The latest update to Data Aquarium Framework introduces two new properties, StartCommandName and StartCommandArgument. You can use these properties to start a DataViewExtender instance in the desired mode by forcing it to execute a command just before the view is rendered in a web browser.
Quick Sample
Create a new page ~/NewProduct.aspx in a project generated with our ASP.NET Code Generator.
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master"
AutoEventWireup="true" CodeFile="NewProduct.aspx.cs" Inherits="NewProduct" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder" runat="Server">
New Product
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder" runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder" runat="Server">
<div id="Products" runat="server" />
<aquarium:DataViewExtender ID="ProductsExtender" runat="server"
TargetControlID="Products"
Controller="Products" View="createForm1"
StartCommandName="New" StartCommandArgument="createForm1" />
</asp:Content>
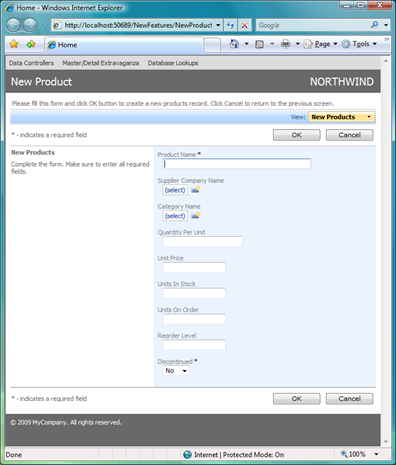
If you were to omit two last attributes in DataViewExtender markup then a read-only view of the first record of your data controller command is displayed. The framework treats all views the same way - there is no magic in "createForm1" name. The client engine will simply select the first record and present it in a specified view.
A client-side command "New" must be executed to force a display of a new record in createForm1. New properties will do the trick.

Client-Side State Machine
Another great feature available to developers is the client-side action state machine.
Run sample described above and then create a new record. As soon as a record is inserted you will be redirected to the "grid" view of all products. The same happens if you press Cancel button.
Suppose you want to use Cancel button to simply reset the form to the original "new" state. Also you want to rename button OK to Save and have it display a newly inserted record in "preview" mode that will lead to some fictitious step 2. A new button Save and New will create a new record and switch to the "new" mode right after a new record is created.
Open ~/Controllers/Products.aspx and change action group with scope "Form" as shown below.
<actionGroup scope="Form">
<!-- modified actions -->
<action whenLastCommandName="Select" whenLastCommandArgument="editForm1"
commandName="Edit" />
<action whenLastCommandName="Select" whenLastCommandArgument="editForm1"
commandName="Delete" confirmation="Delete?" />
<action whenLastCommandName="Select" whenLastCommandArgument="editForm1"
commandName="Cancel" headerText="Close" />
<!-- no changes -->
<action whenLastCommandName="Edit" commandName="Update" headerText="OK" />
<action whenLastCommandName="Edit" commandName="Delete" confirmation="Delete?" />
<action whenLastCommandName="Edit" commandName="Cancel" />
<!-- modified actions -->
<action whenLastCommandName="New" commandName="Insert" commandArgument="ShowProduct"
headerText="Save" />
<action whenLastCommandName="New" commandName="Insert" commandArgument="SaveAndNew"
headerText="Save and New"/>
<action whenLastCommandName="New" commandName="New" commandArgument="createForm1"
headerText="Cancel" confirmation="Do you want to reset this form?"/>
<action whenLastCommandName="Insert" whenLastCommandArgument="ShowProduct"
commandName="Select" commandArgument="createForm1"/>
<action whenLastCommandName="Insert" whenLastCommandArgument="SaveAndNew"
commandName="New" commandArgument="createForm1"/>
<action whenLastCommandName="Select" whenLastCommandArgument="createForm1"
commandName="Navigate" commandArgument="~/Default.aspx?ProductID={ProductID}"
headerText="Continue to Step 2"/>
<action whenLastCommandName="Select" whenLastCommandArgument="createForm1"
commandName="Cancel"/>
</actionGroup>
You probably noticed that new attribute whenLastCommandArgument is used to filter actions and complements attribute whenLastCommandName.
Action Insert creates a new record and in a case of success will try to select an action that is matched to the last command and argument. Pairs command/argument with values Insert/ShowProduct and Insert/SaveAndNew will trigger automatic execution of commands Select/createForm1 and New/createForm1.
Server-side actions Insert, Update, Delete, and any custom actions are forcing the state machine to execute if command has been successfully completed and server code did not request redirect or client script execution.
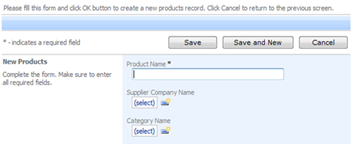
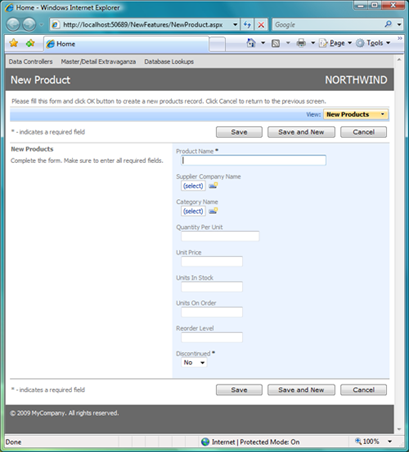
Here is how the screen looks when you refresh ~/NewProduct.aspx.

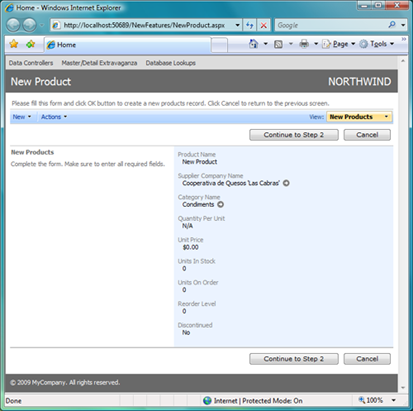
Enter details of a new product and click Save button. Product review form is presented.

If you click on Continue to Step 2 then you will be redirected to a URL that looks similar to the one below:
http://localhost:50689/NewFeatures/Default.aspx?ProductID=140
Hiding View Selector
The "orange" view selector at the top may spoil your view workflow ideas. Modify the content Content1 as shown below:
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
<style type="text/css">
table.ViewSelector {
display:none;
}
</style>
The view selector will be hidden from users.