Release 8.7.3.0 introduces support for user-defined projct locations and project groups. There is also a set of improvements in many-to-many field handling in forms and inline editing mode. The application framework has been refactored to support addons. For example, release 8.8.0.0 will support Offline Sync Add-On.
Many-to-Many Fields
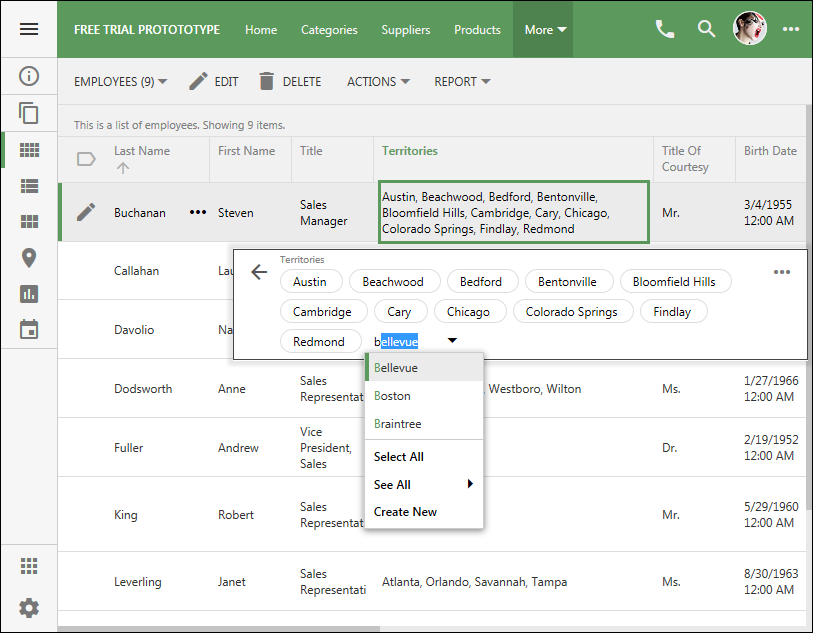
Inline editing of many-to-many fields is fully supported in the release on mobile and desktop devices.

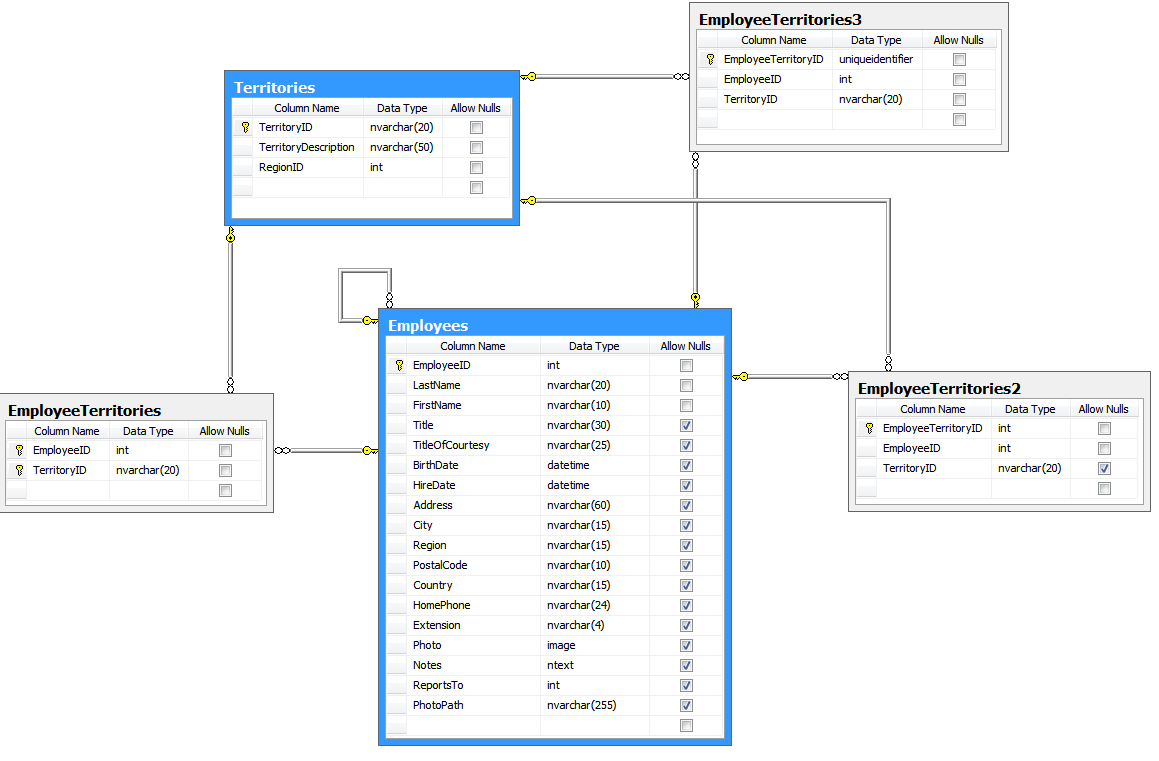
The application generator now handles the following implementations of many-to-many tables. Tables EmployeeTerritories, EmployeeTerritories2, and EmloyeeTerritories use compound, identity-based, and GUID –based primary keys.

