Microsoft Azure Storage is a low-cost option that allows storing binary content in the cloud. Let’s implement storing of product pictures in the Northwind sample database. We will capture name, size, and content type of the picture file in the Products table. The actual pictures will be saved in Microsoft Azure Storage.
Setting Up Azure Storage
Navigate to http://azure.com and click on the Portal link in the top right corner to log in to your Azure account. If you do not have an account, a free three month trial is offered.
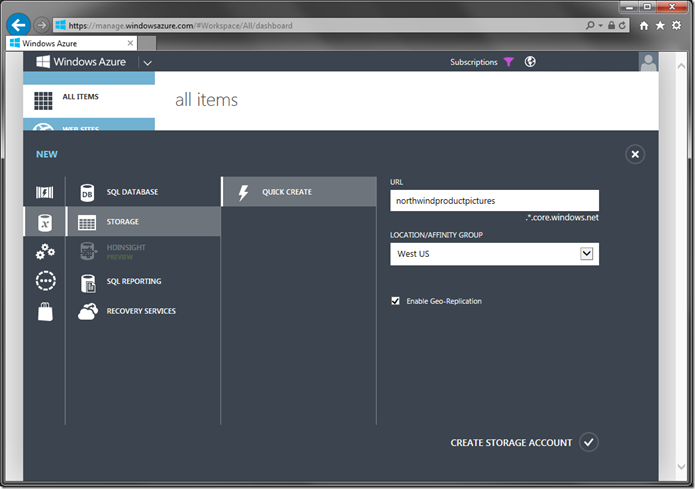
When the Management tool loads, click on the New button in the bottom left corner. Select Data Services | Storage | Quick Create option. Assign a URL for your new storage and press Create Storage Account.

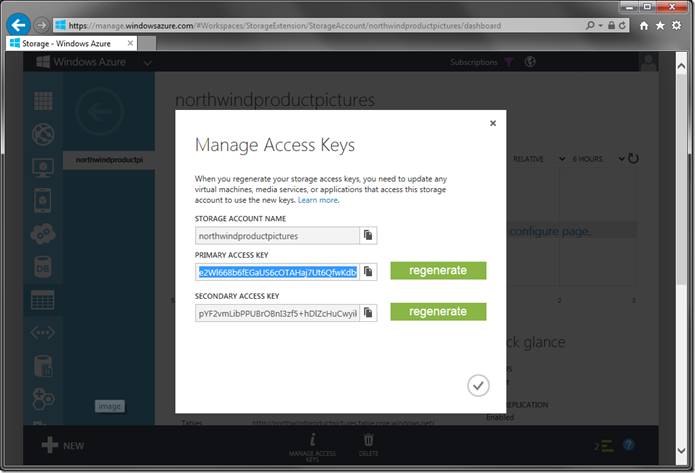
When complete, click on the new storage account name in the list to view details. On the action bar displayed at the bottom, press Manage Access Keys. Copy one of the keys into the clipboard.

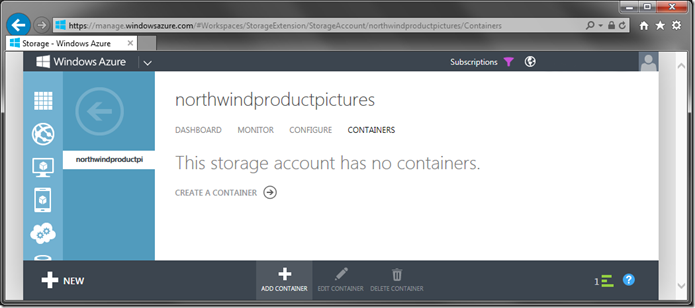
At the top of the form, click on Containers tab. Press Add Container at the bottom of the screen.

