We are announcing immediate availability of two new features in Web Site Factory and Data Aquarium Framework premium projects. The features are included in the latest release of the product and are available to all subscribers to the Premium Projects.
Universal Annotations
This feature allows end users to extend any data records exposed by your application with custom annotations and attachments. Users can activate this feature on demand and enter notes and attach any number of files. The notes and attachments are stored outside of the application database in a specified folder.
You can activate this feature for the entire application or for individual data controllers.
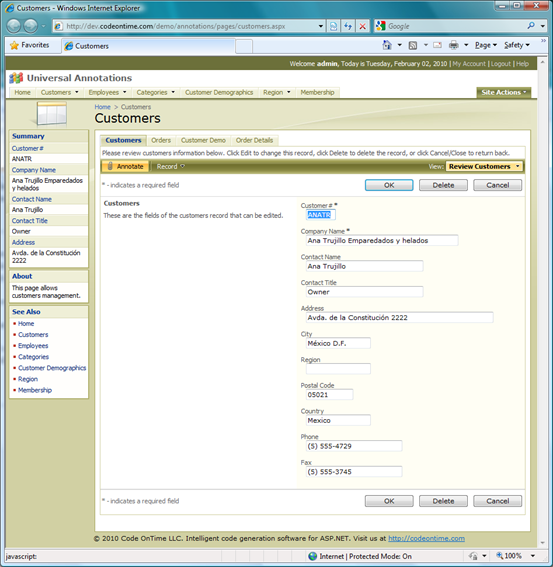
The live demo is available at http://dev.codeontime.com/demo/annotations/pages/customers.aspx.
Click on the link above and sign in as admin/admin123% or user/user123% . Select any customer record and press edit button. Action Annotate will become available on the action bar of the form.

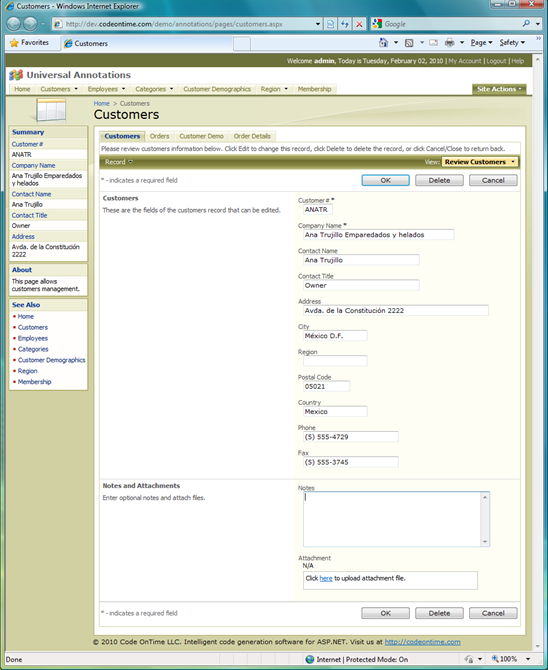
Click on Annotate button and the screen will transform as follows. New category Notes and Annotations is dynamically added to the form layout.

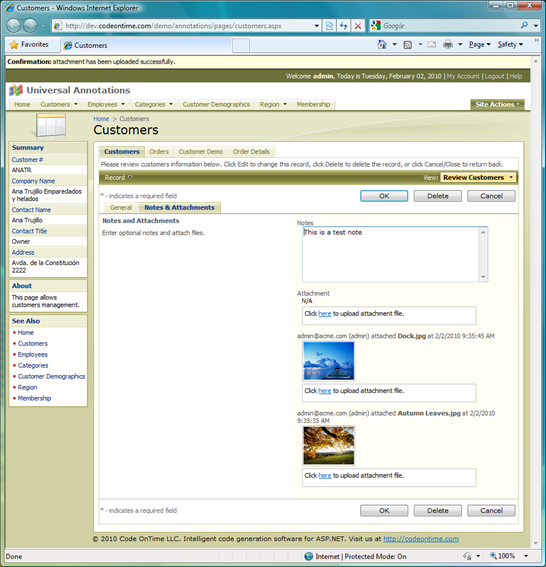
Enter a note and attach a few files. The screen will transform into the following. The category Notes and Attachments will move to a dedicated tab. Each note and attachment are presented as fields of the data record.