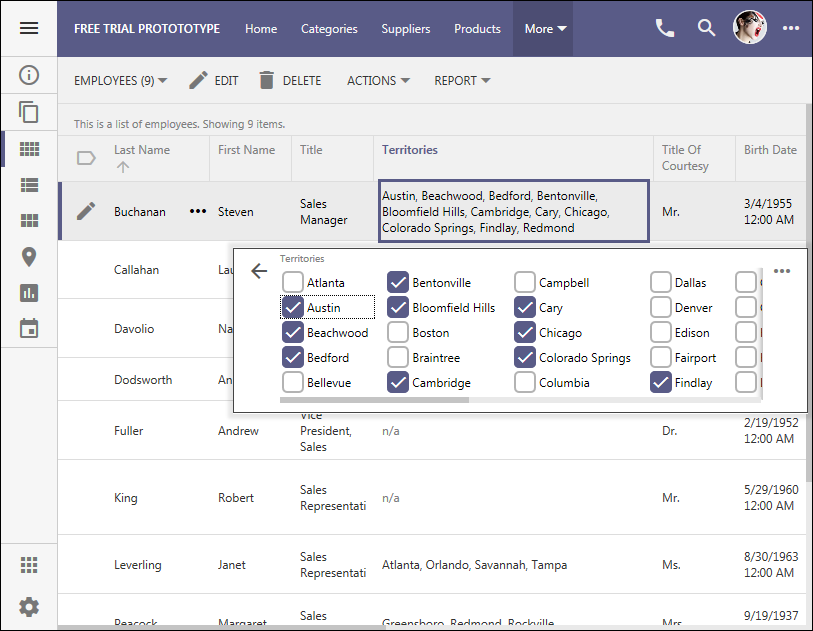
Here is an exampl of Check Box List presentation of the field. The previous screen shot shows “basket” implementation with Auto Complete.