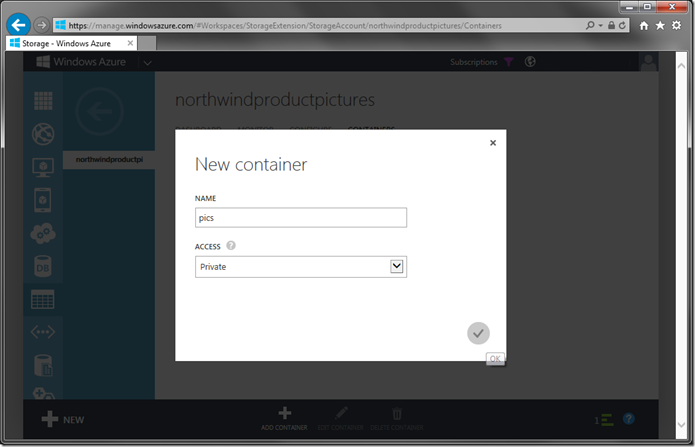
Assign a name to the container. If you do not expect the product pictures to be accessible to anonymous users, then leave Access property as “Private”. Click on the Check icon to save.

Adding Utility Fields to the Database
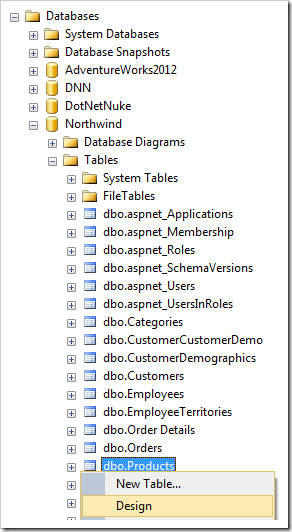
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.Products, and press Design.

Add the following columns:
| Column Name | Data Type | Allow Nulls |
| PictureFileName | nvarchar(250) | yes |
| PictureLength | int | yes |
| PictureContentType | nvarchar(50) | yes |
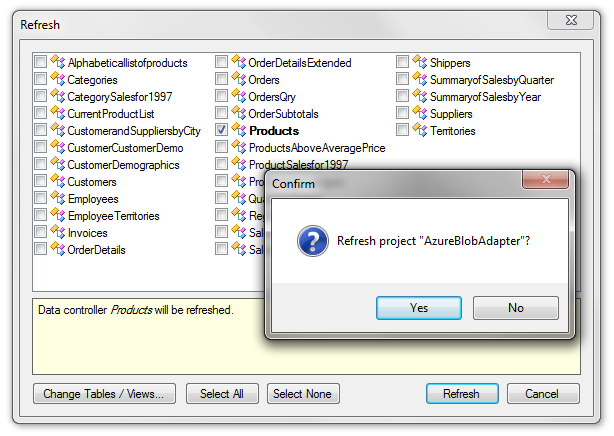
Save the changes. Switch to the generator and click on the project name. Select Refresh, check the box next to Products controller, and proceed to refresh the web app.

Configuring BLOB Field
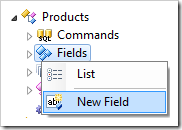
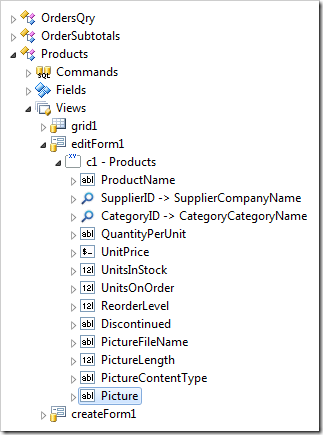
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Products / Fields node, and press New Field.

Assign the following properties:
| Property | Value |
| Name | Picture |
| Type | Byte[] |
| Allow Null Values | yes |
| Value is retrieved on demand | yes |
| Source Fields | ProductID |
| On Demand Handler | PictureBlobHandler |
| On Demand Style | Thumbnail |
| Label | Picture |
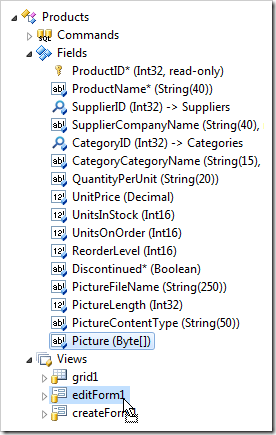
Save the field. Drag the new field node and drop it onto Products / Views / editForm1 to instantiate the field as a data field in the editForm1 view.