This feature requires no coding and may prove to be invaluable when end users are in the need of custom fields that were not incorporated in the database by design.
Note that users in role Administrators are allowed to add and delete notes and attachments. All other roles are only allowed to add new notes and attachments . Every note and attachment label incorporates the user name, email, and time-stamp.
Dynamic Field Configuration
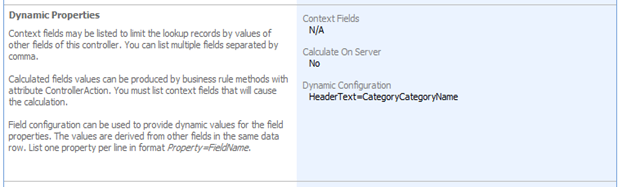
Dynamic field configuration allows to provide data-driven run-time properties of individual data fields.
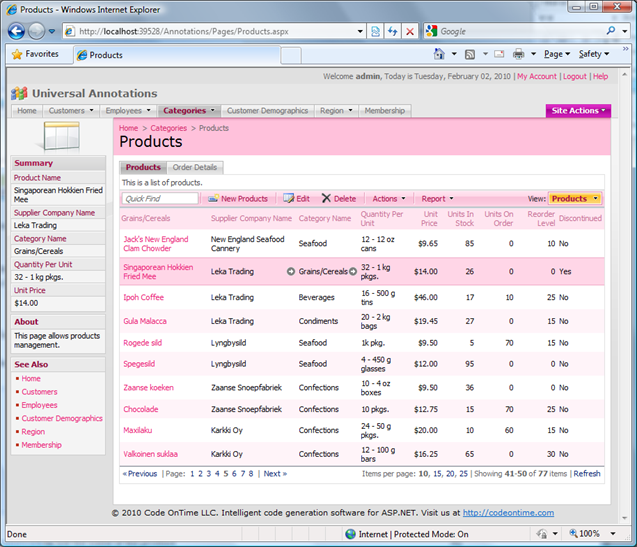
Here is the dynamic configuration of ProductName field in Products data controller.

Expression HeaderText=CategoryCategoryName will force the Data Aquarium Framework to use the name of the product category as the HeaderText of the field.
You can see this in action at http://dev.codeontime.com/demo/annotations/pages/products.aspx.
The grid view automatically uses the category name of the first record on the page or the category name of the selected product as a header text of the first column.

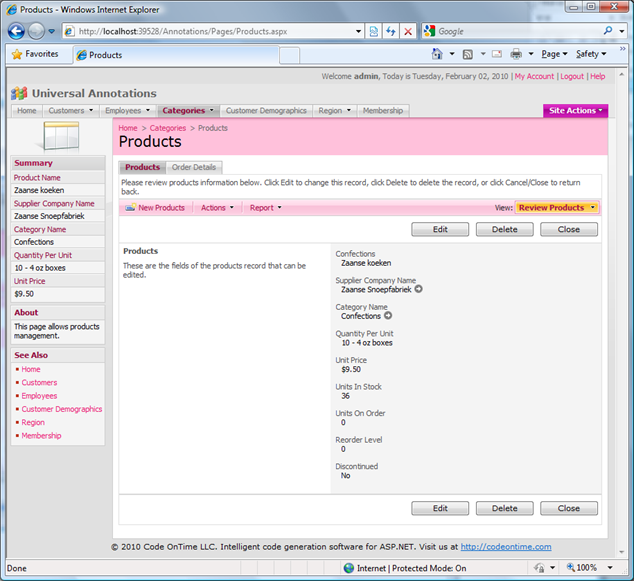
The same affect is taking place when you view your data in a form.

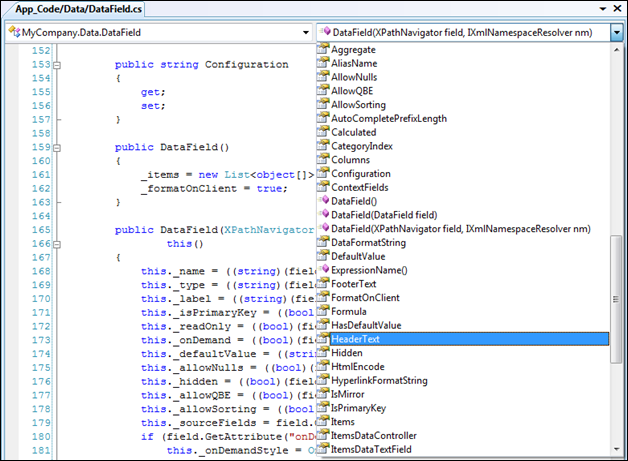
You can override dynamically many properties of any field in a data controller through stored or calculated database table columns any properties of the fields in a given row. Open ~/App_Code/Data/DataField.cs(vb) to see available data field properties.

Dynamic field configuration is a great addition to the arsenal of developers building extensible data driven applications.