Project Locations and Groups
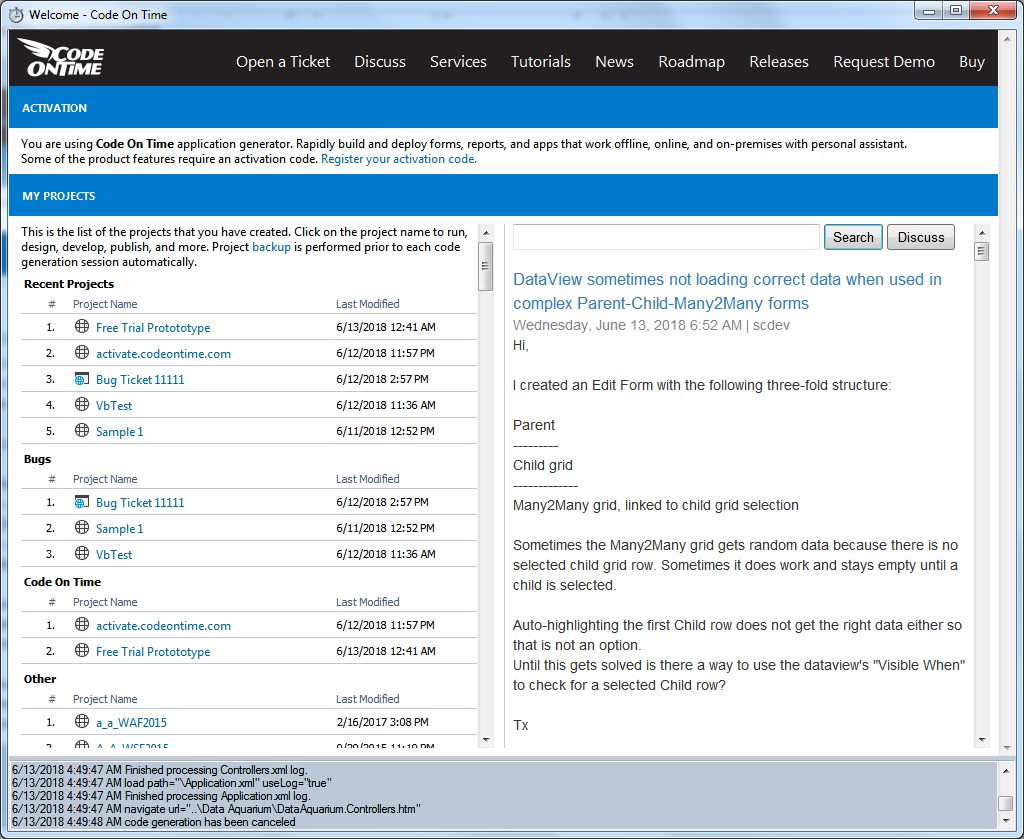
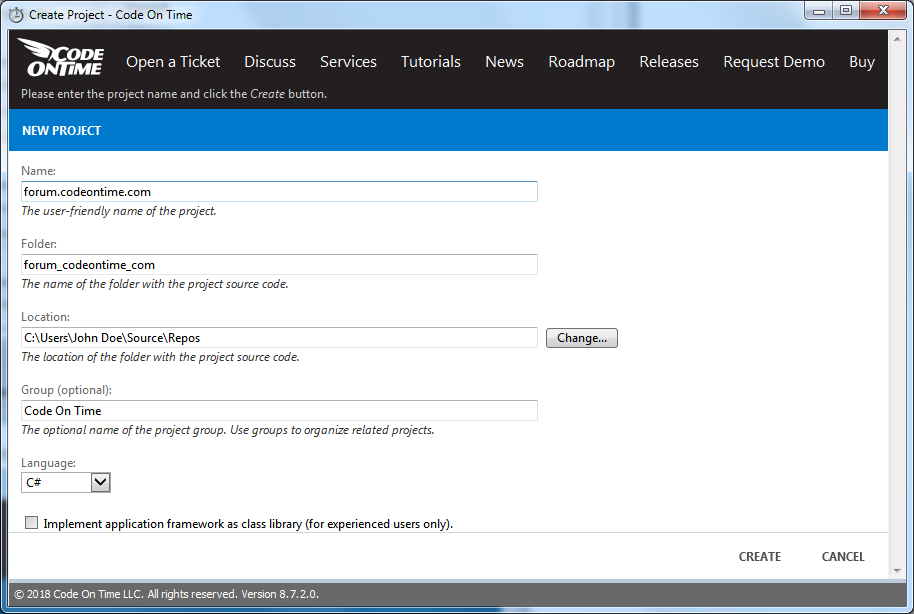
New Project screen of the app generator has changed and allows specifying an arbitrary project name and project location. Developers can change the display name and group directly on the Namespace & Framework page of the Project Wizard. The start of the app generator will group projects and have them displayed alphabetically within a group. There is also a “top 5” or rather “last changed” projects rendered in a dedicated group at the top of the start page. If the number of projects is less than 10 then “top 5” are not presented.

This is the new version of the New Project screen. Note that if the Visual Studio is installed on your development machine then the Location is automatically set to [User Profile]\Source\Repos folder. The new app will also be configured to use Git for source control.

Cloud On Time
The application framework has been changed to support Cloud Identity, the upcoming membership system based on claims.
If you are using Cloud On Time app for development then make sure to install the latest version. If the app is re-generated then it will become incompatible with the prior releases of Cloud On Time.
Summary of the Release
See release details below:
- Many-To-Many fields are now compatible with inline editing.
- Many-to-many fields based on tables with identity, guid-based, and comp0und primary keys now work uniformly correctly.
- Action with command name Navigate and Result.NavigateUrl will now load in iframe embedded in the virtual Touch UI page if URL starts with “http” . Can force behavior with “_internal:” target, or use "_self" to load current tab, or "_blank" for separate tab.
- Touch hyperlinks will now open in internal iframe if target = "_internal".
- Touch UI - Read-only checkbox does not overlap the text of the field footer.
- Classic UI – Data View property AutoHighlightFirstRow works correctly with hidden child data views.
- Classic and Touch UI - Corrected processing of NewValue and OldValue in _findKeyValue method, which was previously causing error when uploading binary data.
- Project Wizard now captures Display Name and Group on the "Namespace and Framework" page. The same page also provides a link to open the project location.
- The installer now includes folder ~/Library/_Explorer/Images. This folder was missing from the last release.
- Cloud Identity request handler is now a part of the framework. Learn about this upcoming feature at http://codeontime.com/roadmap.
- Framework now implements support for addons. This feature makes possible for us to introduce the first new product called Offline Sync Add-on. The upcoming Code On Time v9 will be delivered as an add-on.
- Important fixes to NewValue and OldValue processing are delivered in this release. Value of the read-only fields is calculated as OldValue if not Modified and as NewValue when Modifed property has been assigned explicitly. Otherwise the OldValue is returned for ReadOnly fields. This addresses numerous issues on the forum in the past week.
-