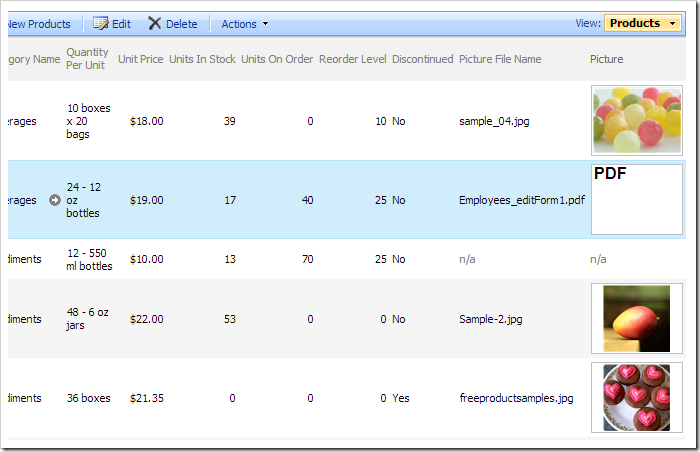
Drag the field onto view grid1 to display the picture in the list of products.
Next, double-click on the Products controller node. Enter the following in BLOB Adapter Configuration.
| BLOB Adapter Configuration |
| Field: Picture
Storage-System: Azure
Account: northwindproductpictures
Container: pics
Key: e2Wl668b6fEGauS6cOTAHaj7Ut6QfwKdbGY4Vd8yngz40y2f54M5EfZtSNNHYoXW7i7+kZAfFJrg==
Path-Template: Products/{ProductID}-{PictureFileName} |
Note that the values above are not functional. Replace the highlighted parts with your own settings.
Make sure to save the controller.
Viewing the Results
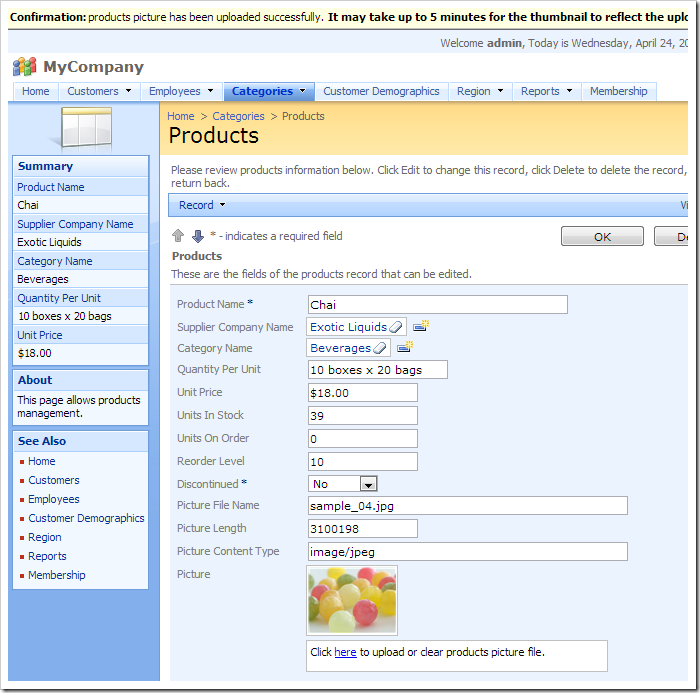
On the toolbar, press Browse. Navigate to the Products page, and edit any record. Note that there is a Picture field which accepts files. Click on the link to upload a file and select a picture from your hard drive. A bar at the top of the page will announce completion of upload and the thumbnail of the picture will be displayed. The utility fields will be updated with the picture file name, length, and content type. If you do not want users to change any utility field values, configure the data fields as Static.

The thumbnail will display the file extension if the file is not an image.

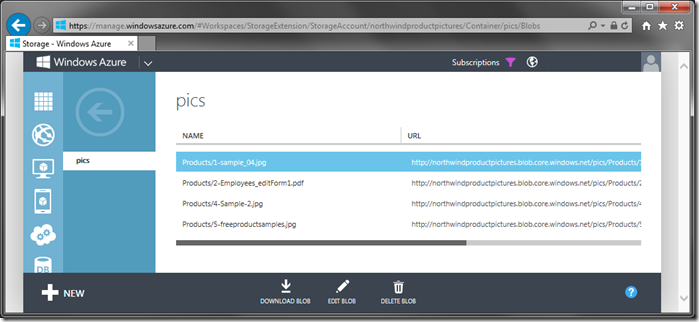
The uploaded files are visible in Azure Management screen.

To upload files larger than 4 MB, you will need to increase the application upload size limit.