Data Aquarium Framework supports two form rendering modes and optional tabbed presentation.
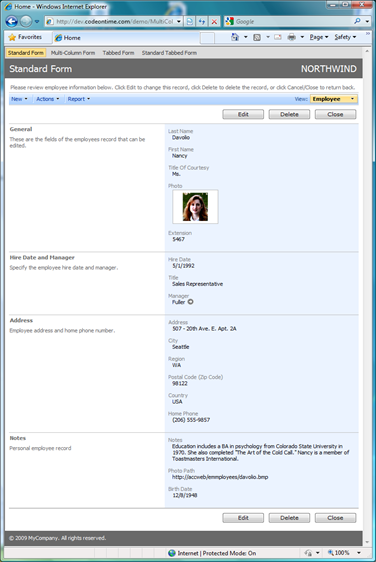
Standard Rendering Mode
The standard mode mimics Microsoft SharePoint forms. A single column of data fields is displayed on the right while categories with descriptions are displayed on the left.
Unlike Microsoft SharePoint the form is an AJAX web form and is being rendered entirely on the client eliminating the need for post backs and providing an excellent response time. The XML data controller embedded into the server application provides a list of data fields and categories.

You can see the live version of this form at http://dev.codeontime.com/demo/MultiColumn/StandardForm.aspx.
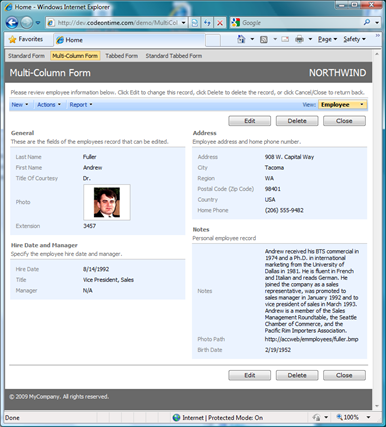
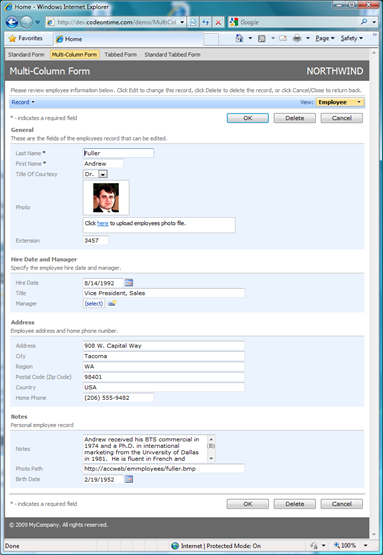
Compact Rendering Mode
The compact rendering mode is turned on by indicating that the category must start in the new column.
The categories are rendered from top to bottom with the fields and corresponding labels displayed on a single line. Category header text and description are displayed above the category fields.

The AJAX engine behind the form will also automatically downgrade the layout to a single column rendered compactly if there is not enough space for all categories to be displayed without scrolling.

You can see the live version of this form at http://dev.codeontime.com/demo/MultiColumn/MultiColumnForm.aspx.
Here is the data controller markup that enabled new column on the category with the header text Address. A single attribute set to true is all takes.
<category headerText="Address" newColumn="true" >
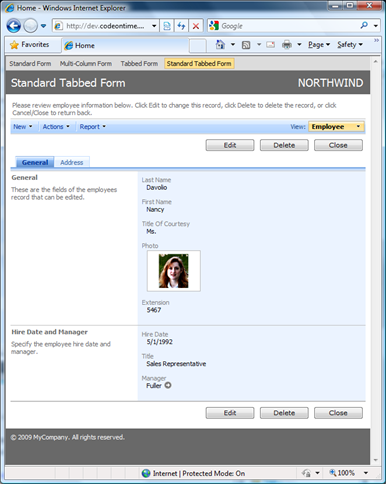
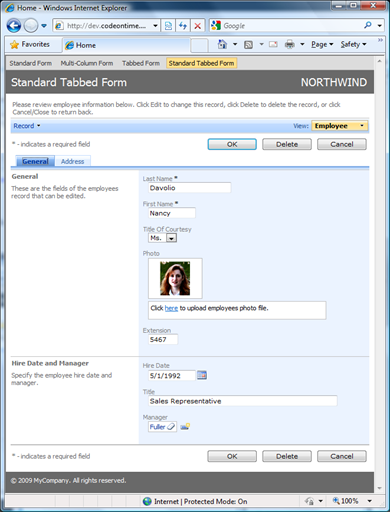
Tabbed AJAX Forms without CODE
You can also enable a standard or compact rendering with categories activated when a corresponding tab is selected.

Tabs are integrated into the AJAX client library of Data Aquarium Framework and require very little effort. Simply add a tab attribute with tab label as a value to a category element to turn the tabbed layout on. If at least one tab is defined then all the other categories without a tab are automatically grouped under General tab.
<category headerText="General">
....
<category headerText="Hire Date and Manager">
....
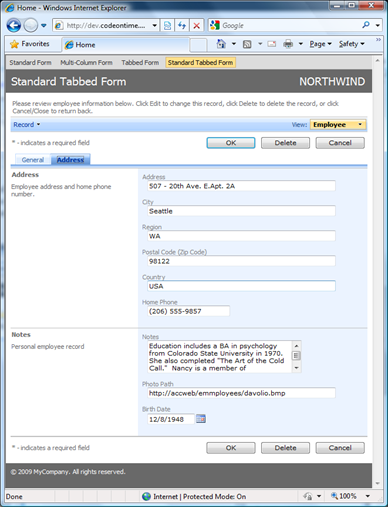
<category headerText="Address" tab="Address">
....
<category headerText="Notes" tab="Address">
Tabs are aware of the edit and insert modes of the view and are working in unison. For example, if you start editing the data while the first tab is selected and then switch to the second tab then the data fields are presented in edit mode as well and edits of the first tab are not lost.
If there is an error in the invisible field then tab is automatically selected and the field is highlighted when user tries to update or insert a record.


Note that tabbed presentation does not support multiple columns in compact mode.
You can see the live version of this form at http://dev.codeontime.com/demo/MultiColumn/StandardTabbedForm.aspx
Conclusion
The standard and compact rendering modes with an option to enable tabbed presentation provide some truly powerful user interface options that require no code and deliver professional results.
See the video tutorial that shows how to build such forms with Code OnTime Designer.
Read about custom form templates if you need more control over the user interface of the AJAX forms.