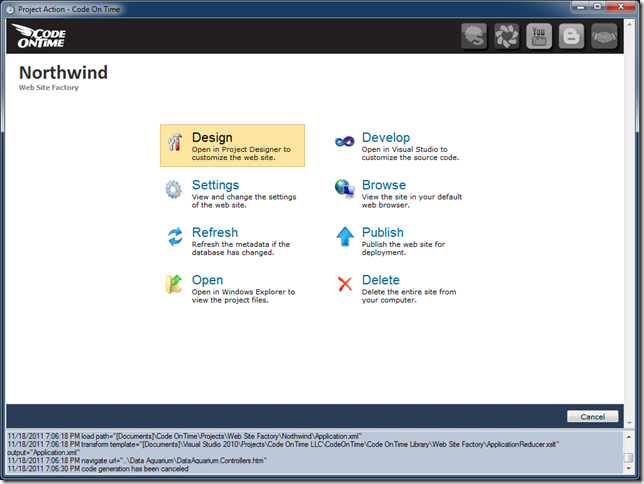
A menu of project actions is available when you click on the project name. These include previously available actions and some useful shortcuts.

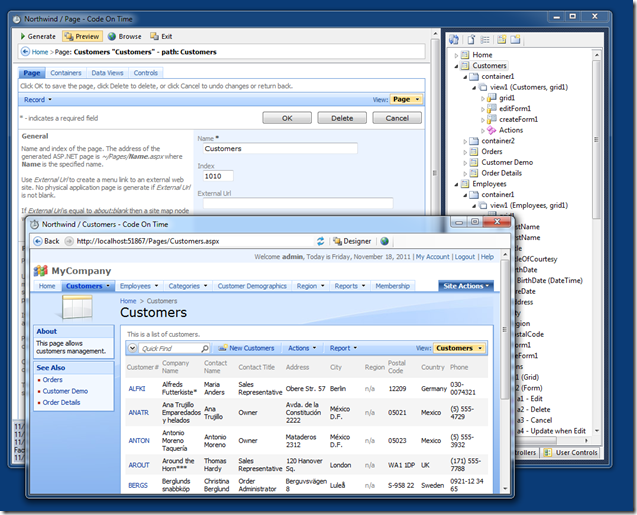
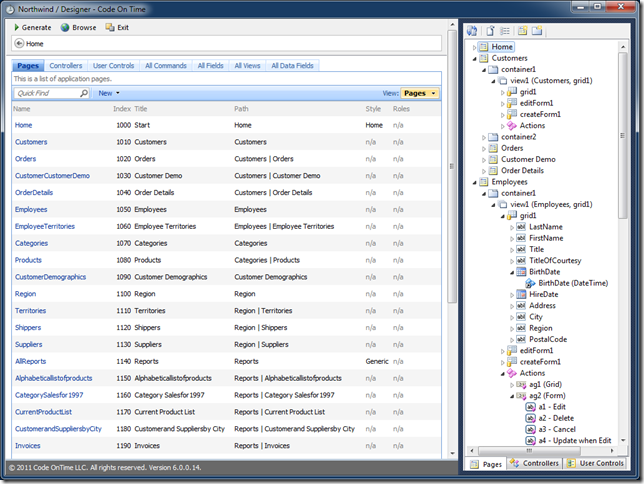
Project Designer is loaded upon selection of Design action.
Tabs on the start page of Designer have been rearranged. The first three tabs are Pages, Controllers, and User Controls to reflect the development workflow.
Project Explorer is displayed on right-hand side of the window. Three tabs at the bottom of the Explorer allow management of Pages, Controllers, and User Controls.
Selection of nodes in the tree view activates the relevant page in the Designer.
The tree on the Pages tab provides a unified view of all application resources including pages, containers, data views, fields, actions, and user controls.

Project Designer features a fixed tool bar with actions Generate, Browse and Exit. It is now possible to generate and preview application without leaving the design environment.
Generate button will generate the app and launch it in a built-in Preview browser.
Browse button will generate the app and launch it in your default web browser.